学院项目day08_课程最终发布
一、明确的问题
1、在课程最终发布时,需要显示课程信息,使用多表联查;
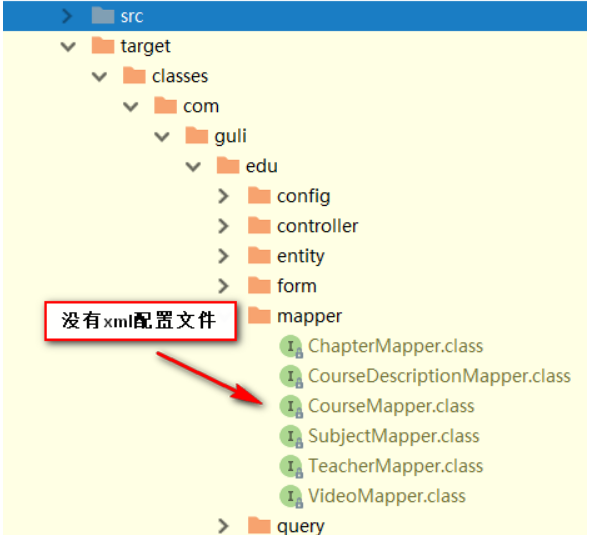
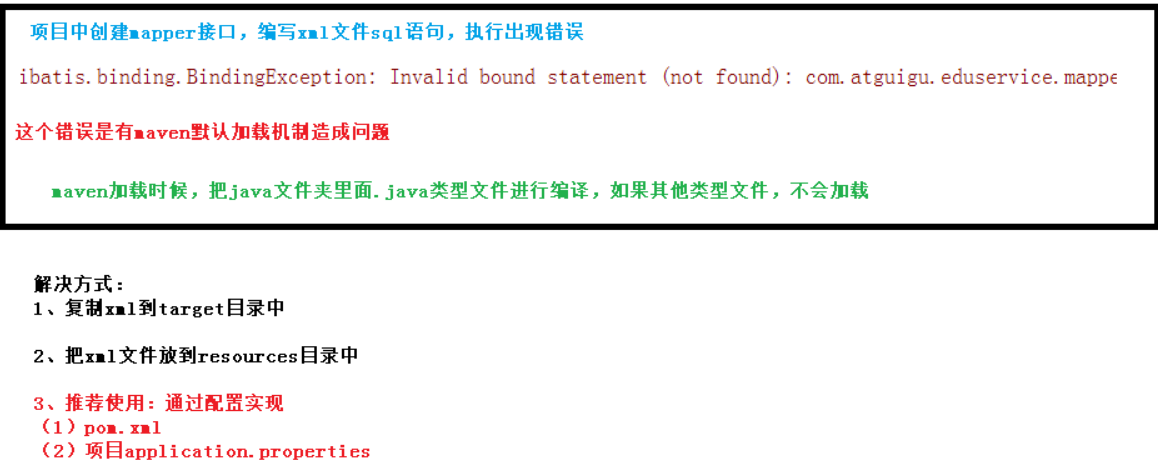
2、遇到了无法加载mapper.xml文件的情况,通过在pom.xml文件中打包并在properties文件中设置的方式解决 。
二、后端实现
创建com.atguigu.eduservice.entity.vo.CoursePublishVo 类,用于封装结果
@Data public class CoursePublishVo { private String id; private String title; private String cover; private Integer lessonNum; private String subjectLevelOne; private String subjectLevelTwo; private String teacherName; private String price;//只用于显示 }
Dao层
public interface EduCourseMapper extends BaseMapper<EduCourse> { public CoursePublishVo getPublishCourseInfo(String courseId); }
Mapper.xml文件
注:只有一个属性时,WHERE ec.id=#{courseId}里面的courseId可以随便写个东西
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.atguigu.eduservice.mapper.EduCourseMapper"> <!--sql语句:根据课程id查询课程确认信息--> <select id="getPublishCourseInfo" resultType="com.atguigu.eduservice.entity.vo.CoursePublishVo"> SELECT ec.id,ec.title,ec.price,ec.lesson_num AS lessonNum,ec.cover, et.name AS teacherName, es1.title AS subjectLevelOne, es2.title AS subjectLevelTwo FROM edu_course ec LEFT OUTER JOIN edu_course_description ecd ON ec.id=ecd.id LEFT OUTER JOIN edu_teacher et ON ec.teacher_id=et.id LEFT OUTER JOIN edu_subject es1 ON ec.subject_parent_id=es1.id LEFT OUTER JOIN edu_subject es2 ON ec.subject_id=es2.id WHERE ec.id=#{courseId} </select> </mapper>
web层(在EduCourseController.java里面)
//根据课程id查询课程确认信息 @GetMapping("getPublishCourseInfo/{id}") public R getPublishCourseInfo(@PathVariable String id) { CoursePublishVo coursePublishVo = courseService.publishCourseInfo(id); return R.ok().data("publishCourse",coursePublishVo); }
//课程最终发布 //修改课程状态 @PostMapping("publishCourse/{id}") public R publishCourse(@PathVariable String id) { EduCourse eduCourse = new EduCourse(); eduCourse.setId(id); eduCourse.setStatus("Normal");//设置课程发布状态 courseService.updateById(eduCourse); return R.ok(); }
service层,在EduCourseServiceImpl.java里面
//根据课程id查询课程确认信息 @Override public CoursePublishVo publishCourseInfo(String id) { //调用mapper CoursePublishVo publishCourseInfo = baseMapper.getPublishCourseInfo(id); return publishCourseInfo; }
在Swagger测试时遇到了异常:
AbstractHandlerExceptionResolver.java:194 |org.springframework.web.servlet.mvc.method.annotation.ExceptionHandlerExceptionResolver |Resolved exception caused by handler execution: org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.guli.edu.mapper.CourseMapper.getCoursePublishVoById

解决方案:

1、添加pom文件:<include>**/*.xml</include>两个星号表示多级目录
<!-- 项目打包时会将java目录中的*.xml文件也进行打包 --> <build> <resources> <resource> <directory>src/main/java</directory> <includes> <include>**/*.xml</include> </includes> <filtering>false</filtering> </resource> </resources> </build>
2、在Spring Boot配置文件中添加配置
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/guli/edu/mapper/xml/*.xml
