原型设计工具比较及实践——趣味学习
此博客由我和我的小伙伴一起完成。
主要分为三个模块:
1)墨刀、Axure、Mockplus原型设计工具的比较
2)原型设计工具学习推荐
3)原型设计项目
小伙伴完成了原型项目设计模块,我主要负责三种原型工具的比较和原型设计工具学习推荐模块,我们采取分工合作模式,共同完成了这次实践项目。
墨刀、Axure、Mockplus原型设计工具的比较
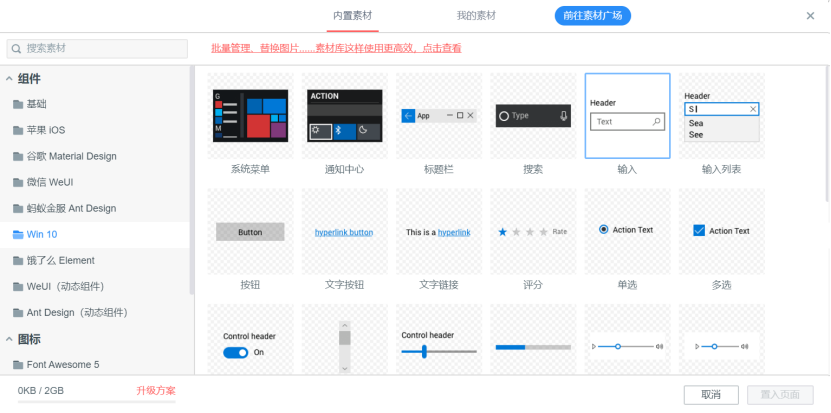
1.墨刀
优点:
1)易于上手,内置素材多:

2)查看原型移动端带有手机壳效果,更加直观清晰:

3)有丰富的基础模板:

缺点:
1)网络不通畅、延迟比较高的时候,原型编辑操作会有卡顿现象以及版本不一致现象;
2)免费版对于项目数量、页面数量有限制;
3)必须在线操作(离线无法保存);
使用领域:一些APP,小型PC工程以及一些频繁迭代的产品。
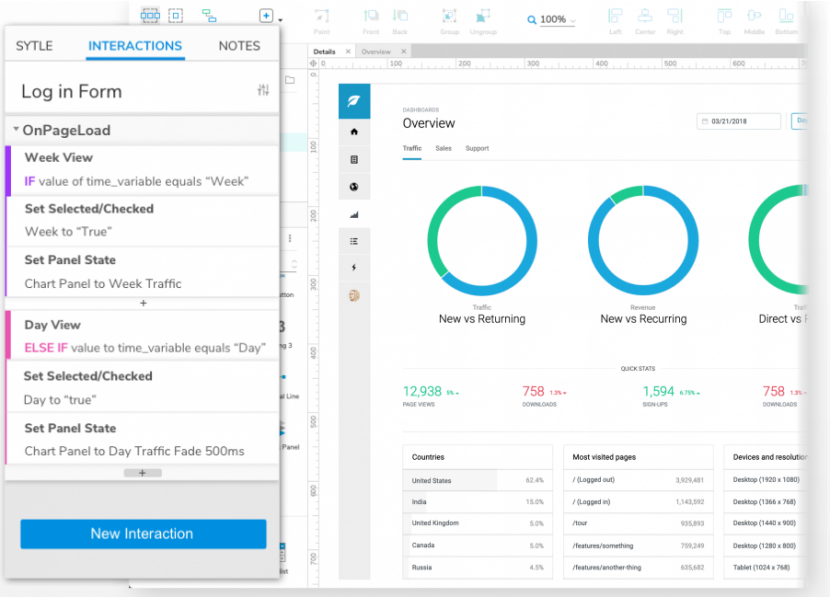
2.Axure
优点:
1)功能最齐全,分析与设计的完美结合:

2)交互最多样
3)基本可以实现任何想要的效果:

