asp.net控件设计时支持(1)
2007-03-31 14:37 Clingingboy 阅读(7643) 评论(12) 编辑 收藏 举报
大家好象对控件设计时的讨论不多,是不是感觉功能实现就可以了,当然设计时支持是可有可无的.我敢说没有设计时支持的话,可能很多人不喜欢.net,正因为有设计时支持,更降低了.net学习的门槛.这次就简单的来看看,如果简单的实现你常用的几个功能.
一.ControlDesigner类
ControlDesigner作为web服务器控件的设计器的基类,你可以扩展此类. 总之你了解这个类以后你会发现原来你平时看到的控件能够在VS2005设计时中完美的呈现也是微软帮你做的.既然如此,作为一个完美的控件也应该配有设计时的支持,有时候可以让开发达到事半功倍的效果.这里先不介绍这个类其中具体的方法和属性了.我们接了会具体使用的.
二.获取设计时关联控件HTML
(1) 定义控件
让我们来定义两个最简单的控件
 public class DesginControl : Control
public class DesginControl : Control
 {
{

 public string Text
public string Text
 {
{
 get
get
 {
{
 String s = (String)ViewState["Text"];
String s = (String)ViewState["Text"];
 return ((s == null) ? String.Empty : s);
return ((s == null) ? String.Empty : s);
 }
}

 set
set
 {
{
 ViewState["Text"] = value;
ViewState["Text"] = value;
 }
}
 }
}
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)
 {
{
 writer.Write(Text);
writer.Write(Text);
 }
}
 }
}

 public class DesginWebControl :WebControl
public class DesginWebControl :WebControl
 {
{
 public string Text
public string Text
 {
{
 get
get
 {
{
 String s = (String)ViewState["Text"];
String s = (String)ViewState["Text"];
 return ((s == null) ? String.Empty : s);
return ((s == null) ? String.Empty : s);
 }
}

 set
set
 {
{
 ViewState["Text"] = value;
ViewState["Text"] = value;
 }
}
 }
}
 protected override void RenderContents(HtmlTextWriter writer)
protected override void RenderContents(HtmlTextWriter writer)
 {
{
 writer.Write(Text);
writer.Write(Text);
 }
}
 }
}
(2)第一次测试
好了,两个控件一个派生自Control,一个派生于WebControl,编译后把他们一起拖到设计器上吧,看看效果

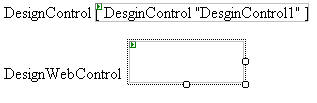
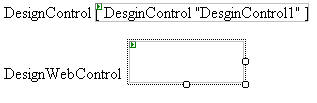
图一
DesignControl在Text属性为空的时候,即没有呈现任何内容的时候,设计器上会出现上面这样的文字
DesignWebControl更离谱,看到DesignWebControl文字右边的小方框了没,这个就是其默认呈现的效果.
(2)第二次测试
下面再次给他们两加上Text属性后的效果,再看效果

图二
DesignControl显示效果很好,
DesignWebControl也可以达到跟DesignControl一样的效果,但多了项功能.
其可以允许在设计器中自动的拖拉控件改变控件的宽度和高度,看到右下脚的鼠标和控件中间控件的115和42没.很不幸DesignControl没有这样的功能.为什么呢?
(4)第三次测试
我们再来最后的一次测试.我们再次将Text属性的内容去掉
效果如下

图三
DesignControl恢复回来了,不好的是DesignWebControl成了一白板:)
(6)解决方案来了
其实上面的这两个控件跟Literal和Label控件像极了,其本身使用一点问题也没有,为了设计时更好看,也为了保护我们的眼睛看的舒服点:),我们能做点什么.
一切的一切都是因为.net提供了设计时支持,不然的话,恐怕你连上面的几个界面也看不到了.还好我们可以自己来改变它.那便是利用.net的设计时支持.
(7)每个控件都应该有各自的设计时支持
不知道这句话,大家是否认同,即使控件现在可能不需要,但请做好以后的准备,先空定义一个也可以
下面我们讨论下label控件.
7.1当Text属性为空时,设计器呈现为"["加控件ID的值"]",如[Label1],注意这个是设计器呈现,而非生成的效果呈现.
7.2Control类没有width和height属性,当然设计时也就不支持更改了.
(8)实现
上面说了一大堆废话,还是来看看如何实现吧
 public class DesginWebControlDesigner : ControlDesigner
public class DesginWebControlDesigner : ControlDesigner
 {
{
 private DesginWebControl webControl;
private DesginWebControl webControl;

 public DesginWebControlDesigner()
public DesginWebControlDesigner()
 { }
{ }

 //初始化控件设计器
//初始化控件设计器
 public override void Initialize(IComponent ponent)
public override void Initialize(IComponent ponent)
 {
{
 base.Initialize(ponent);
base.Initialize(ponent);


 webControl = (DesginWebControl)ponent;
webControl = (DesginWebControl)ponent;
 webControl.Text = "DesginWebControl";
webControl.Text = "DesginWebControl";

