用javascript 写个函数返回一个页面里共使用了多少种HTML 标签
今天我无意间看到一个面试题:
如何用javascript 写个函数返回一个页面里共使用了多少种HTML 标签?
不知你看到 是否蒙B了,如果是我 面试,肯定脑子嗡嗡的响。。。。
网上搜了搜也没有找到答案,静下心想了想,突然。。有了方法,完整代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Demo</title> 6 <style></style> 7 </head> 8 <body> 9 <div></div> 10 <a></a> 11 <a></a> 12 <a></a> 13 <b></b> 14 <pre></pre> 15 <script> 16 (function(content){ 17 var tags=content.getElementsByTagName('*'), 18 findTags=[], 19 i=0,tagsLength=tags.length,tagName; 20 for(;i<tagsLength;i++){ 21 tagName=tags[i].tagName.toLowerCase(); 22 if(findTags.indexOf(tagName)==-1){ 23 findTags.push(tagName); 24 } 25 } 26 console.log(findTags); 27 })(document) 28 </script> 29 </body> 30 </html>
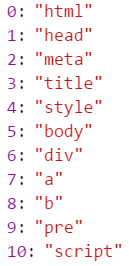
结果如下:

总结:
你找到方法吗?有其他 方式实现的欢迎分享。
谢谢大家!



