webStorm 配置sass ,安装ruby 及实现编译scss文件
1、首先从 官网下载ruby
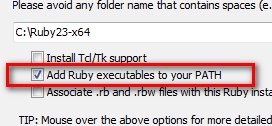
2、安装 过程中

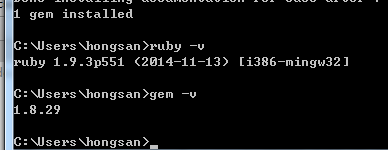
安装成功后,查看版本信息
ruby -v
gem -v

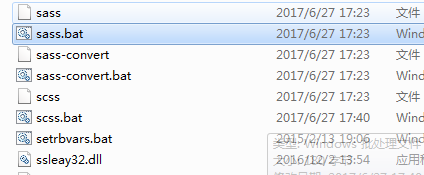
3、 安装Sass ,安装完后,会在 C:\Ruby23\bin 多出如下文件
gem install sass

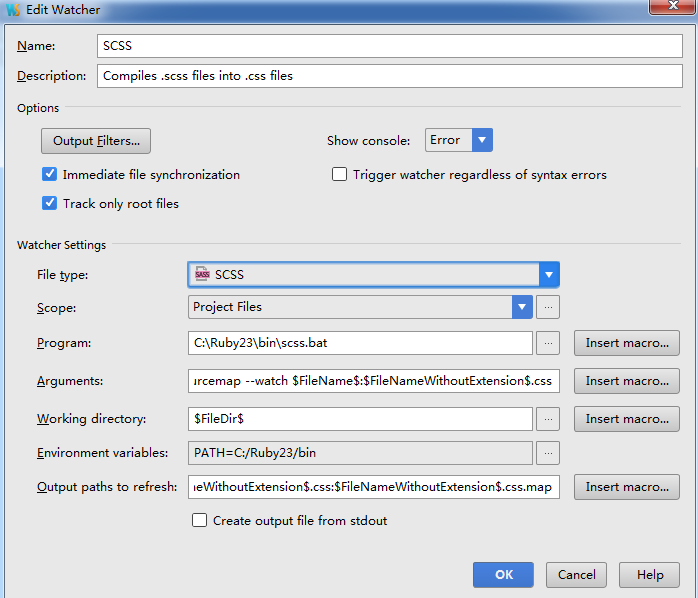
4、Webstorm里添加Watcher
工具栏--File ---打开Settings下的 -----Tools ---【File Watchers】右边栏的 "+" 选择 SCSS

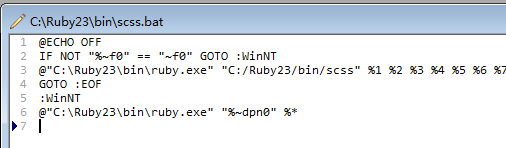
Program:
C:\Ruby23\bin\scss.bat
Arguments
--no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
Output paths to refresh
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
Environment variables
C:/Ruby23/bin

ps、 注意,如果文件路径有修改如:
未修改: C:\Ruby23-x64\bin
修改后: C:\Ruby23\bin
这几个地方要统一:

之前是 Ruby23-x64 ------>改后: Ruby23
环境变量也需要改动。。。。。。。。。。。所以。。最好使用默认名称。
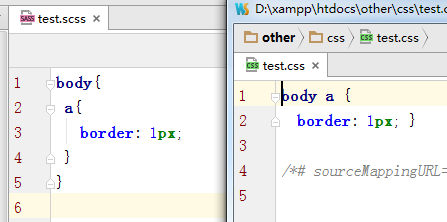
编译后前后CSS