Nuxt.js使用详解
首先来讲一下服务端渲染
直白的说就是在服务端拿数据进行解析渲染,直接生成html片段返回给前端。具体用法也有很多种比如:
传统的服务端模板引擎渲染整个页面
服务渲染生成htmll代码块, 前端 AJAX 获取然后js动态添加
服务端渲染的优劣
首先是seo问题,前端动态渲染的内容是不能被抓取到的,而使用服务端渲染就可以解决这个问题。还有就是首屏加载过慢这种问题,比如在SPA中,打开首页需要初始加载很多资源,这时考虑在首屏使用服务端渲染,也是一种折中的优化方案。但是使用SSR时,势必会增加服务器的压力,还有可能会需要前后端同构,使用同样的模板引擎,这似乎与前后端分离的观点又是矛盾的。废话就说到这里,下面来看一下vue框架中的服务器渲染。
安装官网有详细介绍
https://zh.nuxtjs.org/
官网安装非常方便,但是会有点问题:
选择模式的时候,ssr 主要就是做 seo 所以不要选单页模式。
1、安装的时候会有一个问题:

安装的时候,出现的fsevents我们是要注意的,这个的意思是要更新,执行
npm install --update-binary
2、写法问题。
node 是不支持 import 模式的,这种安装方式项目也是一样不支持 import 模式的,改法:package.json

我们执行 dev 的时候其实就是执行的 上图的 dev,意思是:用nodemon 去执行 server/index 我们知道node是不支持import的,为了让支持我们要使用 babel
"scripts": { "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server --exec babel-node", "build": "nuxt build", "start": "cross-env NODE_ENV=production node server/index.js --exec babel-node", "generate": "nuxt generate" },
然后安装 相应的babel
npm install babel-preset-es2015
创建babel 配置文件,项目根目录下
touch .babelrc
改为
{ "presets": ["es2015"] }
这个时候启动就好了,也能使用 import 了
3、安装sass、less等第三方leader
npm i sass-loader node-sass
vue中
<style lang="scss">
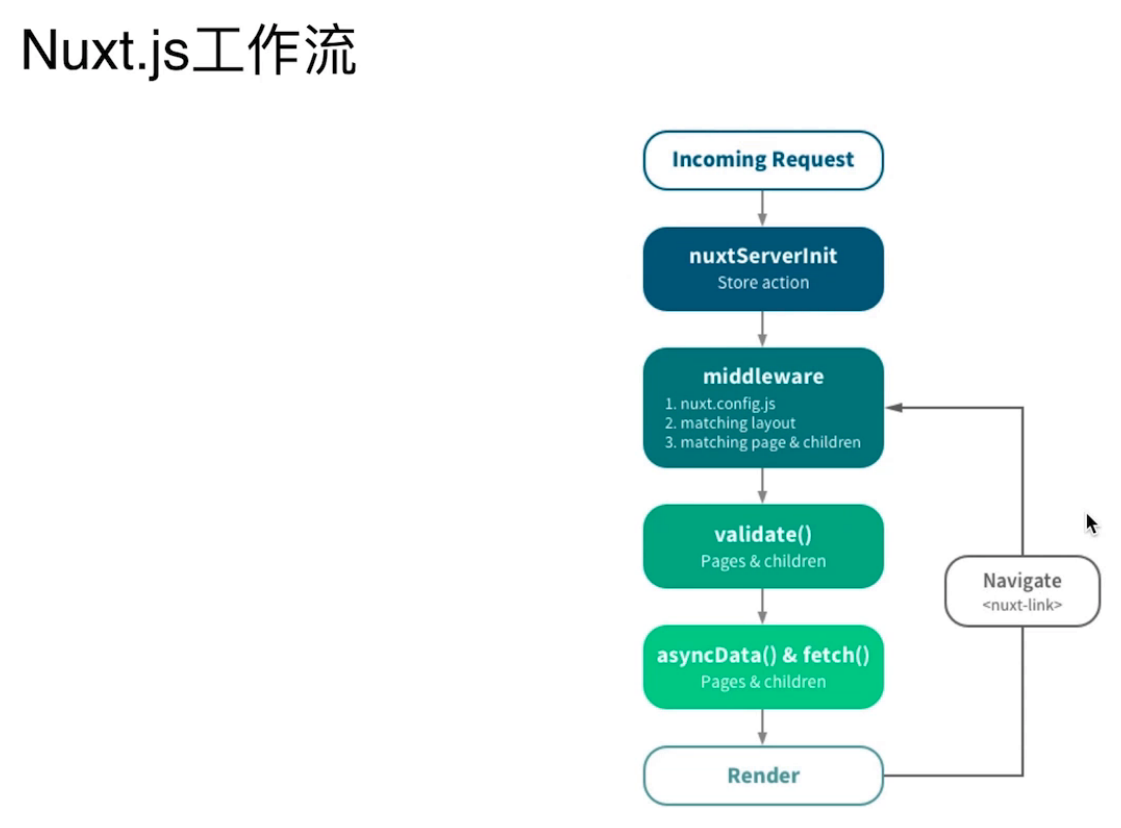
Nuxt.js工作流

