SharePoint Online 部署SPFx Web部件
前言
上一篇文章里,我们为大家介绍了如何通过列表模型和SharePoint SPFx模块去读取数据,在此基础上加上样式,其实就可以用于项目中了。
本文,就为大家介绍,如何把开发好的SPFx Web部件,打包部署到我们的SharePoint 环境中。
正文
1.使用Visual Studio Code打开如下文件夹:

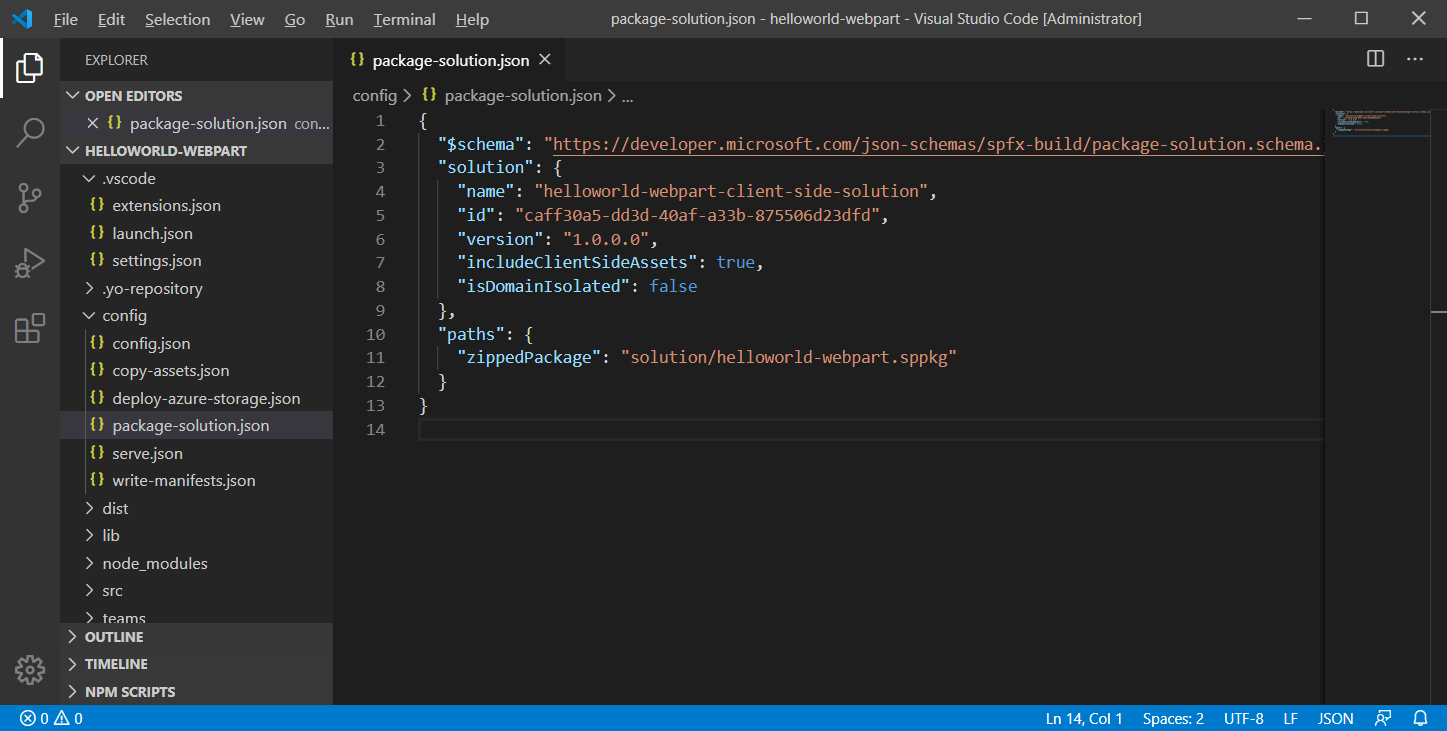
2.打开文件定义包元数据文件,package-solution.json,如下图:

