Caddy服务器搭建和实现文件共享
1:Caddy介绍
作为新兴 Web 服务器,Caddy 提供了很多简单易用的功能而没有历史的包袱,其默认支持并且能帮你自动配置 HTTP/2、HTTPS,对于 IPV6、WebSockets 都有很好的支持。基于 Go 编写的 Caddy 天生对于多核具有很好的支持,并且其丰富的插件系统提供了文件管理、文件上传、基于 MarkDown 的博客系统等等开箱即用的扩展功能。
使用 Caddy 服务器软件,轻松将自己的电脑变成服务器,搭建一个属于自己的“网站”,从而将文件夹以网页的形式共享出去,让局域网甚至互联网上的其他电脑、手机、平板设备均能通过浏览器轻松访问和下载它们…
caddy的安装,就是从caddy的官网下载: https://caddyserver.com/download。
2:Caddy安装
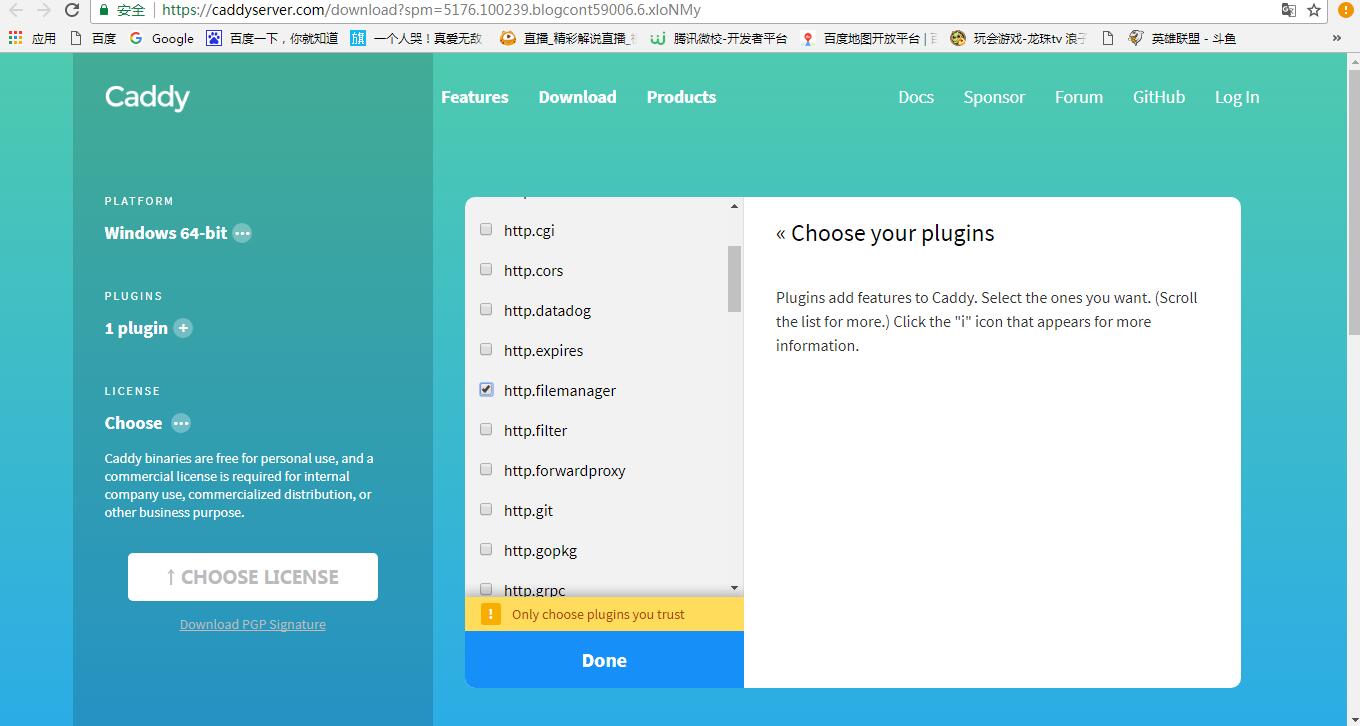
根据需要安装自己的插件,此处安装filemanager,下载完成后,解压到任意目录下,如下图所示:

3:Caddy实现文件共享
- 新建目录
进入到此文件夹内,在此根目录新建一个“index.html” (首页) 文件,用记事本编辑,输入任何内容如 “Hello Caddy!” 并保存。