Nuxt.js基础

Nuxt.js配置文件
项目目录下的:nuxt.config.js
header:顾名思义就是头部信息,title修改就是 文章头部
css:项目默认加载的css,例如com.css。
css: [ 'element-ui/lib/theme-chalk/index.css', '~assets/css/com.css' ],
reset.css需要我们手动引入
'element-ui/lib/theme-chalk/reset.css',
一、nuxt路由
官网对于项目的目录结构有详细介绍可以看看。
对于路由:项目下的pages 文件夹就是路由,默认的是pages 下边的 index 文件也就是 / 。需要新的路由就建立新的 vue 文件就行,如果是文件夹=>.vue文件,那么路由前边就加一个文件夹名。
二、nuxt页面模板。
项目目录下边会有是那个文件,分别是:pages、components、layouts三个文件夹,这三个文件夹有什么区别呢?
components: 这里是真正的组件的地方
pages: 路由的页面。需要模板
layoutss: 模板页面。
分析:例如电商网站,首页、列表页、详情页、登录、注册。前三个页面的头部底部一样只是中间数据不一样,而登录注册的头部一样,底部是5个公用。那么就相当于有两个膜版页面。头部、底部可以当成组件放在 components 里面。模板页面用登录做例子:
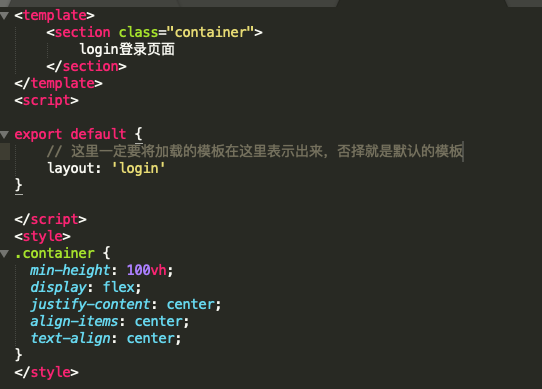
layouts文件夹下,建立 login.vue 的模板页面

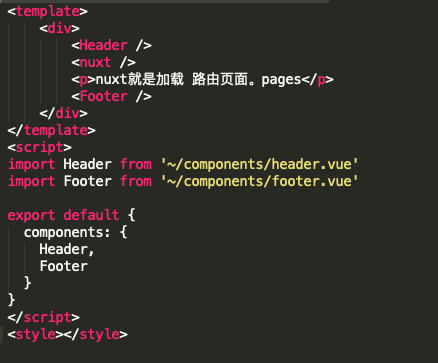
components 下边建立 头部 底部组件。
pages添加 login.vue 文件:也就是login 这个页面以及路由。layouts 里面的 Nuxt 边会在访问的时候加载 这个 vue页面