缺点:
1)比较繁琐、复杂
2)制作移动端原型图不够便捷
3)价格偏高
适用领域:PC端产品。
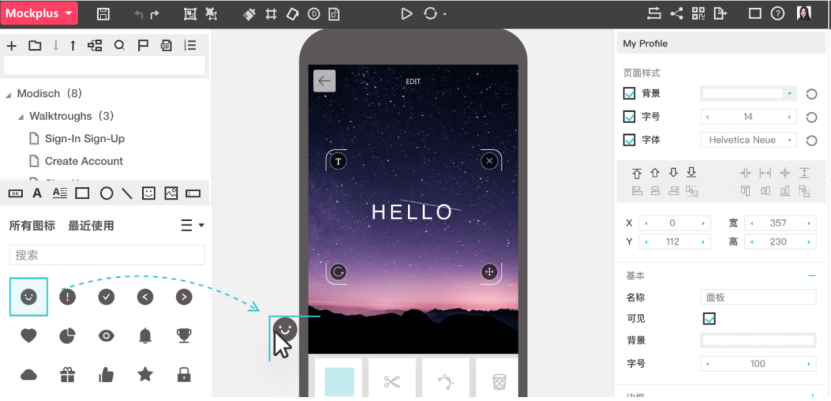
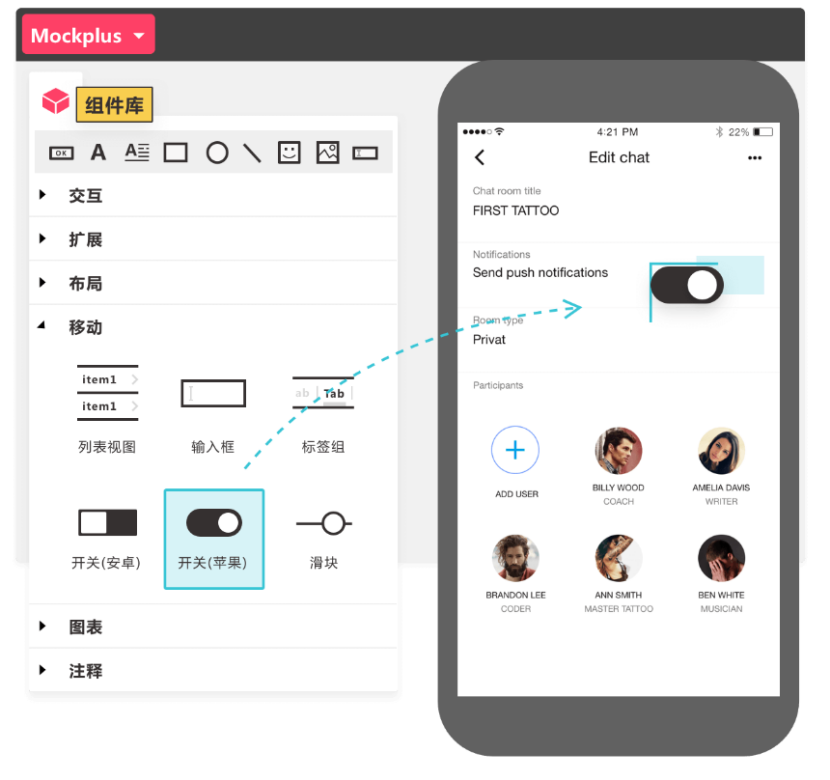
3.Mockplus
优点:
1)简单高效;
2)海量组件和图标,拖拽即可得:

3)快速交互、快速设计、多种演示预览方式:

缺点:
1)免费图标数量有限;
2)形状只能转90度角的倍数;
3)数字输入框不提供增减按钮。
适用领域:移动端设计。
原型设计工具学习推荐
1)原型设计工具——axure认识与使用:
https://www.cnblogs.com/malajisi/p/10788806.html
2)使用墨刀进行原型设计总结
https://blog.csdn.net/sysulmh/article/details/73028629
3)原型工具之团队协作: Axure VS Mockplus
https://blog.csdn.net/jongde1/article/details/75330889
原型设计项目
项目链接:
项目二维码

1.项目简介
项目名称为趣味学习,本项目主要面向对象是学龄前小朋友,我们为他们专门打造了一个可以通过趣味项目学习知识的平台。项目设计有登录页面,目录页面,学习页面。学习页面有两个部分,一个是趣味识图,另一个是数一数。这个项目对与孩子的学前教育可以起到一定的帮助,加强早期儿童教育,为每一个儿童创造受到高质量的学前教育的机会,是世界各国教育改革与发展的一个重要方面。
2.项目展示
1)登录页面
登录页面我们采用墨刀自带的登录页面,但是由于我们的面向对象是小朋友,所以我们将英文提示改为中文,更容易理解。