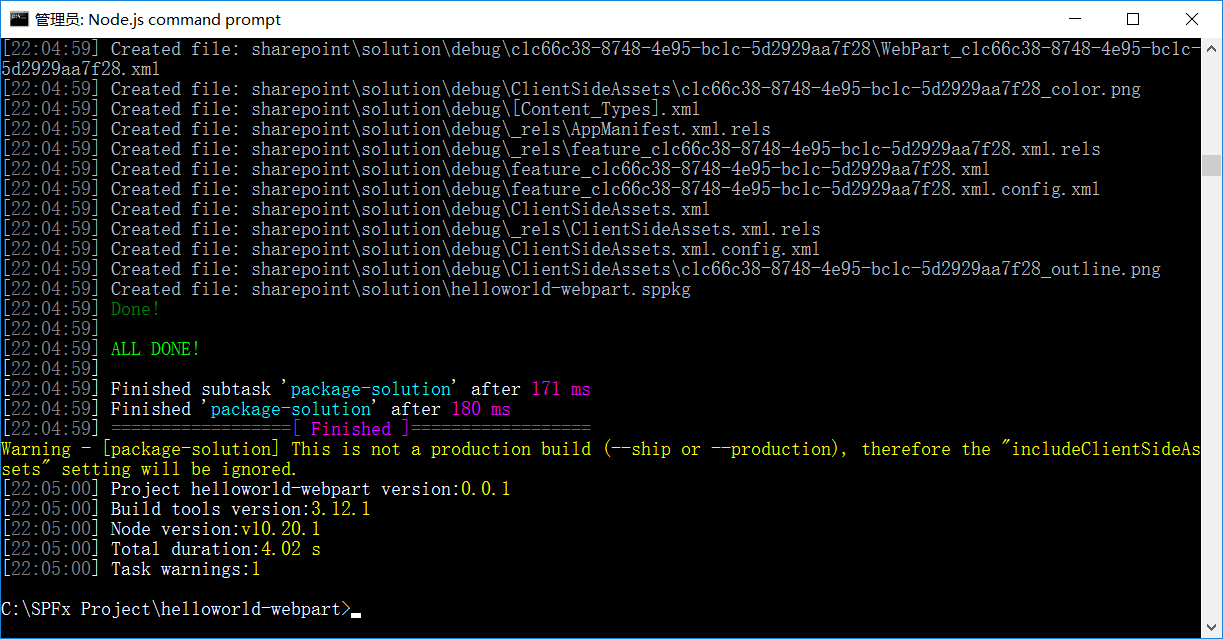
3.在控制台窗口中,输入以下命令,打包包含 Web 部件的客户端解决方案:
gulp package-solution

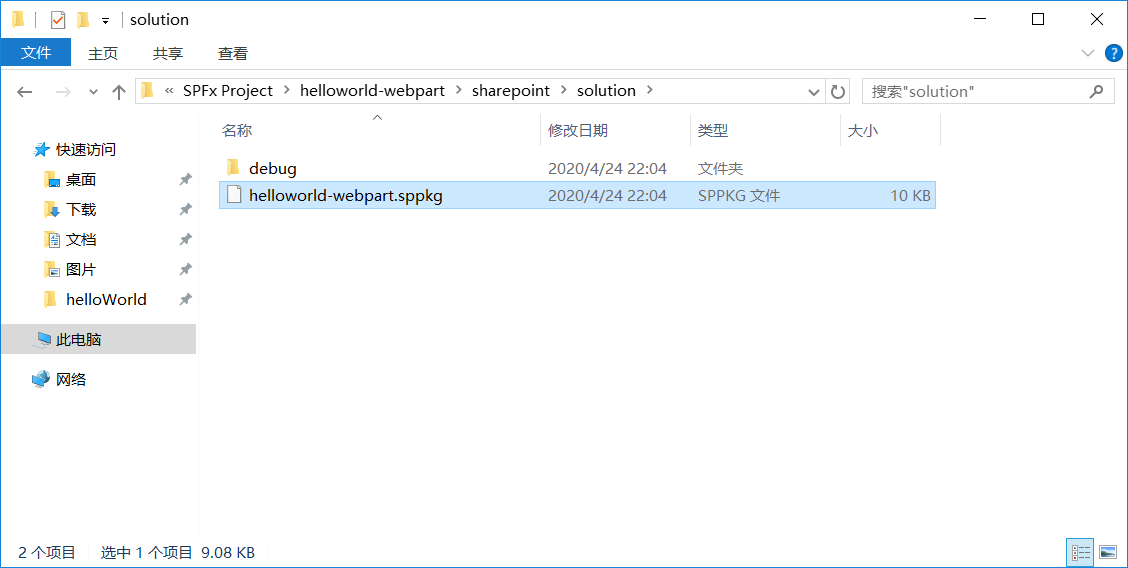
