HTML&CSS基础-内联样式和内部样式表
HTML&CSS基础-内联样式和内部样式表
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.CSS(Cascading Style Sheets)简介
层叠样式表(Cascading Style Sheets)
css可以用来为网页创建样式表,通过样式表可以对网页进行装饰。
所谓层叠,可以将整个网页想象成一层一层的结构,层次高的将会覆盖层次低的。
而CSS就可以分为网页的各个层次设置样式。
二.使用火狐(Mozilla Firefox)浏览器的Tilt插件的3D效果来看层叠样式表
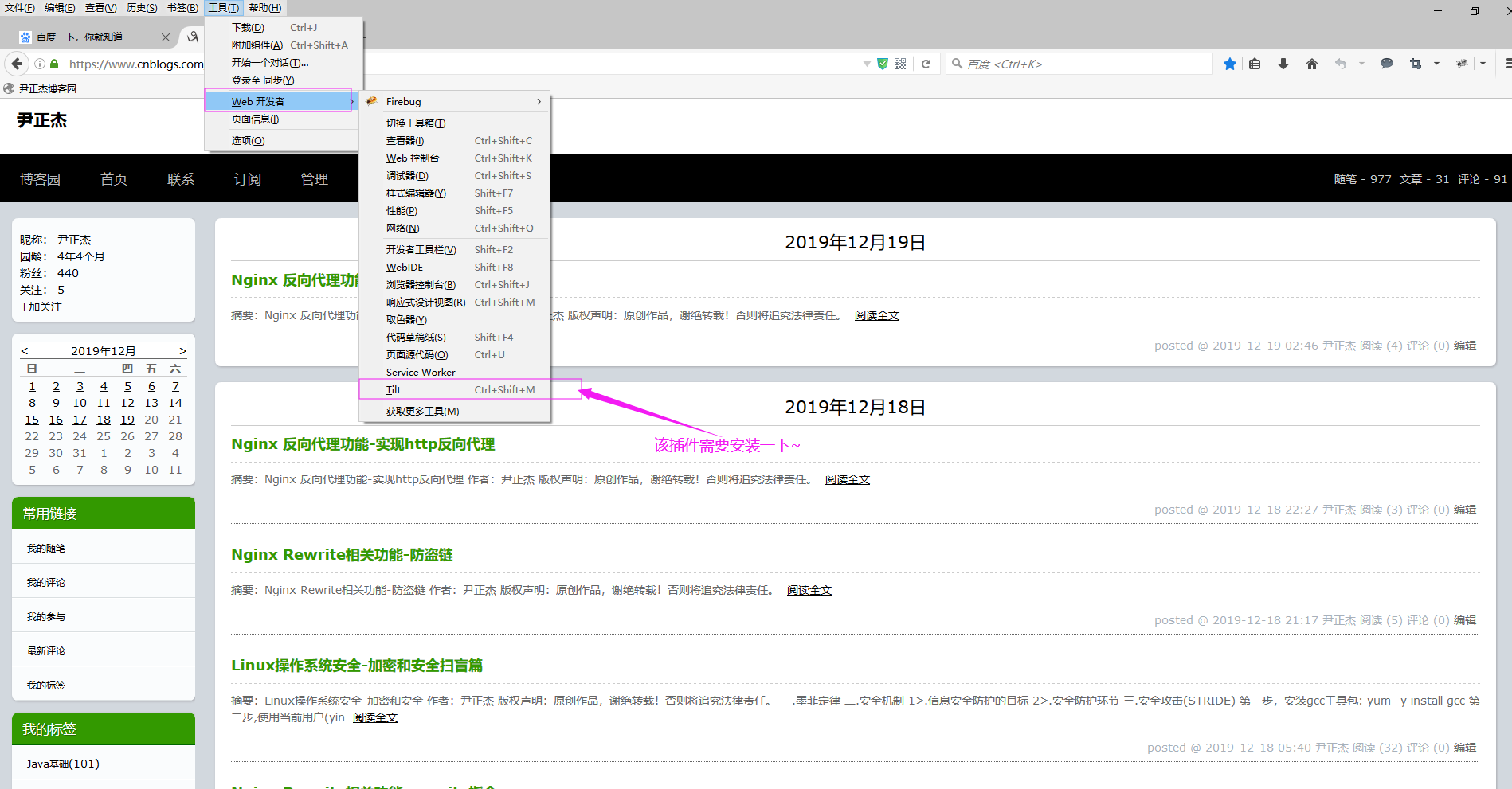
1>.如下图所示,按住"alt"键,点击"工具",选择"Web 开发者"后再点击"Tilt"

