| jQuery:1.5.4.1,表格变色 HTML代码返回顶部 |
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.even{ background-color:Gray;} /*奇数行样式*/
.odd{ background-color:Yellow;} /*偶数行样式*/
</style>
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("tr:even").addClass("even"); /*给奇数行添加样式*/
$("tr:odd").addClass("odd"); /*偶数行添加样式*/
});
</script>
</head>
<body>
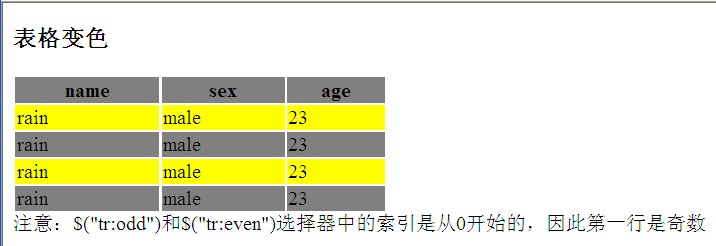
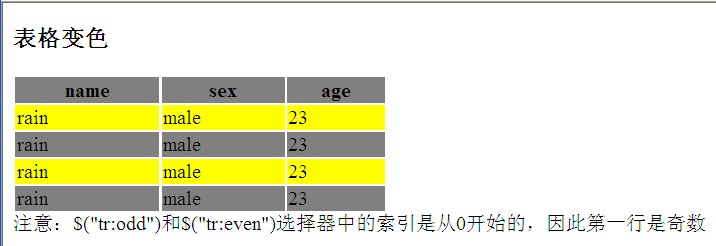
<h3>表格变色</h3>
<table style="width: 300px;">
<tr>
<th>
name</th>
<th>
sex</th>
<th>
age</th>
</tr>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
</table>
<div>注意:$("tr:odd")和$("tr:even")选择器中的索引是从0开始的,因此第一行是奇数</div>
</body>
</html>
| jQuery:1.5.4.1.B,效果截图返回顶部 |






 浙公网安备 33010602011771号
浙公网安备 33010602011771号