4.在SharePoint\solution文件夹下,找到打包后的文件,如下图:

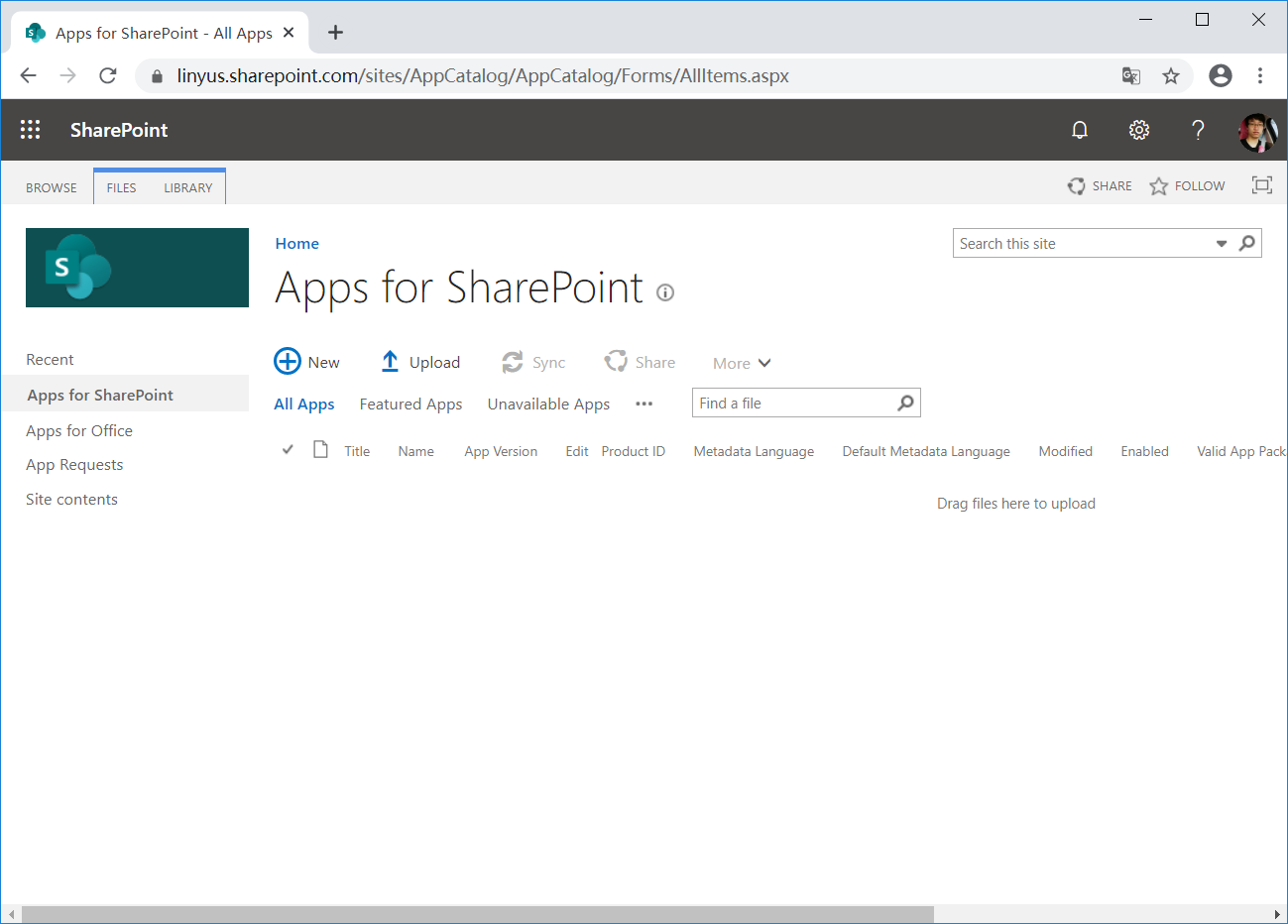
5.进入App Category,找到Apps for SharePoint,上传我们打包的SPFx Web部件;

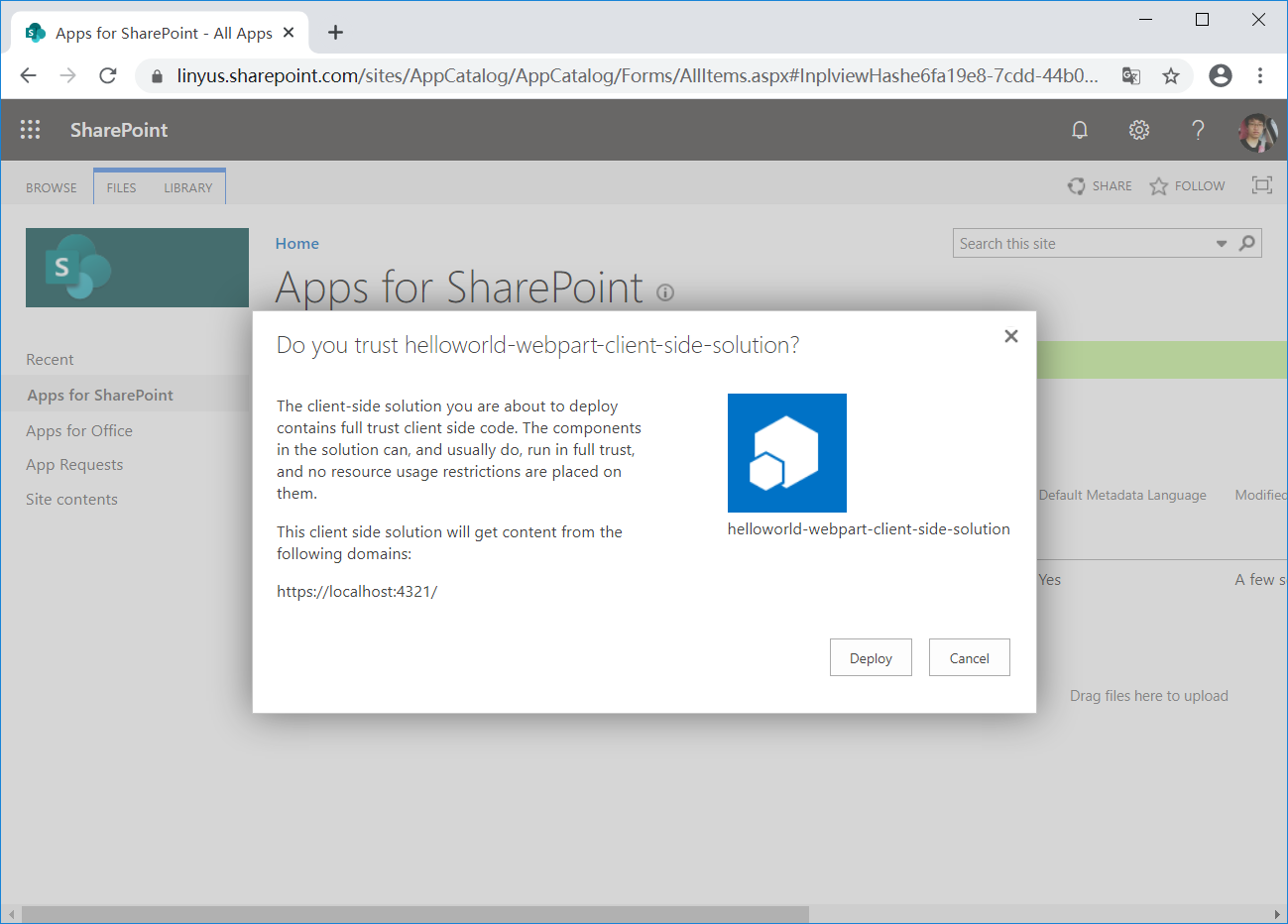