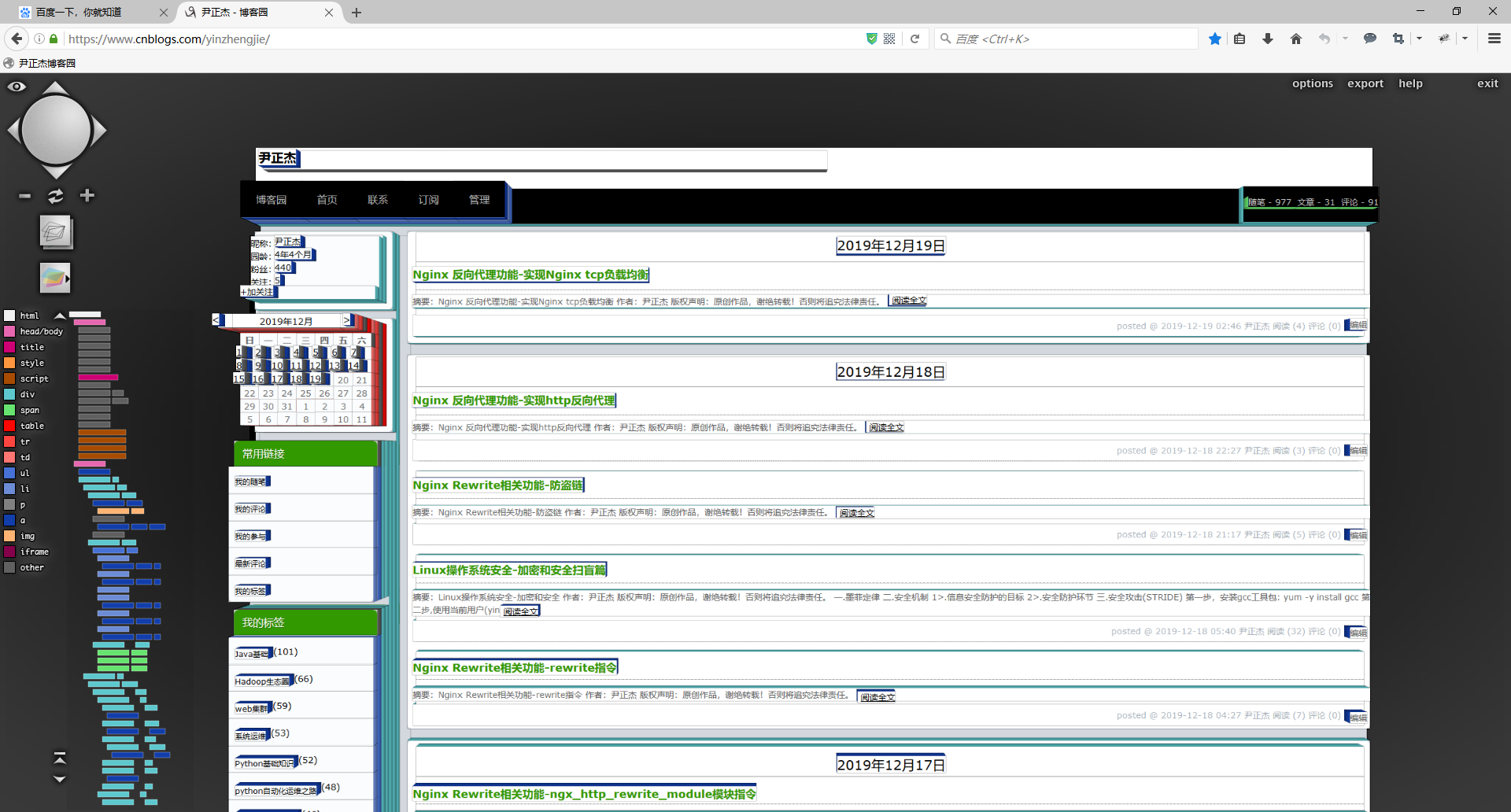
2>.会进入到一个如下图所示的界面

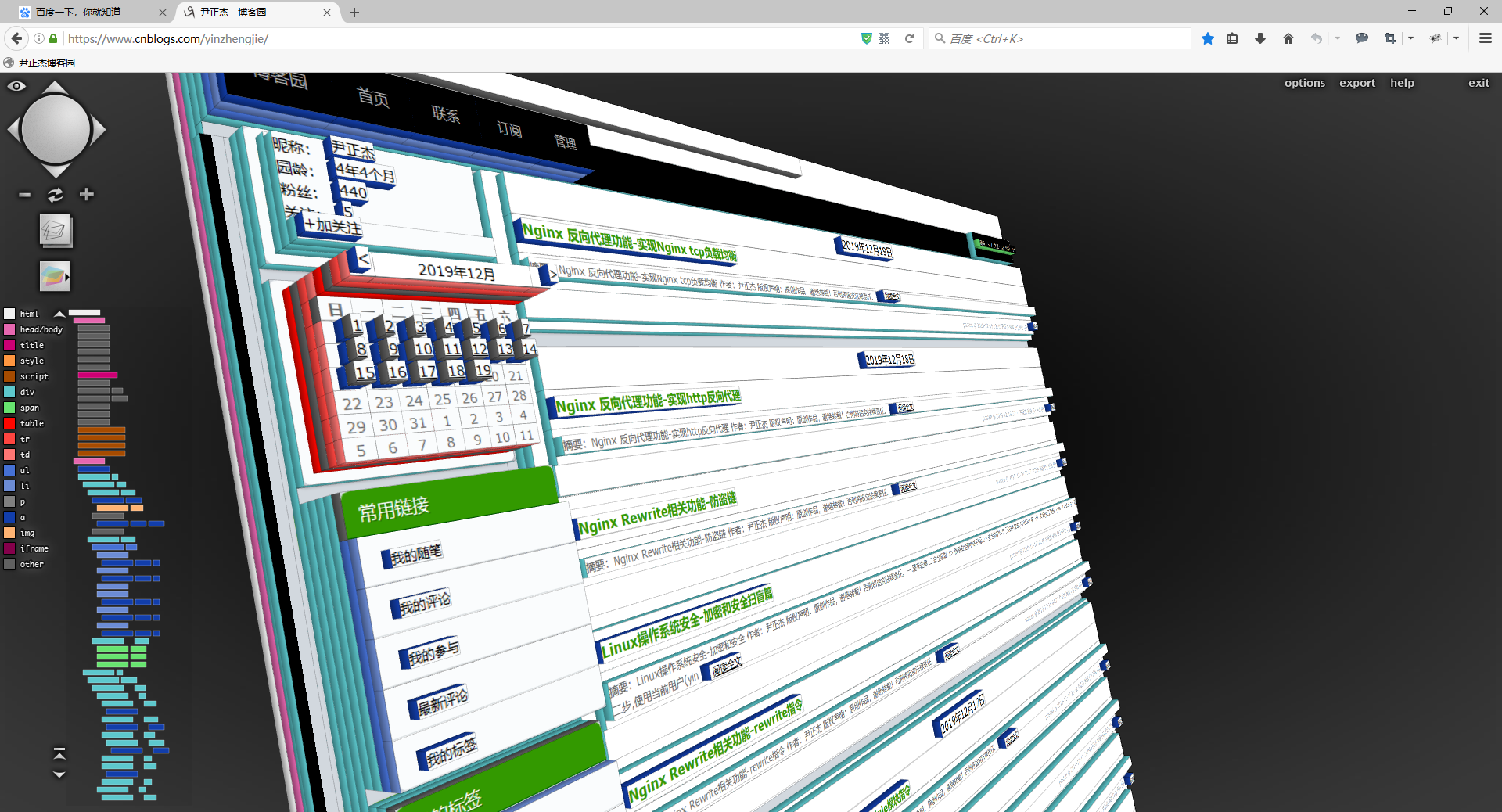
3>.我们可以旋转当前网页

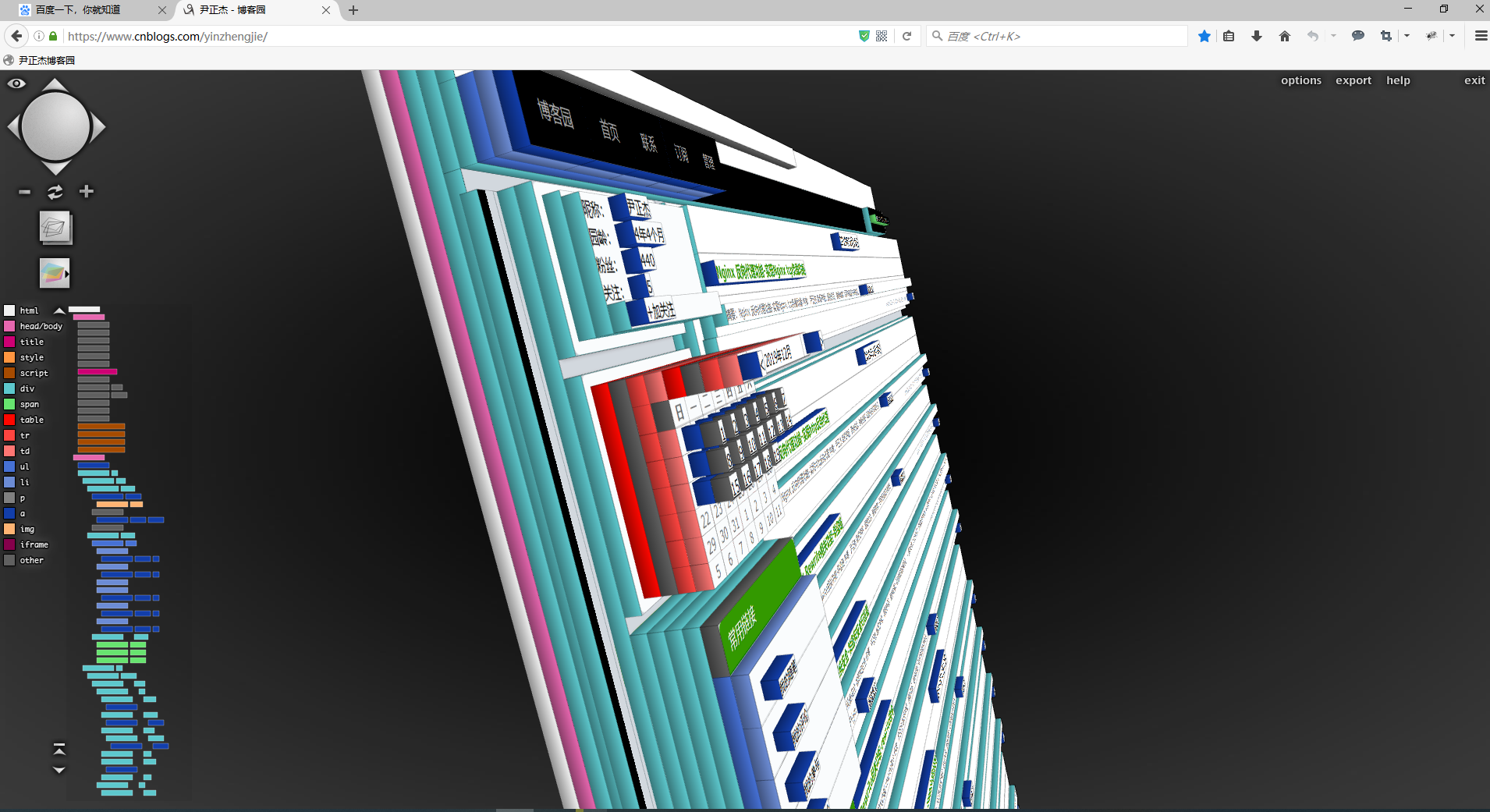
4>.发现我们看到的图竟然是一层一层累加起来的,于是我们将网页转动到侧面,如下图所示

三.demo.html源代码
<!DOCTYPE html> <html> <head> <title>尹正杰的网页</title> <meta charset="utf-8"/> <!