手把手教 从0开始搭建vue 脚手架项目
安装前准备
首先需要安装node环境 这一步可以自行去node官网下载 一键傻瓜式安装即可 此处忽略 请自行安装
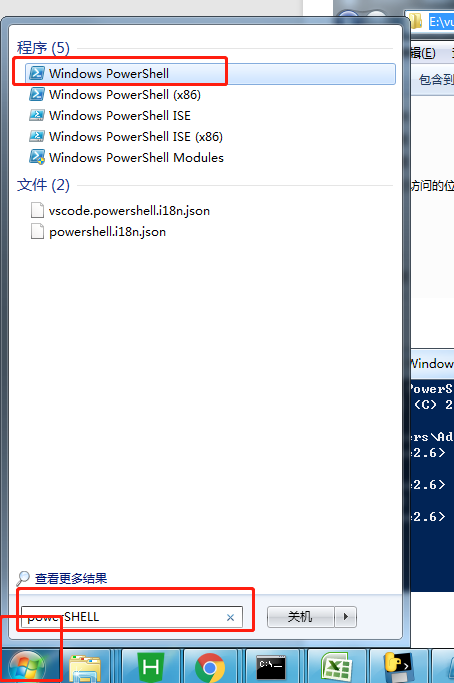
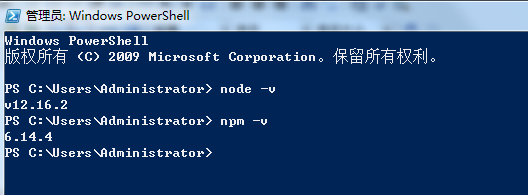
window 窗口 运行 PowerShell 打开命令行 运行 node -v 查看node版本是否安装完毕 运行npm -v 看npm包管理是否安装成功 具体不准如下


现在我们创建一个文件夹 放我们的vue项目 比如我 在自己电脑的E盘创建了vue26文件夹 这里面就是装项目的地方~
创建完后 在PowerShell 执行一下命令
cd 路径名 比如我电脑D盘新建vue2.6文件夹 复制

node -v查看到版本及安装成功
npm install -g ' @vue/cli' 注意安装包需要加引号 之前没加安装不成功
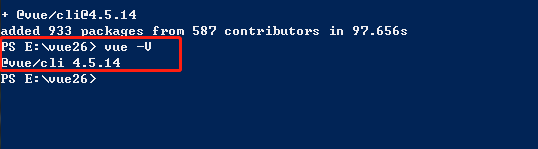
vue -V 出现版本号证明脚手架安装成功

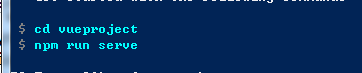
运行以下命令来创建一个新项目:vue create vueproject等待一会安装完成后 界面会出现以下两个命令
运行就启动项目完成 出现以下vue首页 恭喜你 证明已经启动了一个脚手架项目啦!

要终止项目运行 在命令提示符窗口中按ctrl+c组合键即可。
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块
对应的版本可以加上各种限定,主要有以下几种:
比如1.2.2,遵循“大版本.次要版本.小版本”的格式规定
- 波浪号(tilde)+指定版本:比如
~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 - 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
- latest:安装最新版本。
package.json文件可以手工编写,也可以使用npm init命令自动生成。
如果一个模块不在package.json文件之中,可以单独安装这个模块,并使用相应的参数,将其写入package.json文件之中。
指定依赖包
指定包取决于你的项目,你需要在package.json 文件中列出你需要使用的包,有两种包可以选择:
- “dependencies”: 这些包都是你的应用程序在生产环境中所需要的。
- “devDepedencies”:这些包只是在开发和测试中需要的。
$ npm install express --save
$ npm install express --save-dev上面代码表示单独安装express模块,(-S)--save参数表示将该模块写入dependencies属性,(-D)--save-dev表示将该模块写入devDependencies属性。
在命令行下,键入npm run,,就会显示所有可以使用的命令。
npm安装模块
-
【npm install xxx】利用 npm 安装xxx模块到当前命令行所在目录;(亲测结果 写入‘dependencies‘里面)
-
【npm install -g xxx】利用npm安装全局模块xxx;
-
【npm install xxx】安装但不写入package.json;
-
【npm install xxx –save】 安装并写入package.json的”dependencies”中;
-
【npm install xxx –save-dev】安装并写入package.json的”devDependencies”中。
npm 删除模块
- 【npm uninstall xxx】删除xxx模块;
- 【npm uninstall -g xxx】删除全局模块xxx;
Vue脚手架创建项目并引入element-ui
下载element-ui的依赖
npm i element-ui -s
在main.js 中引入
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; //在vue脚手架中使用elementui Vue.use(ElementUI);
https://blog.csdn.net/qq_45832807/article/details/105264381




 浙公网安备 33010602011771号
浙公网安备 33010602011771号