6.弹出信任解决方案的确认框,我们选择部署,如下图:

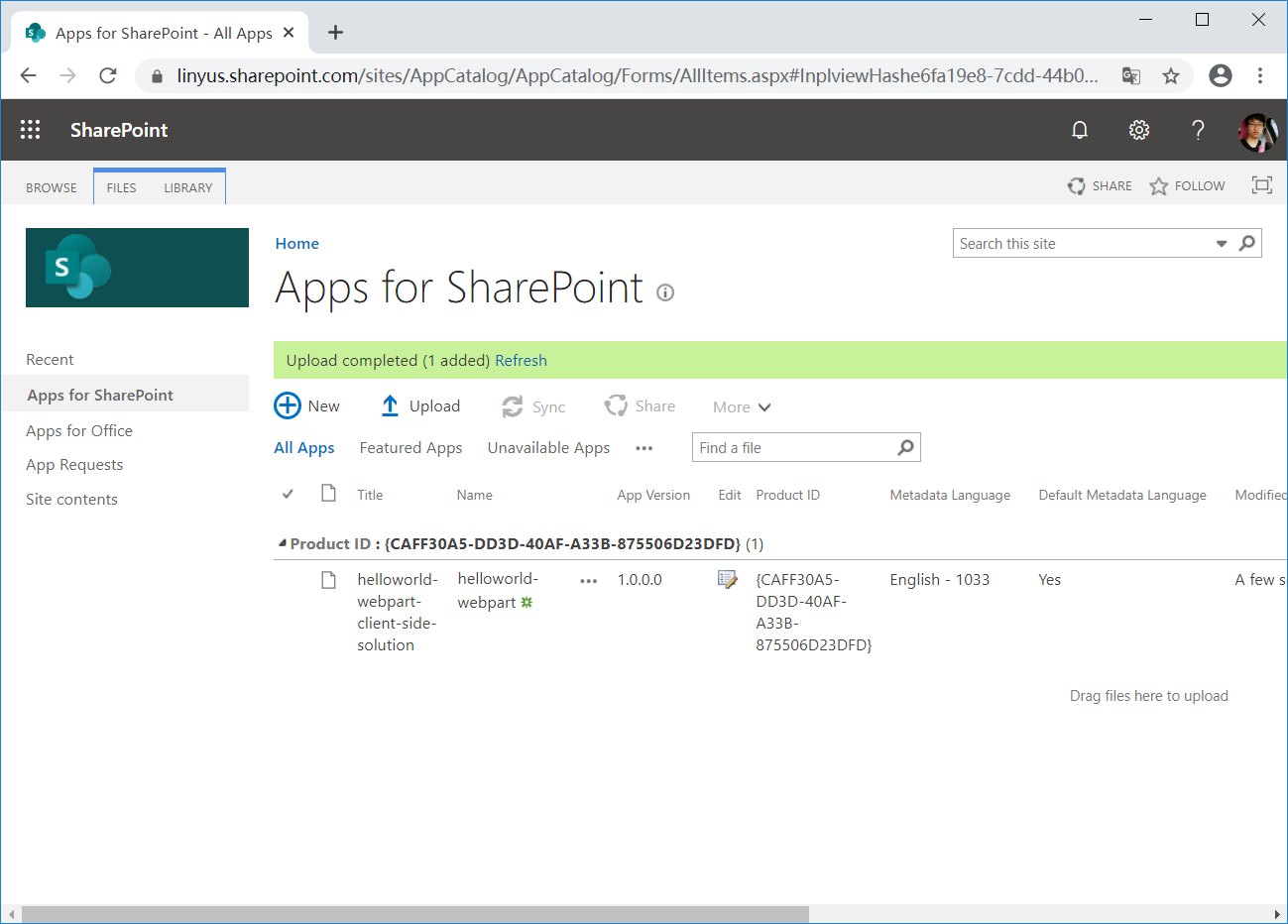
7.点击部署解决方案以后,我们可以在列表里查看解决方案的一些基本信息,如下图:

