游戏商店试做
1、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点(至少3条)。
1.axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。axure缺点同样也相当明显,Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。AXURE的素材也是很蛋疼的问题,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入。需要花费相应的时间
2.墨刀对于APP的原型设计真的是体验非常好,怎么说呢?就像有一个无形的人在帮助你,和你一起打造你的原型APP。(当然以后也适用微信小程序的设计),其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。墨刀的缺点就是相应的就是不自由啦,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。
3.ockplus拥有Axure RP类似的界面、操作方式,但提供了与时俱进的组件,去掉了如今永远用不上的互动方式。
这样,它能像Axure RP那样,通过简洁便利的组件设置,初期只专注功能,快速完成页面功能设计,并模拟互动。等功能布局精确定型,又能通过样式设置,实现和Sketch派系一致的最终成果。
听起来很美好,然而,这是有代价的:组件靠官方提供,没有全球艺术家为它构造庞大内容库。
从毫无美术感的功能草图,最终改成华丽的页面成品,需要手动设置非常多的内容。
没有节点式互动设计。它在左上角有个页面列表,每个页面内,可以给按钮、链接,添加行为。比如跳转到其他页面,或改变本页某些内容。
MockPlus依然是非常传统的软件设计方式。对于复杂任务,不如Sketch派的节点式操作灵活。这种设计,能够高效的满足常见、基本需求,但无法适应复杂、高定制化的需求。
2、利用网络资源自学墨刀或Axure等原型设计工具,并利用原型工具自拟主题进行原型设计。主题可以是二手交易平台、在线听歌、老年手机、相册管理等。
主题名称:试做游戏商店app
功能:让用户们可以互相分享下载游戏
界面设计考虑因素:系统更加人性化、画面的主次顺序、不常用的功能往后排、画面美观
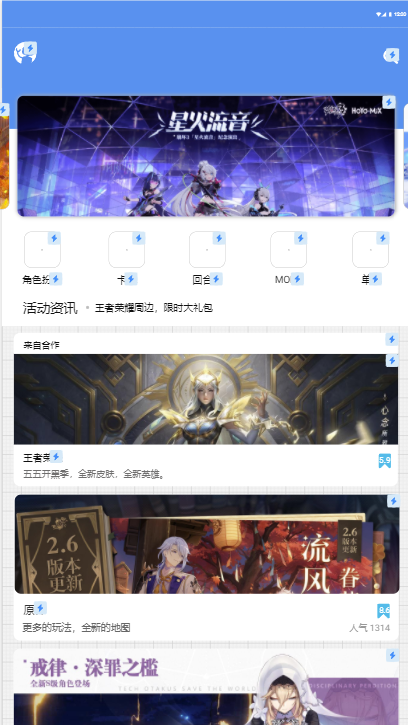
1.界面组成:搜索框、推荐框
2.前置条件:进入手机APP
3.后置操作:进入首页,可点击首页推荐游戏下载
4.操作步骤:点击推荐游戏

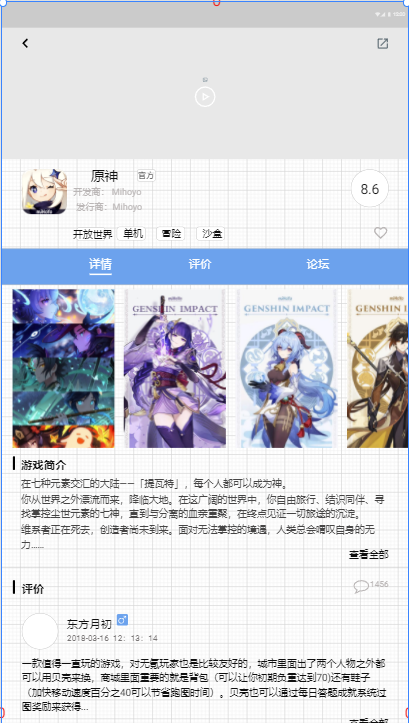
1.界面组成:游戏详情
2.前置条件:点击首页推荐进入
3.后置操作:进入详情页面,可以查看游戏详情
4.操作步骤:点击跳转

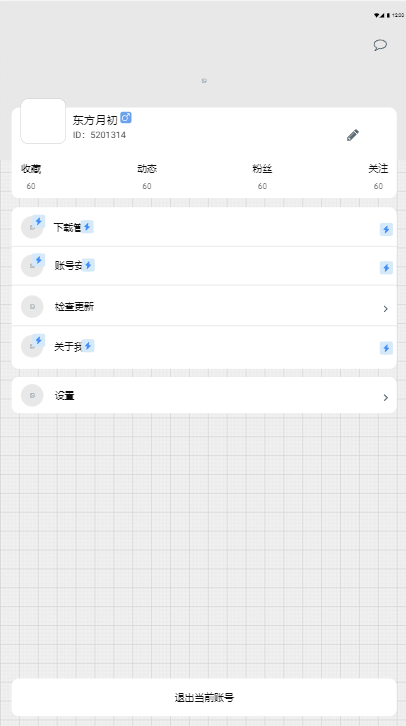
1.界面组成:个人信息
2.前置条件:点击主页左上角头像
3.后置操作:进入个人主页

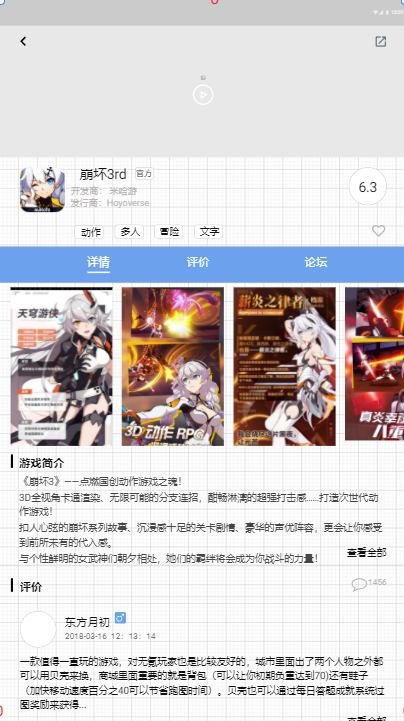
1.界面组成:游戏详情
2.前置条件:首页推荐点击进入
3.后置操作:进入详情页面
4.操作步骤:点击首页推荐即可进入

软件链接:https://modao.cc/app/eEMwaCx8raqtupIhDjThVf 《玩乐》