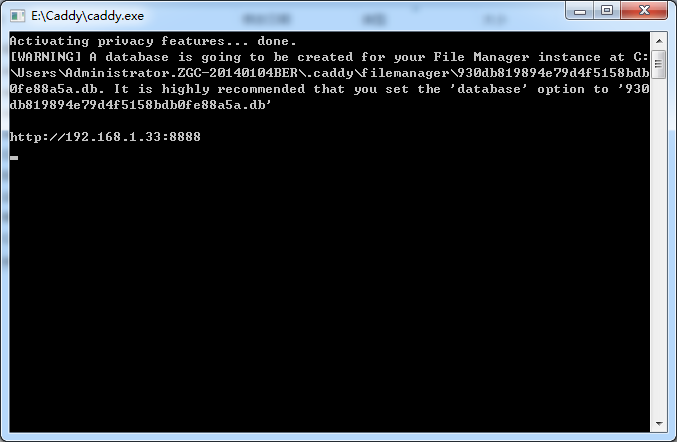
- 双击启动Caddy,访问网页(Caddy默认端口号2015)



注意 1:因为 index.html 文件是网页的首页,Caddy 会自动识别,如果文件名改成 “another.html”,就必须输入 “localhost:2015/another.html” 才能看到了。
注意 2:如果之后要使用 “filemanager 文件管理器” 等模块,那么在下载的时候必须要手动勾选对应的模块,默认只勾选了核心模块。
-
Caddy默认执行index.html
第一次执行./caddy,实际上就启动了一个静态文件Server。但这个server不默认支持你navigate directory。如果你知道website root目录(如果没有指定root,则caddy执行的当
前路径会作为website的root路径)下的文件名,比如foo.txt,你可以在浏览器 中输入:localhost:2015/foo.txt,caddy会执行正确的服务,浏览器也会显示foo.txt的全文。
对于静态文件Server,caddy支持在website的root路径下首先查找是否有如下四个文件:
//caddy/middleware/browse/browse.go
var IndexPages = []string{
"index.html",
"index.htm",
"default.html",
"default.htm",
}
如果查到有其中一个,则优先返回这个文件内容,这就是静态站点的首页。
如果要支持目录文件列表浏览,则需要为website配置browse middleware,这样对于无index file的目录,我们可以看到目录文件列表。
localhost:2015 {
browse
}

-
新建并修改Caddyfile

- 新建file文件夹,创建测试文件

注意:如果需要通过互联网访问,那么这里的 IP 就要修改成你的公网 IP 或者动态域名了。我这里还是以局域网为例子,对应的网址是 192.168.1.33。
-
文件上传下载测试
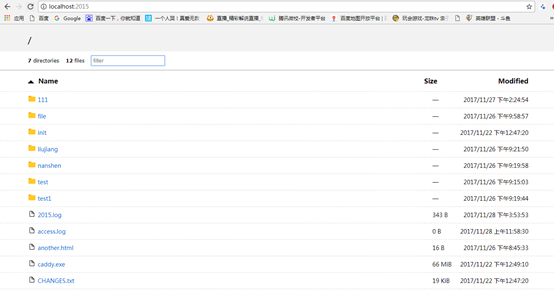
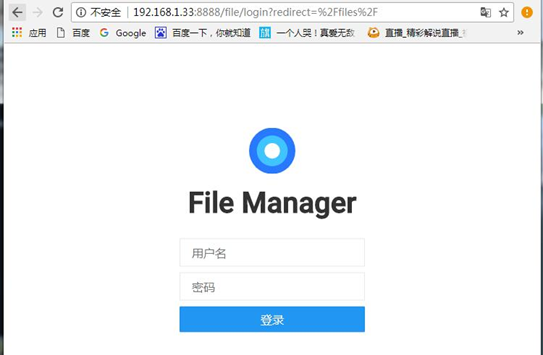
网页输入192.168.1.33:8888/file,如下图所示

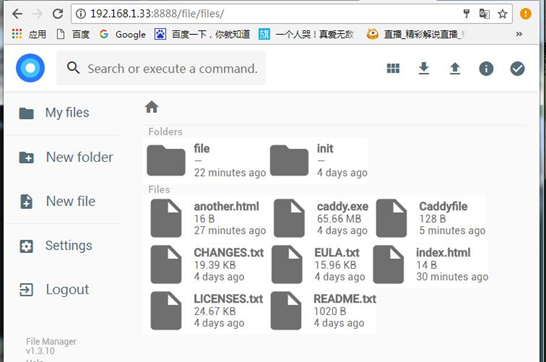
默认用户名和密码都是admin,登录进去如下图所示:

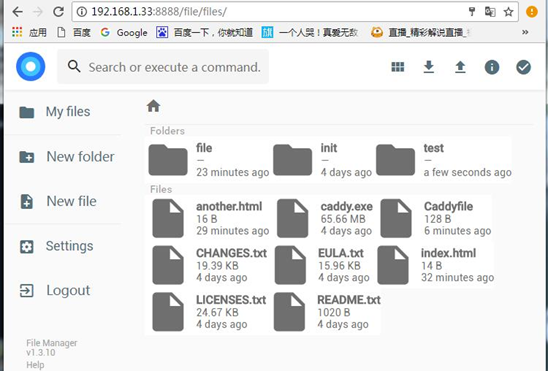
点击左边栏可以上传目录和文件


如上图所示,创建成功。
同时,同一个局域网内的手机也可以访问并且进行文件的上传和下载。