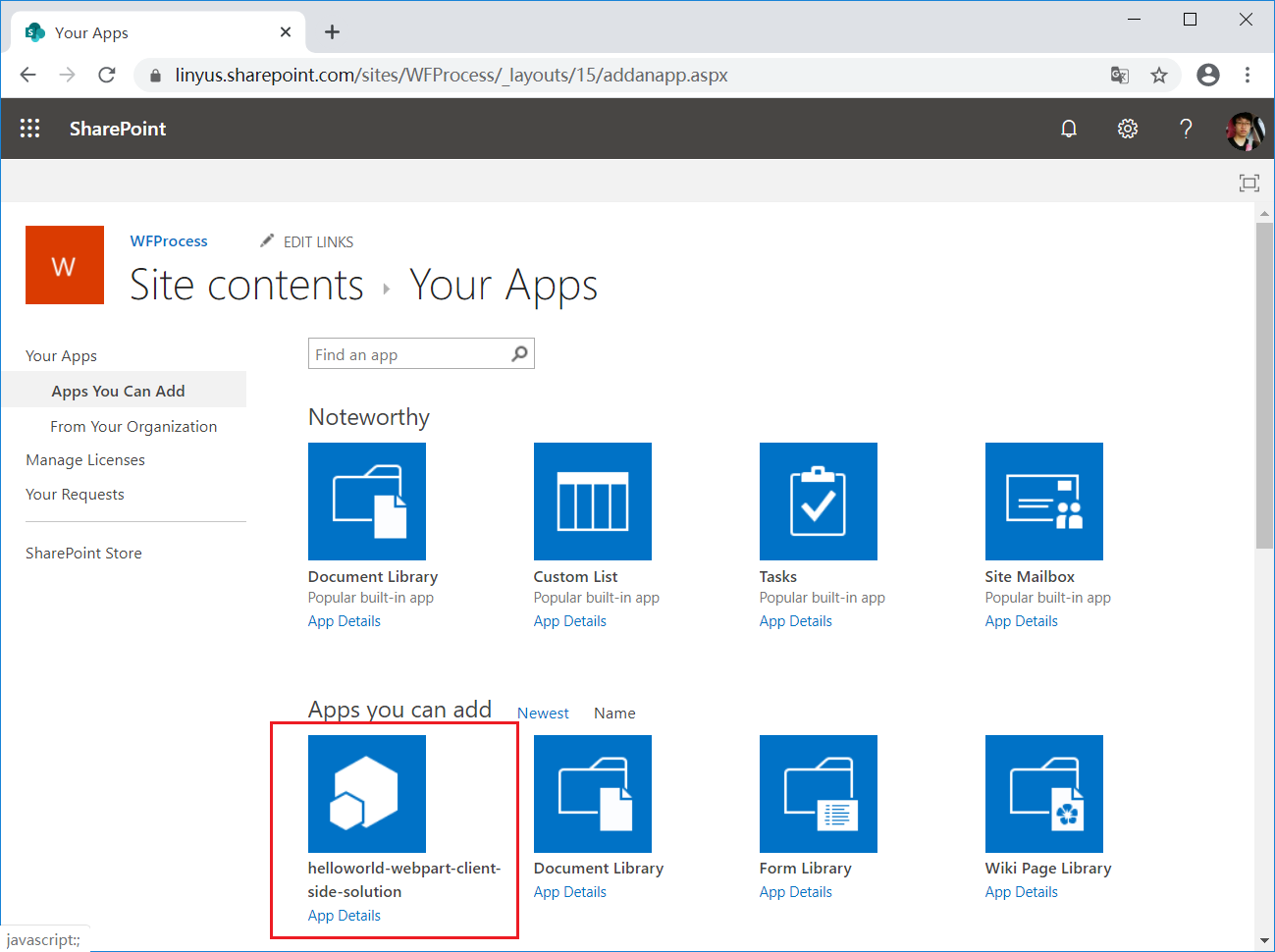
8.部署成功以后,我们还需要在网站中添加解决方案,才可以使用,如下图:

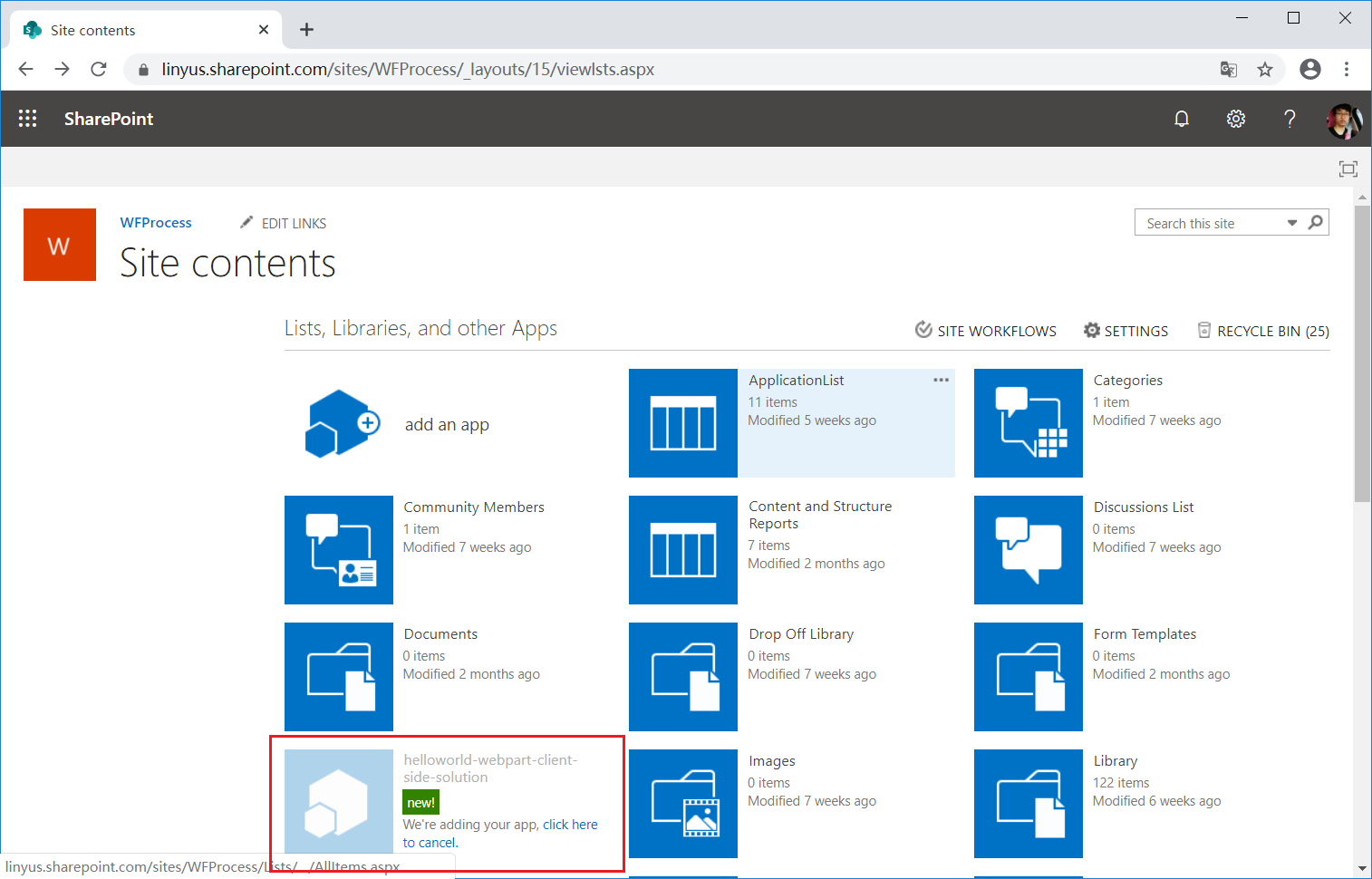
9.添加的过程可能需要3-5分钟,如果解决方案包比较大,时间会更长一些,如下图:

