(前端)html与css,css 2、基础选择器
1、标签选择器
通过标签名直接选择相应的标签,标签是什么就用什么选择。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p{ font-size:30px; color:red; } h2{ color: green; } </style> </head> <body> <p>标签选择器</p> <h2>这是一个h2标签</h2> <p>标签选择器</p> <h2>这是一个h2标签</h2> <p>标签选择器</p> <p>标签选择器</p> <p>标签选择器</p> <p>标签选择器</p> </body> </html>
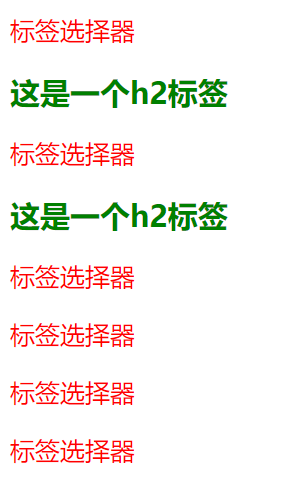
效果图↓

标签选择器选中的是页面所有的对应标签,不管嵌套关系多复杂,标签位置藏得多深,都能够通过标签选择器选中。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p{ font-size:20px; color:red; } h2{ color: green; } </style> </head> <body> <p>标签选择器</p> <h2>这是一个h2标签</h2> <p>标签选择器</p> <h2>这是一个h2标签</h2> <p>标签选择器</p> <p>标签选择器</p> <p>标签选择器</p> <p>标签选择器</p> <div> <div> <div> <div> <div> <h2>我是藏了起来的h2</h2> </div> </div> </div> </div> </div> </body> </html>
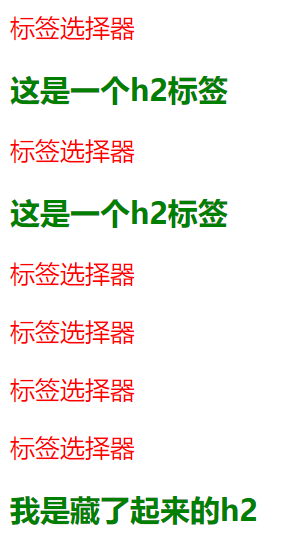
效果图↓

因为标签选择器会选中所有的标签,实际中不会用来更改某一个元素属性。
用途:利用标签选择所有,进行初始样式的设置,默认样式的清除。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p,div,ul,li,ol,span{ margin: 0; padding: 0; } p{ font-size:20px; color:red; } h2{ color: green; } </style> </head> <body> <p>标签选择器</p> <h2>这是一个h2标签</h2> <p>标签选择器</p> <h2>这是一个h2标签</h2> <p>标签选择器</p> <p>标签选择器</p> <p>标签选择器</p> <p>标签选择器</p> <div> <div> <div> <div> <div> <h2>我是藏了起来的h2</h2> </div> </div> </div> </div> </div> </body> </html>
margin:外边距
padding:内边距
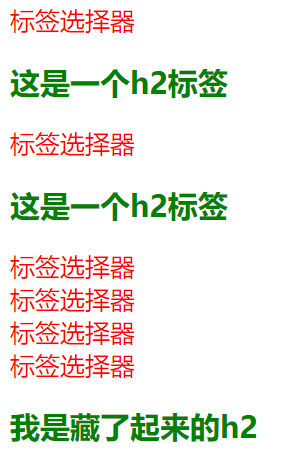
效果图↓

可以看出来p和p之间没有边距,因为没有选中h标签所以h还是原来的样子。
标签选择器劣势:只能选中所有的元素,不能单独或着部分控制。
2、id选择器
通过标签的id属性值来选择相应的标签。
id选择器书写:#开头,后面紧跟id名,中间没有任何空格。
由于id是页面唯一的,id选择器只能选中一个元素。
标签都有id属性,属性值也就是id名,命名需要遵循一个规则:
必须以字母开头(严格区分大小写,A和a变示的不一样),后面可以是数字,下划线或者横线。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p{ margin: 0; padding: 0; } p{ font-size: 20px; color: red; } #first{ color: green; } #x_x{ color: blue; } </style> </head> <body> <h2>我是标题</h2> <p>我是段落标签</p> <p>我是段落标签</p> <p id="first">我是段落标签</p> <h2 id="x_x">我是标题</h2> <p>我是段落标签</p> <p>我是段落标签</p> <p>我是段落标签</p> </body> </html>
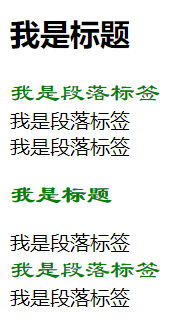
效果图↓

一个页面不允许出现相同的id名,即使是不同的标签。
id选择器劣势:只能选中一个元素,如果有相同的样式,只能分别命id名,多次书写相同的属性。
3、类选择器
通过标签的class属性选择标签。
类选择器写法:.(符号点)开头,中间不能有空格。
class的属性值可以不唯一,类选择器选中的是所有相同class名的元素。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p{ margin: 0; padding: 0; } .lv{ font-size: 20px; font-family: "隶书"; color: green; </style> </head> <body> <h2>我是标题</h2> <p class="lv">我是段落标签</p> <p>我是段落标签</p> <p>我是段落标签</p> <h2 class="lv">我是标题</h2> <p>我是段落标签</p> <p class="lv">我是段落标签</p> <p>我是段落标签</p> </body>
效果图↓

标签的classs属性的属性值命名规则与id一样。
根据类的特性,要习惯使用原子类。
原子类设置的原则:里面只设置一个单一的css属性,某一个标签需要添加这个属性时,可以直接添加这个原子类的类名。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p{ margin: 0; padding: 0; } .lv{ font-size: 20px; font-family: "隶书"; color: green; } .hong{ color: red; } .fflishu{ font-style: "隶书"; } .ffSimSun{ font-size: "宋体"; } .fs20{ font-size: 20px; } .fs18{ font-size: 18px; } </style> </head> <body> <h2>我是标题</h2> <p class="lv">我是段落标签</p> <p>我是段落标签</p> <p>我是段落标签</p> <h2 class="lv">我是标题</h2> <p>我是段落标签</p> <p class="lv">我是段落标签</p> <p class="hong ffSimSun fs20">我是段落标签</p> </body> </html>

上面的代码图都是原子类。
效果图↓

一个标签的class可以有多个属性值、多个类名。
类选择器多用于css样式书写。
优点:可以选择一部分标签,添加相同的样式。
id选择器和类选择器各自的用法: 类上样式,id上行为。
4、通配符*
可以选中包括body在内的所有标签。
不常用,因为效率不高。
可以用作简单案例里面清空默认样式。
实际中清楚默认样式用的是有默认样式的标签选择器。
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .lv{ font-size: 20px; font-family: "隶书"; color: green; } .hong{ color: red; } .fflishu{ font-family: "隶书"; } .ffSimSun{ font-family: "宋体"; } .fs20{ font-size: 20px; } .fs18{ font-size: 18px; } </style> </head> <body> <h2>我是标题</h2> <p class="lv">我是段落标签</p> <p>我是段落标签</p> <p>我是段落标签</p> <h2 class="lv">我是标题</h2> <p>我是段落标签</p> <p class="lv">我是段落标签</p> <p class="hong ffSimSun fs20">我是段落标签</p> </body> </html>
效果图↓




 浙公网安备 33010602011771号
浙公网安备 33010602011771号