为 Xna 游戏创建漂亮的字体
一般情况下,Xna使用预处理生成的贴图绘制字体。贴图的生成一般有几种方法:
使用 Sprite Font Description
通过向Content Project中添加Sprite Font文件,让系统自动生成贴图字体。这是最简单的一种方法,同时也是最难看的一种方法。

使用 Bitmap Font Maker
Bitmap Font Maker(http://creators.xna.com/en-us/utilities/bitmapfontmaker)是Xna Creators Club Online推出的一个官方文字生成工具,他可以根据字体、大小等参数生成一张Sprite Font贴图。

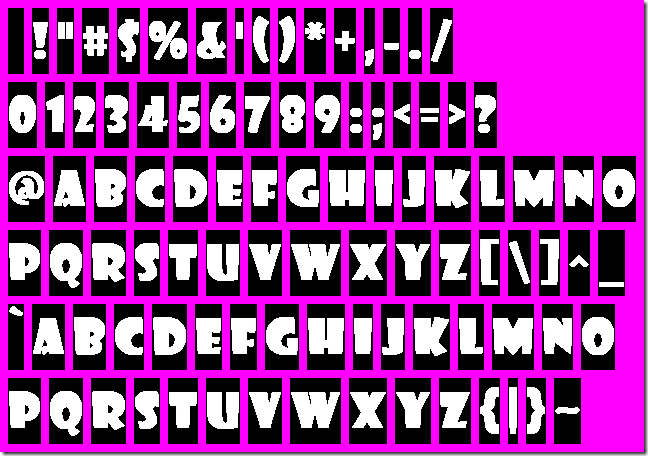
会生成一张Sprite Font贴图:

这张贴图可以使用Photoshop等图像处理软件进行进一步的加工,并添加投影、倒角、发光等效果。
使用 Sprite Font Texture Tool
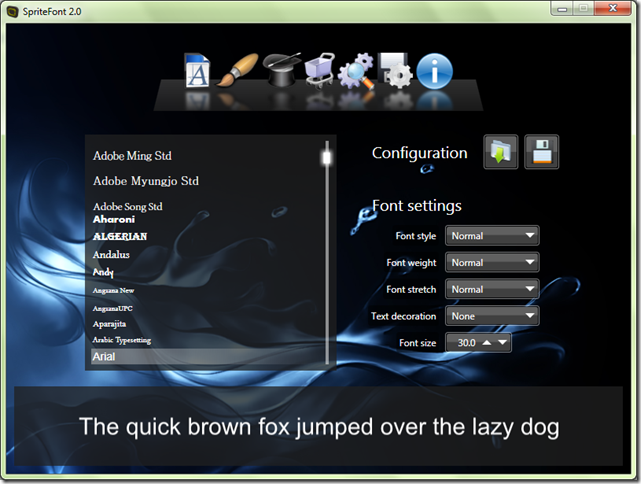
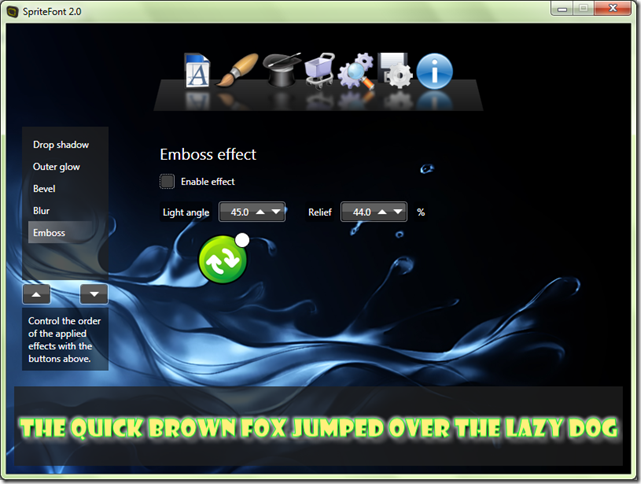
如果你想直接由一个工具生成带有倒角、发光、投影等效果的图片,而你又恰好对Photoshop不是很在行,有一个第三方的小工具叫做Sprite Font Texture Tool(http://www.nubik.com/SpriteFont/)或许可以帮到你,简单的说,他是Bitmap Font Maker的一个效果增强版:


一个简单漂亮的字体生成方法
是的,我确实试过了所有上述方法,但由于Photoshop对于添加多行文字特效的一些限制,使得我并不能在很短的时间内作出一个漂亮的字体贴图。经过一系列的尝试,终于找出一种及其简单且漂亮的Sprite Font生成方法。
1你需要Microsoft Office PowerPoint
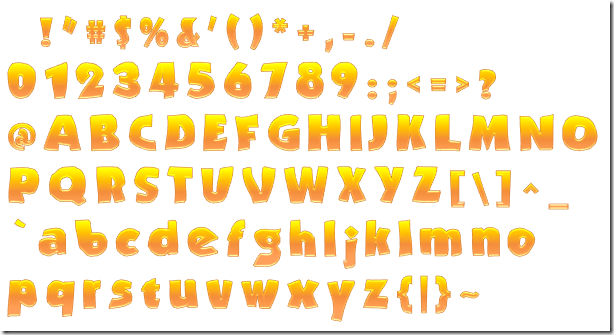
因为PowerPoint可以很容易的生成漂亮的艺术字。推荐PowerPoint 2010。输入下面的英文、数字和符号,注意开头的空格:
!"?#$%&'?()*+,-./
0123456789:;<=>?
@ABCDEFGHIJKLMNO
PQRSTUVWXYZ[\]^_
`abcdefghIjklmno
pqrstuvwxyz{|}~
调整好行距和字间距,使得每个字符都分离开来。这是一个很简单的艺术字:

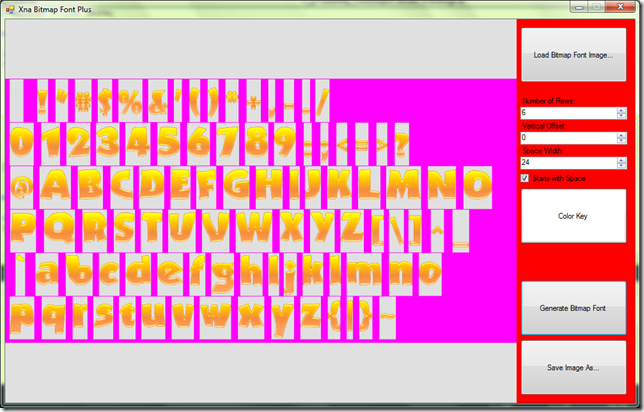
2你需要下载本文附件里的 Bitmap Font Plus 程序。
在PowerPoint中复制艺术字的图形,Bitmap Font Plus会自动从剪切板中取出图像,点击Generate Bitmap Font会自动生出文字的包围矩形,保存后即可以在Xna中使用了。

3Bitmap Font Plus参数说明。
| 参数 | 描述 |
|---|---|
| Number of Rows | 该Sprite Font由几行文字组成 |
| Vertical Offset | 垂直方向的像素差,用来微调生成的包围矩形 |
| Space Width | 生成空格的宽度 |
| Starts with Space | 是否需要在第一个字符处生成空格 |
| Color Key | 图片的关键色,原图中等于关键色的部分会透明 |
4游戏中的效果