-- 内部样式表: 也可以即将CSS样式编写到head中的style标签里,注意:type属性是MIME的类型,建议大家显示写上,如果不写可能会在一些较老的浏览器无法识别CSS代码。 将样式表编写在style标签中,然后通过CSS选择器选中指定的元素,然后可以同时为这些元素一起样式,这样可以使样式进一步复用; 将样式表编写到style标签中,也可以使标签和结构进一步分离它也是我们推荐的使用方式; --> <style type="text/css"> p { color:red; font-size:40px; } </style> <head> <body> <!-- 虽说font标签可以将字体设置为红色,但我们并不推荐这样使用,而是推荐使用css来修饰。 --> <h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <!-- 可以将CSS样式编写到元素的style属性当中 将样式直接编写到style属性中,这中样式我们成为内联样式; 内联样式只对当前的元素中的内容起作用,内联样式不方便复用; 内联样式属于结构与表现耦合,不方便后期的维护,不推荐使用; --> <p><<静夜思>></p> <p style="color:yellow; font-size:80px">窗前明月光,疑是地上霜</p> <p>举头望明月,低头思故乡</p> </body> </html>
四.浏览器打开以上代码渲染结果

当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。
欢迎加入基础架构自动化运维:598432640,大数据SRE进阶之路:959042252,DevOps进阶之路:526991186