这样 路由 模板 就结束了。
三、nuxt路由
vue项目以前数据处理是在,mounted 里面请求ajax,然后在进行处理渲染到页面上,在这里就变化了。用 asyncData 去处理数据
<template>
<section class="container">
<ul>
<li v-for="(item, index) in list" :key="index">{{item.name}}</li>
</ul>
</section>
</template>
<script>
import axios from 'axios';
export default {
// 这里一定要将加载的模板在这里表示出来,否择就是默认的模板
layout: 'login',
data() {
return{
list: []
}
},
async asyncData() {
let {status, data: {list}} = await axios.get('url');
if(status == 0){
return {
list
}
// 这样就将数据拿回来的list 赋值给了 data 里面的 list 在页面中就可以渲染了。并且这样渲染的数据查看源码的时候页面上是有数据的。
}else{
alert("数据请求错误");
}
console.log(result)
}
}
</script>
<style>
</style>
上边说了还有一个fetch 的数据处理方法,这个是处理 vuex 的数据的。
asyncData其实就是 ssr。什么叫ssr,其实就是解决seo的问题的和快速展现,因为vue的渲染不是快速的,ssr是直接渲染html的。
四、nuxt的vuex
官网其实对vuex的讲解很详细。可以看官网,两种方式按照喜好写。
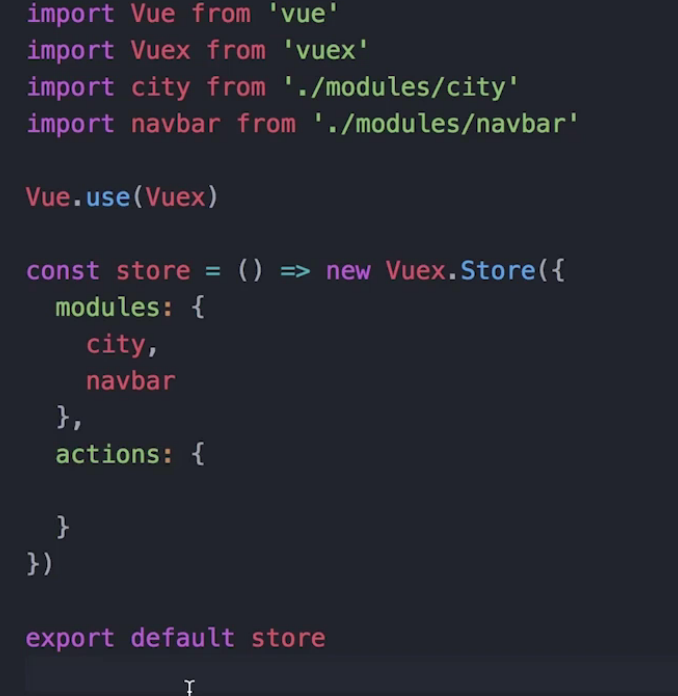
1、普通方式。

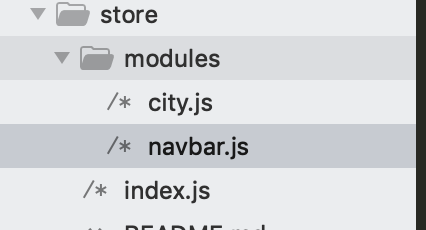
index 是配置页面。modules 下边是两个 vuex 文件。
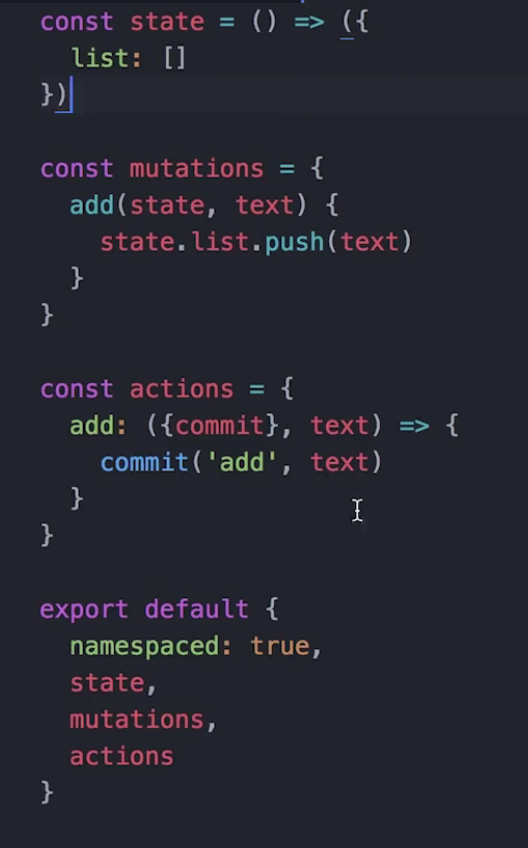
city.js

index.js

页面中拿到 city.js 下边的数据:
$store.state.city.list
actions 上边没写,因为:在英文官网中搜init会出现
actions: { nuxtServerInit ({ commit }, { req }) { if (req.session.user) { commit('user', req.session.user) } } }
什么意思呢?工作流的第二步骤,任何一个请求进来都会到这个里面,这块的做法就是不浪费多余的请求,例如:用户信息请求了一次就不在浪费多次请求,例如判断登录状态





 浙公网安备 33010602011771号
浙公网安备 33010602011771号