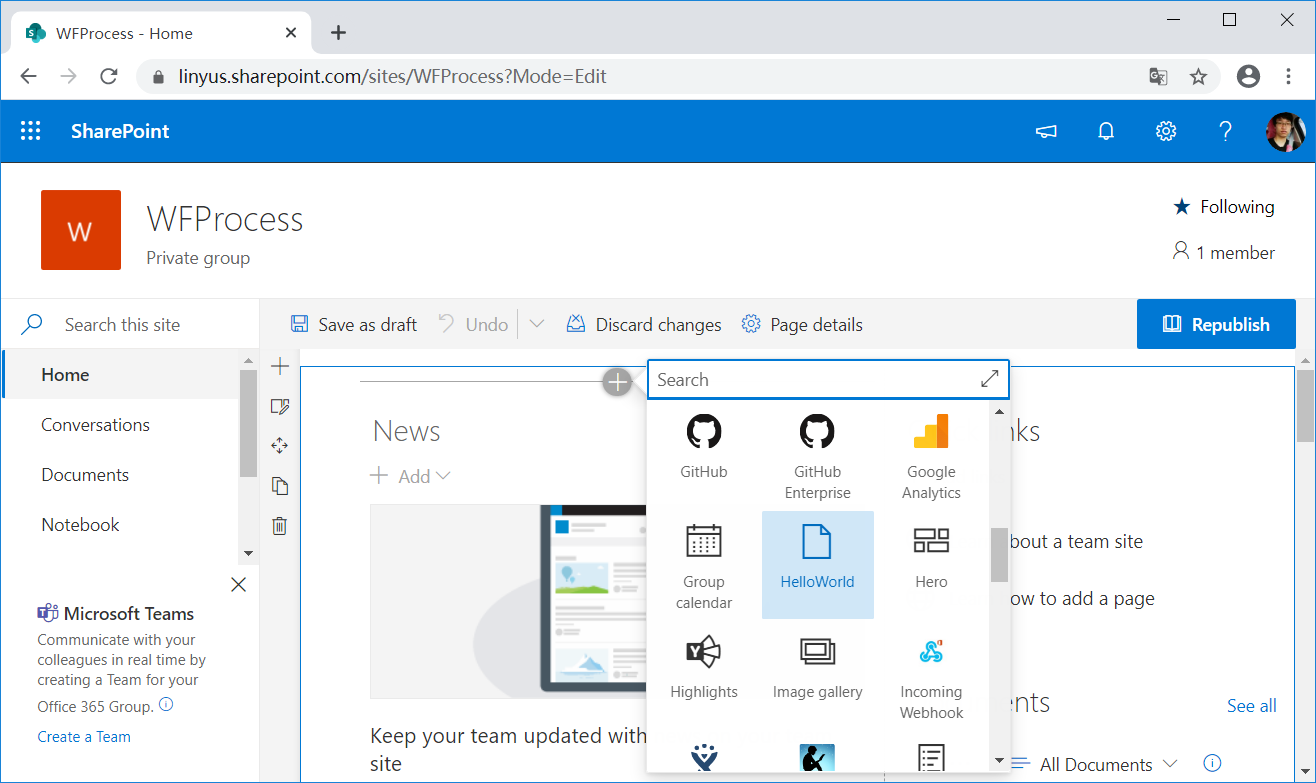
10.添加完成以后,我们就以在页面里选择我们的SPFx Web部件了,如下图:
特别要说的是,SPFx Web部件,不仅仅支持Modern UI,还支持传统UI

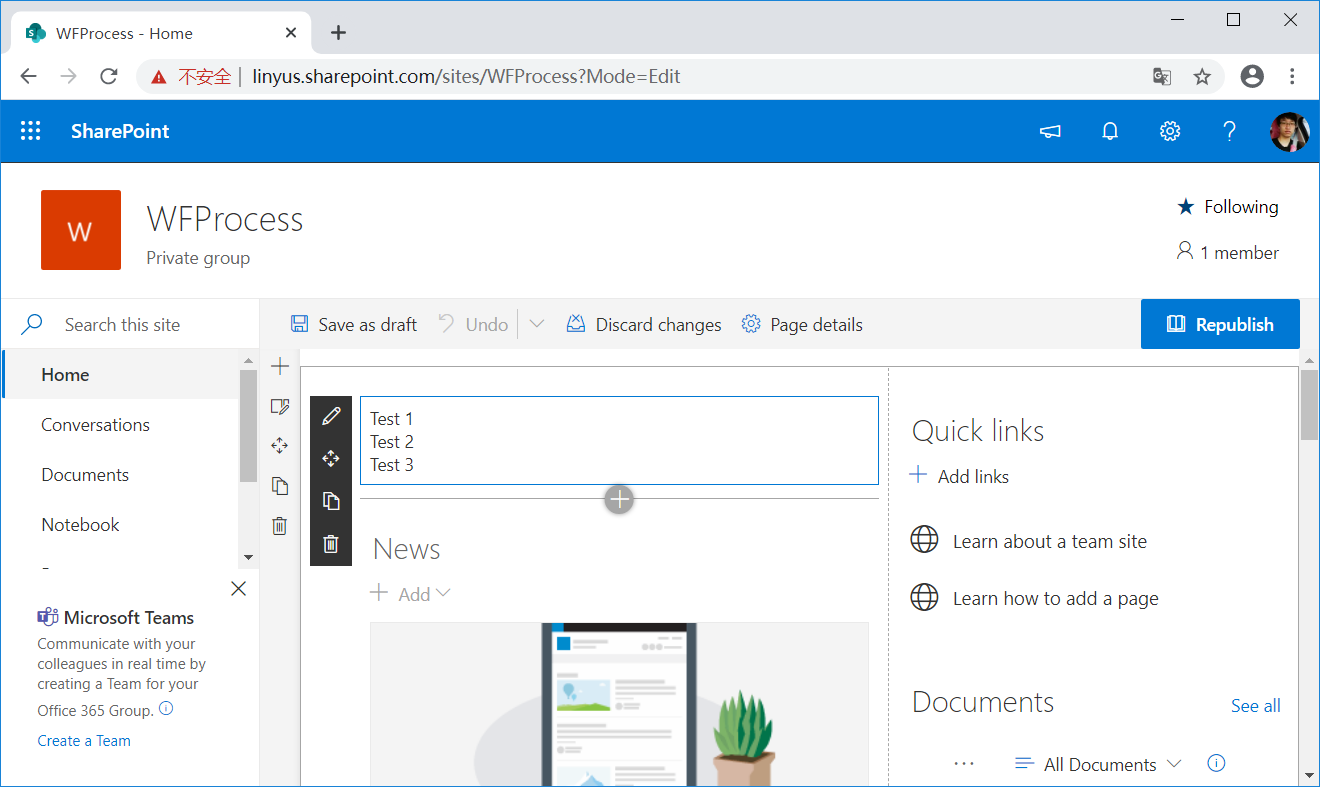
11.添加完毕以后的效果,如下图:

结束语
至此,我们已经学会了,如何将开发好的SharePoint SPFx解决方案,打包并部署到网站中了。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |



