vue入门之vue-cli安装项目
第一步先安装nmp
在node.js的官网下载即可。

第二步 直接安装刚下载好的node.js即可,(这里建议不要修改node.js的安装路径),傻瓜式直接下一步即可
检测是否安装成功:
在cmd的控制台直接输入node -v

如果出现这样的界面恭喜你node.js安装成功
(利用 win + r 键打开服务,之后输入cmd即可打开终端)
这样一来你就可以检测一下是否安装好了npm指令了,同样也是输入npm -v来检测是否安装成功

如果出现这样的界面再次恭喜你成功的安装了npm指令
第三步 由于安装的npm指令是从外网的服务器下载东西,这样一来下载东西如果不FQ的话会很慢所以我们需要安装一下cnpm指令,利用
cnpm指令下载会很快
npm install -g cnpm --registry=https://registry.npm.taobao.org
直接复制即可
安装成功后的同样利用cnpm -v 来检测成没成功

如果出现这样的界面就是成功的页面。
第四步 接下来我们就可以来安装vue-cli了(我用的是微软的vsCode编辑器还是很好用的推荐使用)
1.在电脑磁盘中创建一个空白文件夹,名字一定要用英文来命名

2.将所创建的文件夹直接推拽到vsCode编辑器中

3.打开终端 快捷键(Ctrl + ~)键

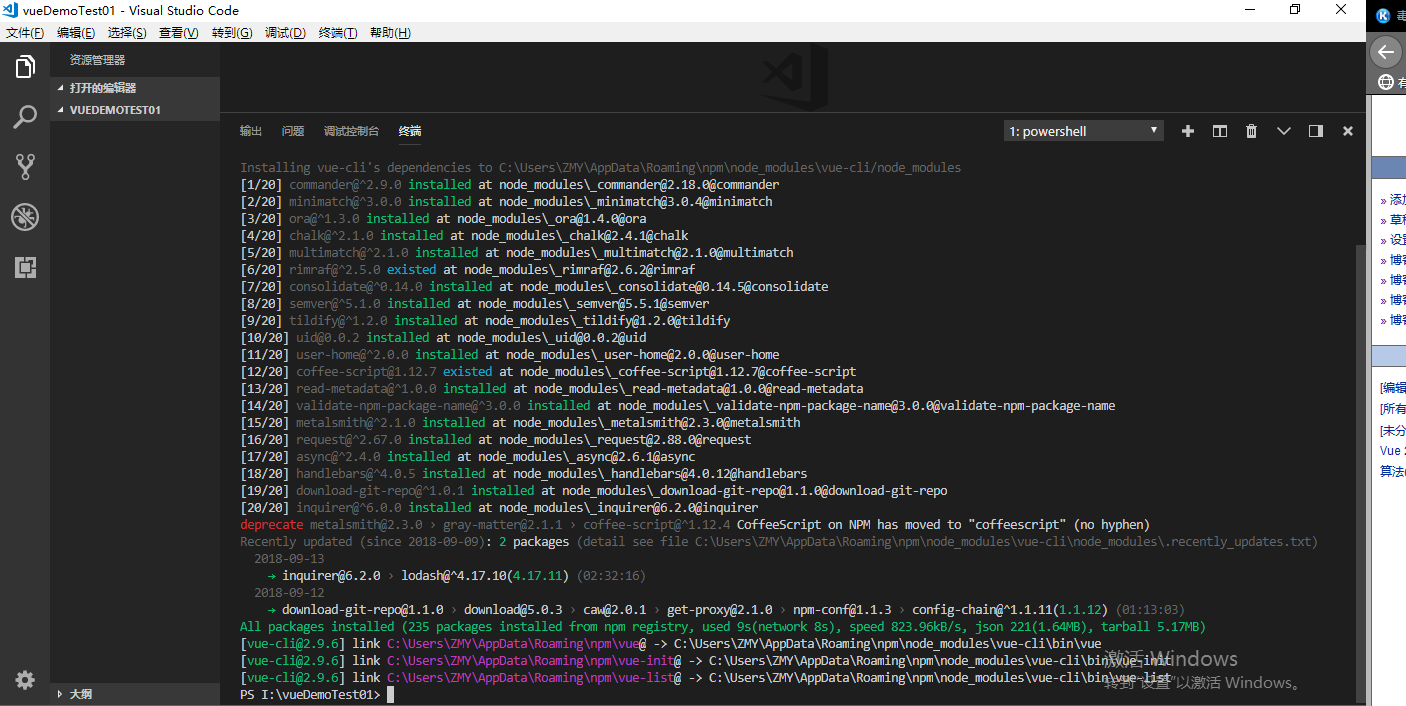
4.输入命令:cnpm install vue-cli -g(全局安装vue-cli)

