原型设计工具比较及实践
什么是“原型”?
我们经常在不同的背景里看到“原型”这个词。 由此,我们很可能已经混淆它的真正含义。
它最基本的含义:原型是设计想法的表达。原型让设计师们得以展现他们的设计,以及模拟真实的使用场景。在数字化的背景下,原型能够模拟用户与界面之间的最终交互行为。根据产品团队的需求,原型可以模拟整个app或仅单个交互行为。原型可以模拟最终产品的运作方式。它支持产品团队测试其设计的可用性和可行性。也有很多人将原型与草图,线框图和模型混淆,实际上它们不同于原型。“交互性”这个概念是原型的根本,因此这就是为什么草图,线框图和模型不能被视为“原型”的理由。
常用原型设计工具:墨刀,Axure及Mockplus的各自的适用领域及优缺点
1. 墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
优点:
内置丰富原型组件及页面的素材模式,支持超链接、设置字体
高度仿真,可快速测试UI元素和交互
无需开发,获取用户产品体验反馈
手机直接演示产品交互,感觉更直观
一键分享项目并选择能见页面和成员
缺点:
必须在线使用,无法离线编辑和保存
免费版项目数量和页面数量有限(免费版最多可建3个项目,每个项目最多可以新建20个页面)

2. Axure
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
优点:
老牌原型设计工具,功能齐全,交互好,可实现任何常见的交互效果
项目共享,团队间同步工作,并保留工作历史
拥有强大的编辑功能,可自行制作素材库
缺点:
功能太多,上手难度高
素材来源多为第三方,寻找不便
价格高,个人版每月 $29
软件为英文,需要英语好或者寻找汉化方法

3. Mockplus
摹客(Mockplus)是成都摹客科技有限公司旗下设计协作品牌,专注于一站式的产品设计和协作平台,为产品开发团队提供全流程协作、高保真设计和设计规范管理支持。摹客可以自产出高保真设计,支持多款主流设计工具(Sketch/PS/XD/Axure等)的设计稿交付,团队成员在产品、设计到开发的各个工作环节,利用多种设计工具,都能使用摹客平台协同工作。
优点:
基础版免费使用,操作简单,上手快,交互简单,功能多样,组件资源丰富
预览方式和导出类型多样,支持团队协作
缺点:
不支持手势交互,不支持鼠标悬停

