Sublime Text3安装JsHint
介绍
Sublime Text3使用jshint依赖Nodejs,SublimeLinter和Sublimelinter-jshint。
NodeJs的安装省略。
安装SublimeLinter
Sublime的包管理器安装SublimeLinter。
安装成功后如下:
Package Control Messages
========================
SublimeLinter
-------------
____ _ _ _ _ _ _
/ ___| _ _| |__ | (_)_ __ ___ ___| | (_)_ __ | |_ ___ _ __
\___ \| | | | '_ \| | | '_ ` _ \ / _ \ | | | '_ \| __/ _ \ '__|
___) | |_| | |_) | | | | | | | | __/ |___| | | | | || __/ |
|____/ \__,_|_.__/|_|_|_| |_| |_|\___|_____|_|_| |_|\__\___|_|
Welcome to SublimeLinter, a linter framework for Sublime Text 3.
安装SublimeLinter-jshint
安装SublimeLinter-jshint出现如下提示成功
SublimeLinter-jshint
--------------------
SublimeLinter-jshint
-------------------------------
This linter plugin for SublimeLinter provides an interface to jshint.
使用
上面两个安装完毕后重启Sublime.
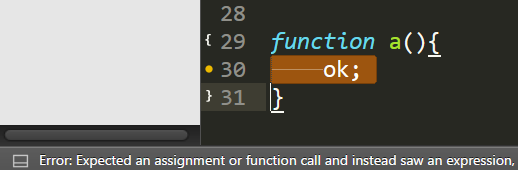
不出意外随便输入点javascript应该就能看到一些提示了。

鼠标放在黄色的标记点的地方,下面的状态栏就有提示说明了。
提示错误模式
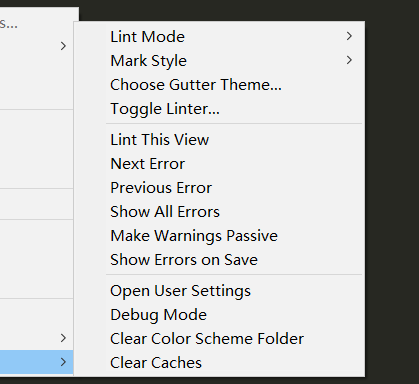
右键->SublimeLinter->Lint Mode
里面有Background,Load/Save,Save Only,Manual这四种模式
分别是实时监测,加载/保存时监测,仅保存监测,手动调试时监测

提示错误样式
右键->SublimeLinter->Mark Style
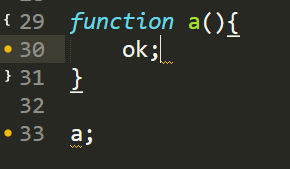
里面有Fill,Outline等,每个表现形式不一样,我一般使用Squilggly underline。
就是错误旁边一个波浪号:

查看全部错误
右键->SublimeLinter->Show All Errors
如果错误多的话,在下面看肯定不舒服。还好,有这个。

更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



