vue2.x 下载后台传过来的流文件(excel)后乱码问题
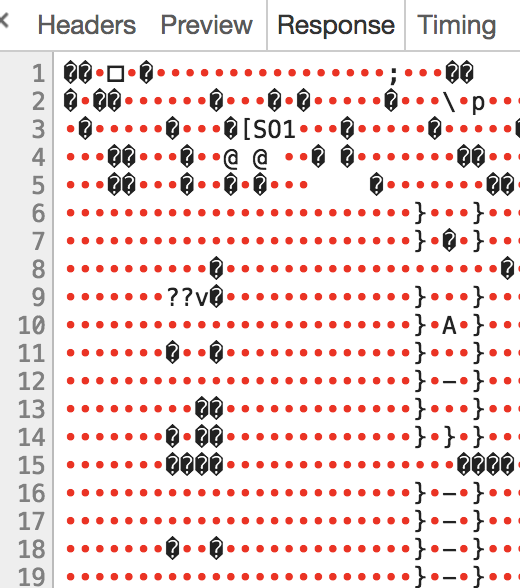
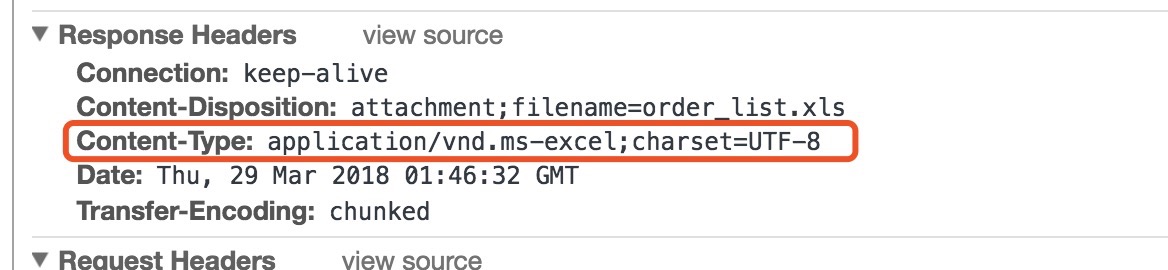
1.接口返回的流和头部:


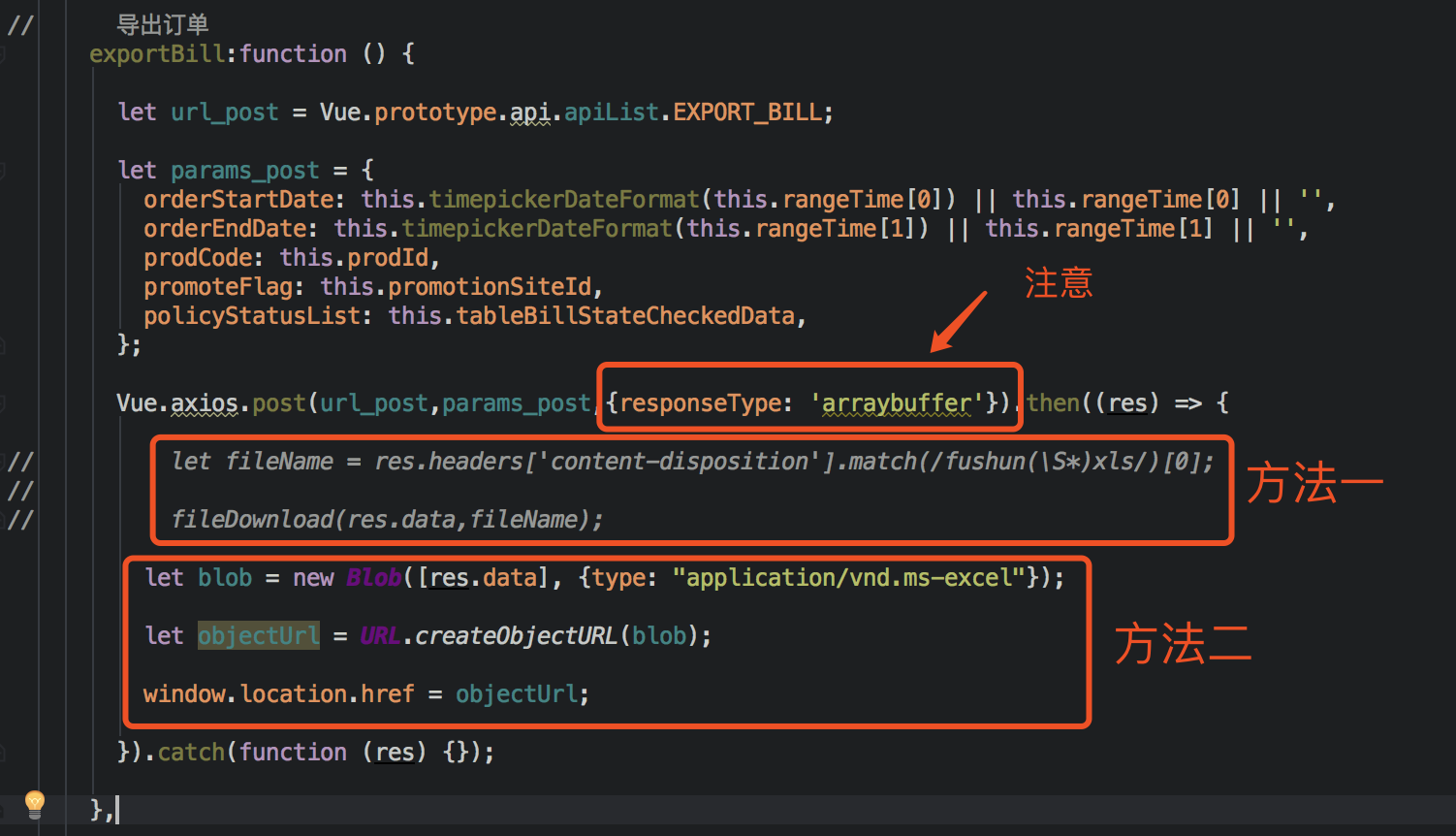
2.下载流文件的代码

方法一:是用了插件 https://github.com/kennethjiang/js-file-download
方法二:是用了 blob
不管哪种方法,记得设置 responseType !!!!!
附上代码:
// 导出订单 exportBill:function () { let url_post = Vue.prototype.api.apiList.EXPORT_BILL; let params_post = { orderStartDate: this.timepickerDateFormat(this.rangeTime[0]) || this.rangeTime[0] || '', orderEndDate: this.timepickerDateFormat(this.rangeTime[1]) || this.rangeTime[1] || '', prodCode: this.prodId, promoteFlag: this.promotionSiteId, policyStatusList: this.tableBillStateCheckedData, }; Vue.axios.post(url_post,params_post,{responseType: 'arraybuffer'}).then((res) => { let fileName = res.headers['content-disposition'].match(/fushun(\S*)xls/)[0]; fileDownload(res.data,fileName); //如果用方法一 ,这里需要安装 npm install js-file-download --save ,然后引用 var fileDownload = require('js-file-download'),使用详情见github;
// let blob = new Blob([res.data], {type: "application/vnd.ms-excel"});
// let objectUrl = URL.createObjectURL(blob);
// window.location.href = objectUrl;
}).catch(function (res) {}); },





 浙公网安备 33010602011771号
浙公网安备 33010602011771号