三、前端实现
src/api/edu/course.js
//课程确认信息显示 getPublihCourseInfo(id) { return request({ url: '/eduservice/course/getPublishCourseInfo/'+id, method: 'get' }) }, //课程最终发布 publihCourse(id) { return request({ url: '/eduservice/course/publishCourse/'+id, method: 'post' }) }, //TODO 课程列表 //课程最终发布 getListCourse() { return request({ url: '/eduservice/course', method: 'get' }) }
src/views/edu/course/publish.vue
<template> <div class="app-container"> <h2 style="text-align: center;">发布新课程</h2> <el-steps :active="3" process-status="wait" align-center style="margin-bottom: 40px;"> <el-step title="填写课程基本信息"/> <el-step title="创建课程大纲"/> <el-step title="发布课程"/> </el-steps> <div class="ccInfo"> <img :src="coursePublish.cover"> <div class="main"> <h2>{{ coursePublish.title }}</h2> <p class="gray"><span>共{{ coursePublish.lessonNum }}课时</span></p> <p><span>所属分类:{{ coursePublish.subjectLevelOne }} — {{ coursePublish.subjectLevelTwo }}</span></p> <p>课程讲师:{{ coursePublish.teacherName }}</p> <h3 class="red">¥{{ coursePublish.price }}</h3> </div> </div> <div> <el-button @click="previous">返回修改</el-button> <el-button :disabled="saveBtnDisabled" type="primary" @click="publish">发布课程</el-button> </div> </div> </template> <script> import course from '@/api/edu/course' export default { data() { return { saveBtnDisabled: false, // 保存按钮是否禁用 courseId:'', coursePublish:{} } }, created() { //获取路由课程id值 if(this.$route.params && this.$route.params.id) { this.courseId = this.$route.params.id //调用接口方法根据课程id查询 this.getCoursePublishId() } }, methods: { //根据课程id查询 getCoursePublishId() { course.getPublihCourseInfo(this.courseId) .then(response => { this.coursePublish = response.data.publishCourse }) }, previous() { console.log('previous') this.$router.push({ path: '/course/chapter/1' }) }, publish() { course.publihCourse(this.courseId) .then(response => { //提示 this.$message({ type: 'success', message: '课程发布成功!' }); //跳转课程列表页面 this.$router.push({ path: '/course/list' }) }) } } } </script> <style scoped> .ccInfo { background: #f5f5f5; padding: 20px; overflow: hidden; border: 1px dashed #DDD; margin-bottom: 40px; position: relative; } .ccInfo img { background: #d6d6d6; width: 500px; height: 278px; display: block; float: left; border: none; } .ccInfo .main { margin-left: 520px; } .ccInfo .main h2 { font-size: 28px; margin-bottom: 30px; line-height: 1; font-weight: normal; } .ccInfo .main p { margin-bottom: 10px; word-wrap: break-word; line-height: 24px; max-height: 48px; overflow: hidden; } .ccInfo .main p { margin-bottom: 10px; word-wrap: break-word; line-height: 24px; max-height: 48px; overflow: hidden; } .ccInfo .main h3 { left: 540px; bottom: 20px; line-height: 1; font-size: 28px; color: #d32f24; font-weight: normal; position: absolute; } </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号