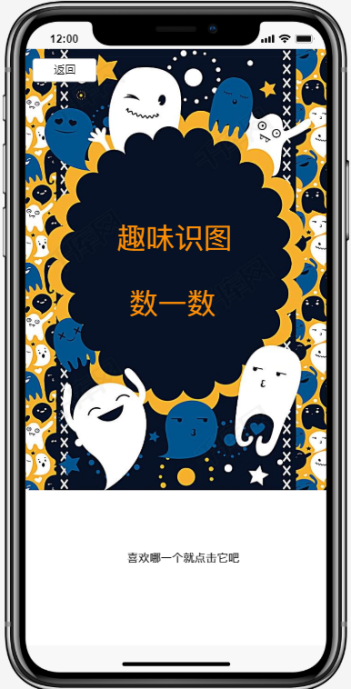
2)目录页面
点击返回会返回登录页面,点击趣味识物会进入第一个学习页面,点击数一数会进入第二个学习页面,操作非常简单。

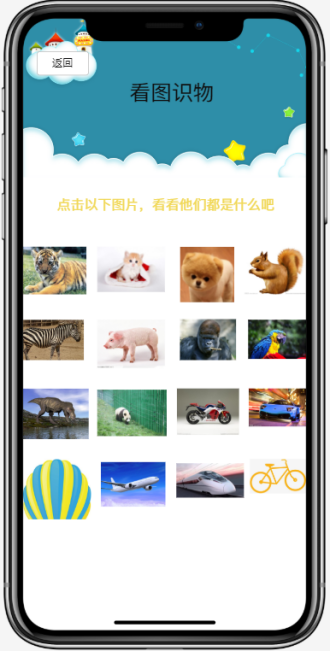
3)趣味识物页面
此页面内包含十六组图片,每一组图片都可放大查看,并且都配有文字,点击图片放大后,如想返回,可点击图片,就会返回十六组图片页面,就可继续学习图片的内容了,点击返回可返回目录页面。




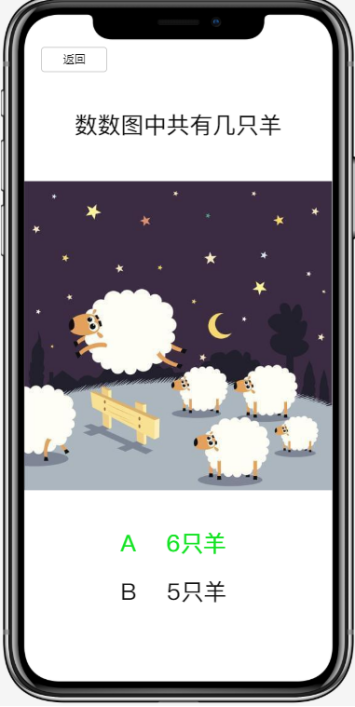
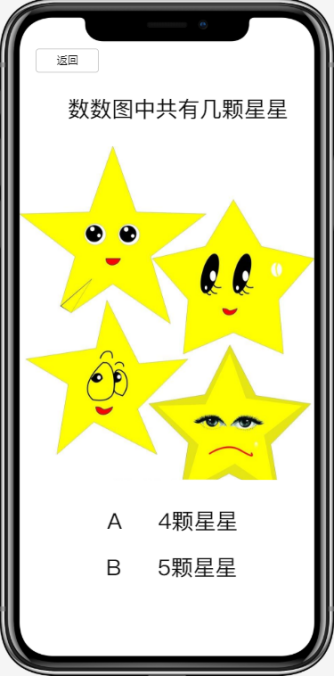
4)数一数页面
此页面有三组项目,使用者可随机选择一个,进入某一个项目后,我们设置了选项,使用者可进行自主选择,如果选对选项变为绿色,选错则变为红色,可返回上一页面。




总结
通过和我的小队友分工合作,我们一起完成了本次作业。总体而言,收获颇丰,可以说是一个边实践边学习的过程。我们的项目实践是由墨刀进行原型设计的,考虑到它上手容易,对于我们这种新手来说便于操作,对于完成此次作业来说比较方便。还有,在网上查资料时看到一句话:如果把墨刀和mockplus比作美图秀秀的话,那么Axure就是Photoshop,这样一说我们就立即可以get到它们三者之间的区别,那么显而易见,对于学习初期的我们来说,墨刀无疑是最好的选择,当然,在以后的实践过程中,我们还是要依照具体情况,选择适合的原型开发工具进行设计!