什么是 “保真度” ?
原型不一定要看起来像最终产品——它们可以有不同保真度。 原型的保真度指的是它如何传达最终产品的外观(也就是指它的细节和真实感级别)。
保真度可以在以下方面有所不同:
视觉设计
内容
交互性
原型的类型有很多,基本介于这两种类型之间。
低保真
高保真
产品团队根据原型设计的目的、设计完整性和可用资源来选择原型的保真度。
1. 什么是低保真原型?
-
低保真原型是在纸上画的的草图或原型,也可以是在电脑上设计的产品页面。低保真原型的作用是表现产品中最重要的用户流程和功能所涉及的页面关系。
-
什么时候适合低保真原型?
低保真原型适合快速的头脑风暴,并向客户、开发和项目参与者演示设计想法,适合将一些早期的用户测试集成到产品设计中。
2. 什么是高保真原型?
-
高保真原型展示的细节比低保真更深入细致,高保真原型是尽可能接近最终产品的样式。高保真原型具有与低保真相同的流程和信息架构,也会展示更多的细节和页面关系。
-
什么时候使用高保真原型?
基本功能实现是指流程和页面完成后,至少在核心功能需求方面满足了用户的基本目标。通过低保真我们会知道需要设计的页面原型,以及每个页面的基本布局,接下来就可以进行高保真的制作。
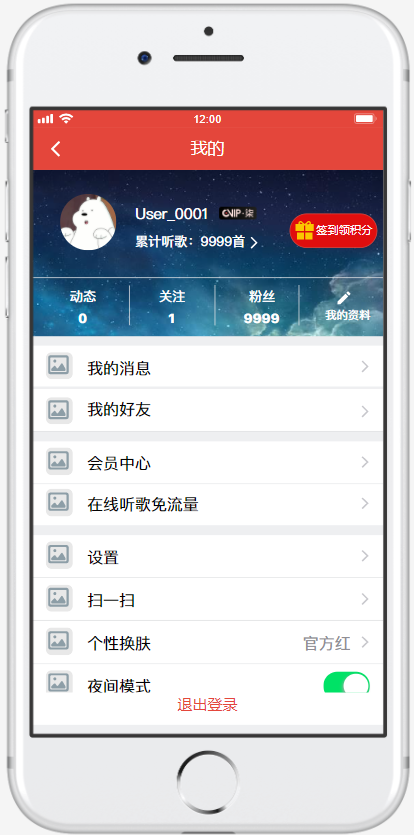
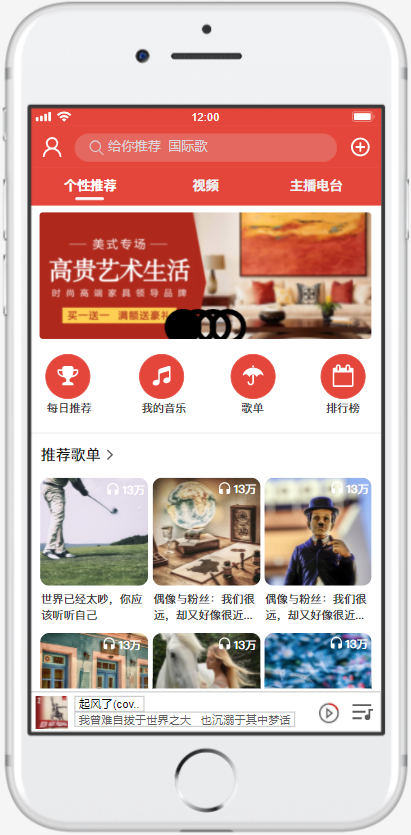
原型设计实践:云音乐(基于网易云音乐修改并设计)
-
主题:在线音乐软件
-
功能:在线听歌,音乐下载,音乐电台,MV,动态等
-
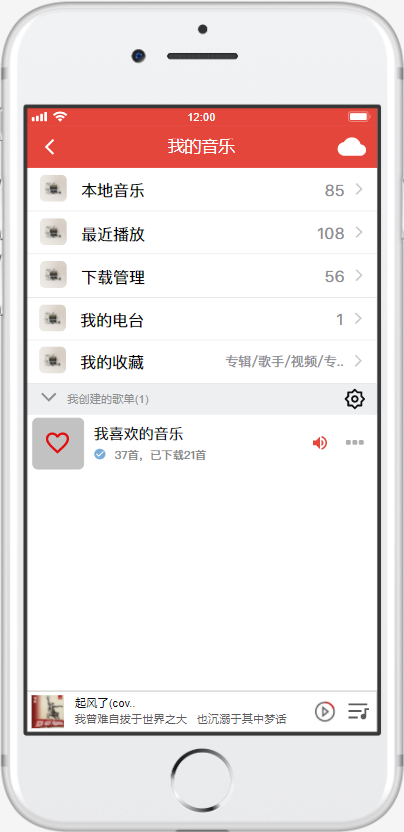
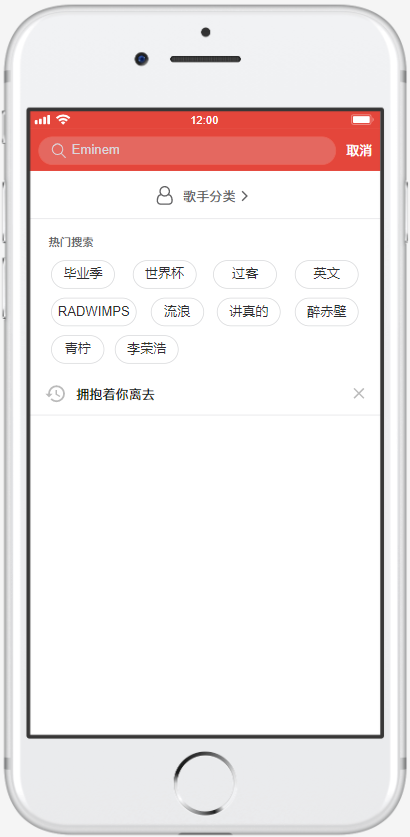
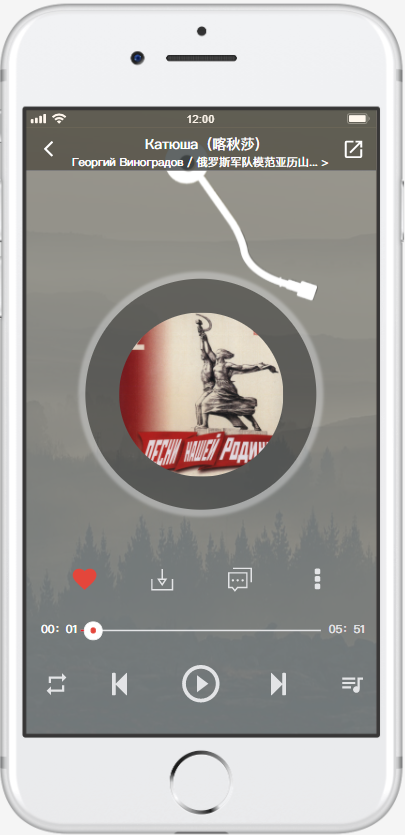
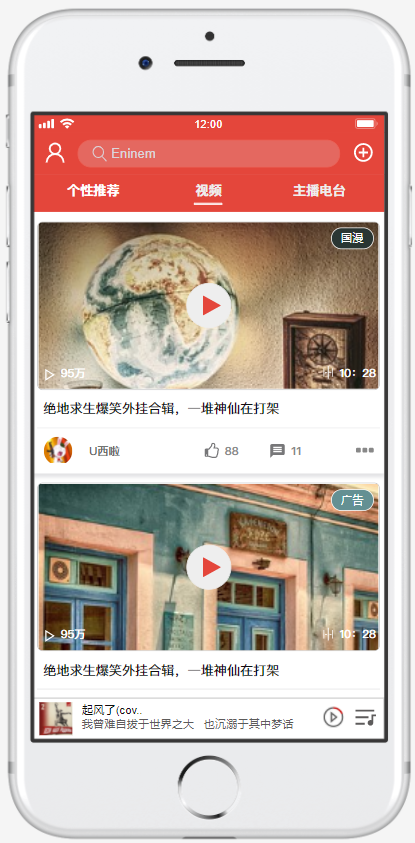
界面设计:
1. 首页显示个性化推荐及常用功能的入口

2. 我的音乐界面本地音乐,喜欢的音乐,收藏的音乐、电台,下载管理等

3. 搜索界面在线音乐软件的搜索功能,显示搜索记录及热门搜索

4. 播放界面点击底部播放栏或直接点击歌曲,进入播放界面

5. 视频动态界面显示社区和好友动态,及动态相关的音乐和MV

6. 音乐榜单界面分类显示飙升榜,热歌榜,新歌榜,歌手榜等榜单,持续更新

7. 个人信息及设置显示个人信息和软件设置,包括好友信息,会员信息,听歌记录等功能