AngularJS(9)-表单
AngularJS 表单是输入控件的集合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
<script src="angular-1.4.1/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="formCtrl">
<form novalidate>
First Name:<br>
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user}}</p>
<p>master = {{master}}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope) {
$scope.master = {firstName: "John", lastName: "Doe"};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();//默认初始化调用一次
});
</script>
</body>
</html>
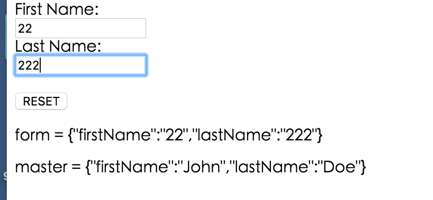
赋值时候是这样的:

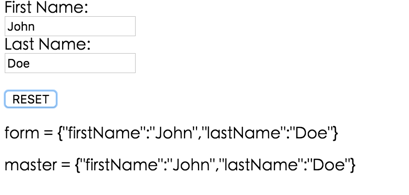
点击RESET之后:

说明:
ng-app 指令定义了 AngularJS 应用。
ng-controller 指令定义了应用控制器。
ng-model 指令绑定了两个 input 元素到模型的 user 对象。
formCtrl 函数设置了 master 对象的初始值,并定义了 reset() 方法。
reset() 方法设置了 user 对象等于 master 对象。
ng-click 指令调用了 reset() 方法,且在点击按钮时调用。
novalidate 属性在应用中不是必须的,但是你需要在 AngularJS 表单中使用,用于重写标准的 HTML5 验证。