 }
}

 //调整控件的大小
//调整控件的大小
 public override bool AllowResize
public override bool AllowResize
 {
{
 get
get
 {
{
 return false;
return false;
 }
}
 }
}

 //获取设计器HTML
//获取设计器HTML
 public override string GetDesignTimeHtml()
public override string GetDesignTimeHtml()
 {
{
 if (webControl.Text.Length > 0)
if (webControl.Text.Length > 0)
 {
{
 string spec = "<font color='red'>{0}</font>";
string spec = "<font color='red'>{0}</font>";
 return String.Format(spec, webControl.Text);
return String.Format(spec, webControl.Text);
 }
}
 else
else
 return GetEmptyDesignTimeHtml();
return GetEmptyDesignTimeHtml();
 }
}

 //定义一个空的实现
//定义一个空的实现
 protected override string GetEmptyDesignTimeHtml()
protected override string GetEmptyDesignTimeHtml()
 {
{
 string spec = "[{0}]";
string spec = "[{0}]";
 return String.Format(spec, webControl.ID);
return String.Format(spec, webControl.ID);
 }
}
 }
}
(1)Initialize方法初始化控件设计时的状态
(2)AllowResize属性默认为True,设置为False,控件就无法在设计器了调整控件大小了
(3)GetDesignTimeHtml方法 最终获取控件在设计器中的状态
(4)GetEmptyDesignTimeHtml方法 定义一个空的实现
定义好以后再将控件与设计器关联起来
 [Designer(typeof(DesginWebControlDesigner))]
[Designer(typeof(DesginWebControlDesigner))]
 public class DesginWebControl :WebControl
public class DesginWebControl :WebControl
 {
{
 }
}
好了,现在就可以来测试下了

图四
效果跟定义的一样,这个就是设计时的效果了,当然生成的页面可不是这样的,这个要区分清楚.
这时我们再来修改Text属性,和控件的BackColor属性,发现Text改变了,BackColor属性在更改后设计器效果不变.
注意点:
(1)GetDesignTimeHtml方法呈现的将是控件设计器上最终的效果,使用时,你无法更改在此方法定义的效果,Initialize方法初始化的效果可以更改.
(2)页面呈现效果与设计器呈现效果不一定相同
讲了这么多就讲了最基础的东西,很容易理解的东西,大家可以了解下.
示例代码
一.ControlDesigner类
ControlDesigner作为web服务器控件的设计器的基类,你可以扩展此类. 总之你了解这个类以后你会发现原来你平时看到的控件能够在VS2005设计时中完美的呈现也是微软帮你做的.既然如此,作为一个完美的控件也应该配有设计时的支持,有时候可以让开发达到事半功倍的效果.这里先不介绍这个类其中具体的方法和属性了.我们接了会具体使用的.
二.获取设计时关联控件HTML
(1) 定义控件
让我们来定义两个最简单的控件
 public class DesginControl : Control
public class DesginControl : Control {
{
 public string Text
public string Text {
{ get
get {
{ String s = (String)ViewState["Text"];
String s = (String)ViewState["Text"]; return ((s == null) ? String.Empty : s);
return ((s == null) ? String.Empty : s); }
}
 set
set {
{ ViewState["Text"] = value;
ViewState["Text"] = value; }
} }
} protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer) {
{ writer.Write(Text);
writer.Write(Text); }
} }
}
 public class DesginWebControl :WebControl
public class DesginWebControl :WebControl {
{ public string Text
public string Text {
{ get
get {
{ String s = (String)ViewState["Text"];
String s = (String)ViewState["Text"]; return ((s == null) ? String.Empty : s);
return ((s == null) ? String.Empty : s); }
}
 set
set {
{ ViewState["Text"] = value;
ViewState["Text"] = value; }
} }
} protected override void RenderContents(HtmlTextWriter writer)
protected override void RenderContents(HtmlTextWriter writer) {
{ writer.Write(Text);
writer.Write(Text); }
} }
}(2)第一次测试
好了,两个控件一个派生自Control,一个派生于WebControl,编译后把他们一起拖到设计器上吧,看看效果

