场景
Openlayers下载与加载geoserver的wms服务显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/114320531
在上面使用Openlayers加载wms服务显示地图的基础上,如果想要在Vue中使用Openlayers加载地图怎么用。
上面加载的wms的地图服务
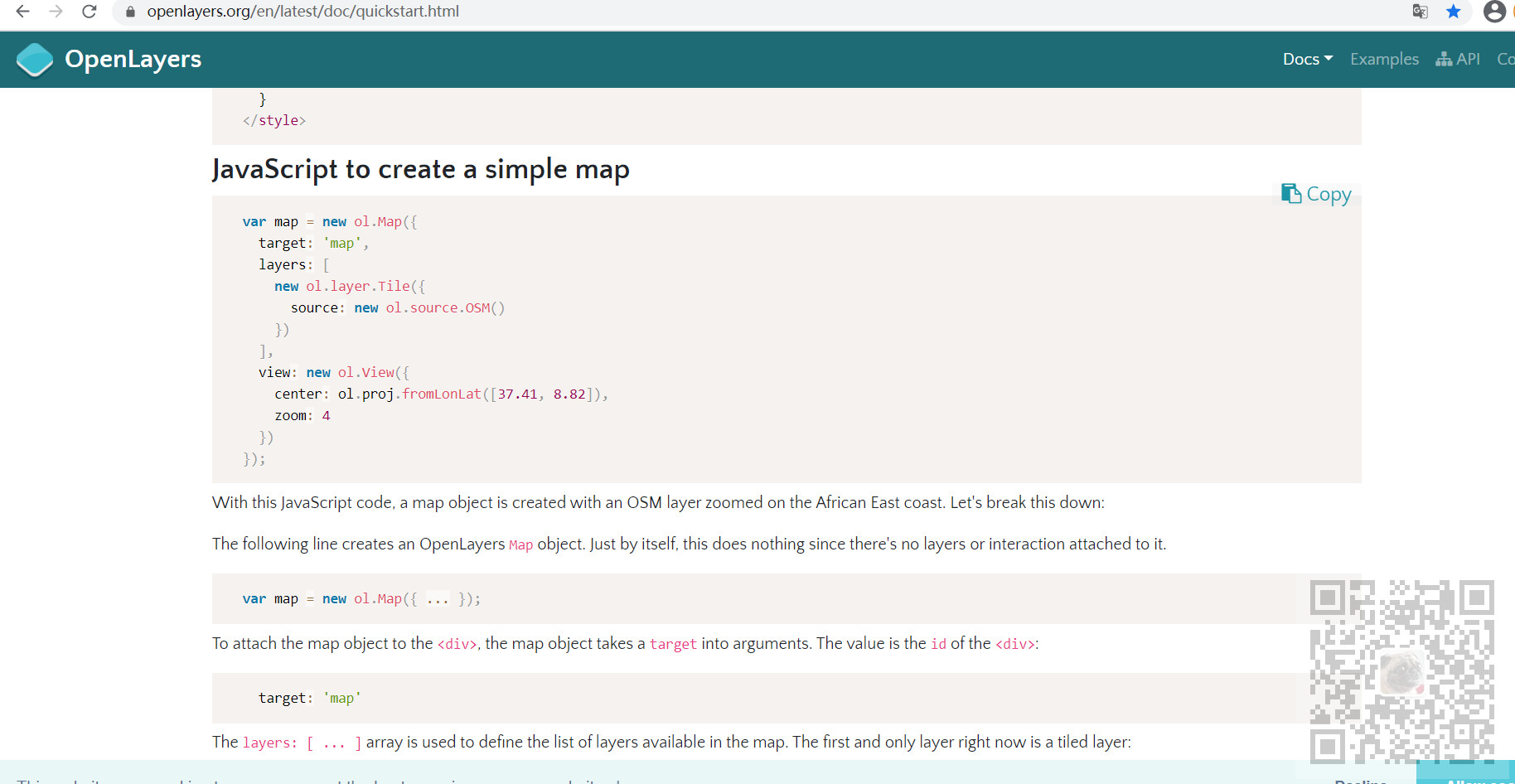
Openlayers的官方Quick start中给的例子使用的是OSM
https://openlayers.org/en/latest/doc/quickstart.html

OSM
OpenStreetMap(简称OSM) 开源wiki地图,很多人们习以为常可以随便拿来用的地图,其实有很多法律和技术上的限制,这些限制使得像地图这类的地理资讯无法有创意、有效率地被再利用。开放街道地图成立动机在于希望能创造并且提供可以被自由地使用的地理资料(像街道地图)给每个想使用的人,就像自由软件所赋予使用者的自由一样。
OpenStreetMap(简称OSM)是一个网上地图协作计划,目标是创造一个内容自由且能让所有人编辑的世界地图。
OSM的地图由用户根据手持GPS设备、航空摄影照片、其他自由内容甚至单靠本地知识绘制。网站里的地图图像及矢量数据皆以Open Database License(ODbL)授权。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先搭建一个Vue项目,这里使用快速开发框架搭建如下
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
Vue中安装Openlayers
npm install ol

然后我们新建一个组件olMap.vue
<template> <div id="map" class="map"></div> </template> <script> import "ol/ol.css"; import Map from "ol/Map"; import OSM from "ol/source/OSM"; import TileLayer from "ol/layer/Tile"; import View from "ol/View"; export default { name: "olMap", data() { return {}; }, mounted() { this.initMap(); }, methods: { initMap() { new Map({ layers: [ new TileLayer({ source: new OSM(), }), ], target: "map", view: new View({ center: [0, 0], zoom: 2, }), }); console.log("init finished"); }, }, }; </script> <style scoped> .map { width: 100%; height: 400px; } </style>
然后在需要显示地图的页面上引入该组件并声明
<template> <div class="app-container home"> <el-row :gutter="20"> <olMap></olMap> </el-row> <el-divider /> </div> </template> <script> import olMap from '@/components/olMap/olMap' export default { name: "index", components: { olMap },
运行项目查看效果