图一
DesignControl在Text属性为空的时候,即没有呈现任何内容的时候,设计器上会出现上面这样的文字
DesignWebControl更离谱,看到DesignWebControl文字右边的小方框了没,这个就是其默认呈现的效果.
(2)第二次测试
下面再次给他们两加上Text属性后的效果,再看效果

图二
DesignControl显示效果很好,
DesignWebControl也可以达到跟DesignControl一样的效果,但多了项功能.
其可以允许在设计器中自动的拖拉控件改变控件的宽度和高度,看到右下脚的鼠标和控件中间控件的115和42没.很不幸DesignControl没有这样的功能.为什么呢?
(4)第三次测试
我们再来最后的一次测试.我们再次将Text属性的内容去掉
效果如下

图三
DesignControl恢复回来了,不好的是DesignWebControl成了一白板:)
(6)解决方案来了
其实上面的这两个控件跟Literal和Label控件像极了,其本身使用一点问题也没有,为了设计时更好看,也为了保护我们的眼睛看的舒服点:),我们能做点什么.
一切的一切都是因为.net提供了设计时支持,不然的话,恐怕你连上面的几个界面也看不到了.还好我们可以自己来改变它.那便是利用.net的设计时支持.
(7)每个控件都应该有各自的设计时支持
不知道这句话,大家是否认同,即使控件现在可能不需要,但请做好以后的准备,先空定义一个也可以
下面我们讨论下label控件.
7.1当Text属性为空时,设计器呈现为"["加控件ID的值"]",如[Label1],注意这个是设计器呈现,而非生成的效果呈现.
7.2Control类没有width和height属性,当然设计时也就不支持更改了.
(8)实现
上面说了一大堆废话,还是来看看如何实现吧
 public class DesginWebControlDesigner : ControlDesigner
public class DesginWebControlDesigner : ControlDesigner {
{ private DesginWebControl webControl;
private DesginWebControl webControl;
 public DesginWebControlDesigner()
public DesginWebControlDesigner() { }
{ }
 //初始化控件设计器
//初始化控件设计器 public override void Initialize(IComponent ponent)
public override void Initialize(IComponent ponent) {
{ base.Initialize(ponent);
base.Initialize(ponent);

 webControl = (DesginWebControl)ponent;
webControl = (DesginWebControl)ponent; webControl.Text = "DesginWebControl";
webControl.Text = "DesginWebControl";
 }
}
 //调整控件的大小
//调整控件的大小 public override bool AllowResize
public override bool AllowResize {
{ get
get {
{ return false;
return false; }
} }
}
 //获取设计器HTML
//获取设计器HTML public override string GetDesignTimeHtml()
public override string GetDesignTimeHtml() {
{ if (webControl.Text.Length > 0)
if (webControl.Text.Length > 0) {
{ string spec = "<font color='red'>{0}</font>";
string spec = "<font color='red'>{0}</font>"; return String.Format(spec, webControl.Text);
return String.Format(spec, webControl.Text); }
} else
else return GetEmptyDesignTimeHtml();
return GetEmptyDesignTimeHtml(); }
}
 //定义一个空的实现
//定义一个空的实现 protected override string GetEmptyDesignTimeHtml()
protected override string GetEmptyDesignTimeHtml() {
{ string spec = "[{0}]";
string spec = "[{0}]"; return String.Format(spec, webControl.ID);
return String.Format(spec, webControl.ID); }
} }
}(1)Initialize方法初始化控件设计时的状态
(2)AllowResize属性默认为True,设置为False,控件就无法在设计器了调整控件大小了
(3)GetDesignTimeHtml方法 最终获取控件在设计器中的状态
(4)GetEmptyDesignTimeHtml方法 定义一个空的实现
定义好以后再将控件与设计器关联起来
 [Designer(typeof(DesginWebControlDesigner))]
[Designer(typeof(DesginWebControlDesigner))] public class DesginWebControl :WebControl
public class DesginWebControl :WebControl {
{ }
}好了,现在就可以来测试下了
图四
效果跟定义的一样,这个就是设计时的效果了,当然生成的页面可不是这样的,这个要区分清楚.
这时我们再来修改Text属性,和控件的BackColor属性,发现Text改变了,BackColor属性在更改后设计器效果不变.
注意点:
(1)GetDesignTimeHtml方法呈现的将是控件设计器上最终的效果,使用时,你无法更改在此方法定义的效果,Initialize方法初始化的效果可以更改.
(2)页面呈现效果与设计器呈现效果不一定相同
讲了这么多就讲了最基础的东西,很容易理解的东西,大家可以了解下.
示例代码