出现以上的界面就是vue-cli成功的安装了
5.创建我们的项目输入命令: vue init webpack testdemo 这里面的testdemo是项目的名称随便起的名字但要注意一定都是小写字母不支持大写字母

输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了
1)、Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
2)、Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
3)、Author:作者,如果你有配置git的作者,他会读取。
4)、Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
5)、Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
6)、setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
7)、Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
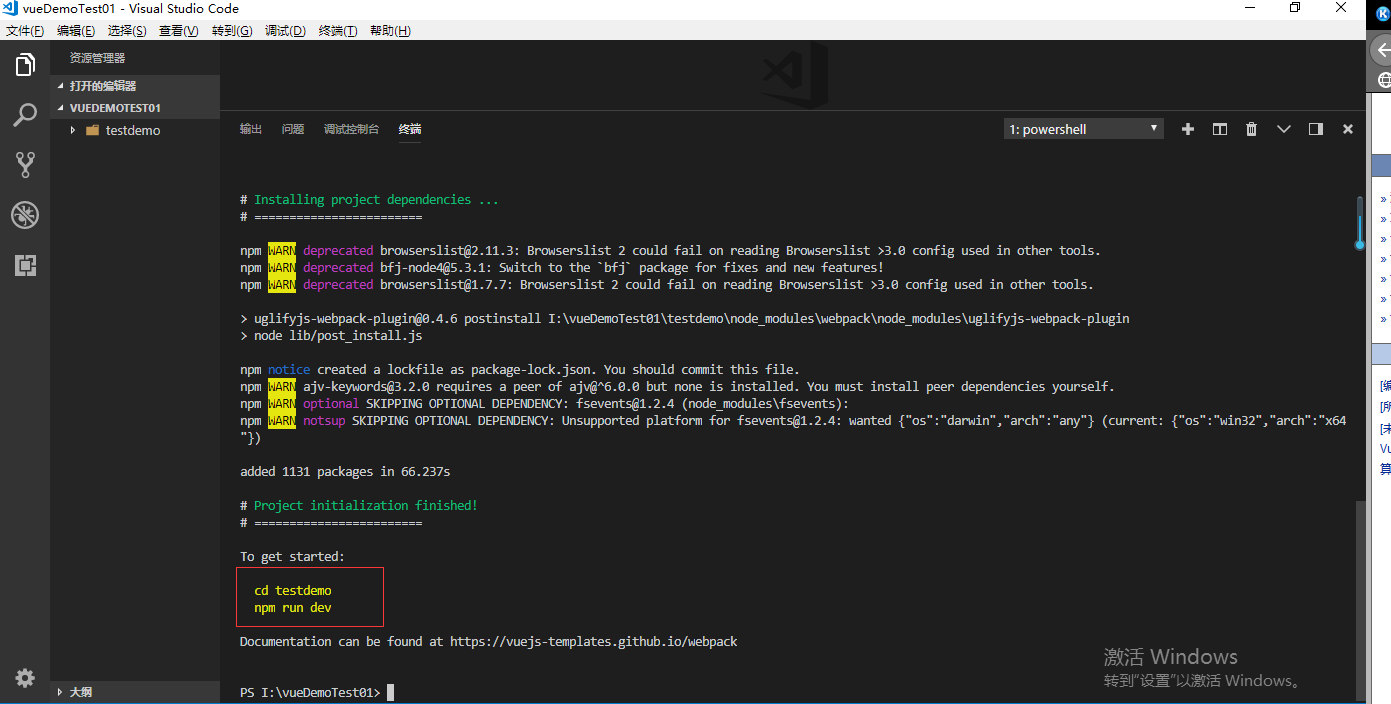
如果出现这样的界面就说明咱们安装成功了

6.安装我们需要的依赖环境输入命令cnpm install即可,也就是配置package.json文件

7.所有环境应该说是配置完了接下来我们来运行我们的项目
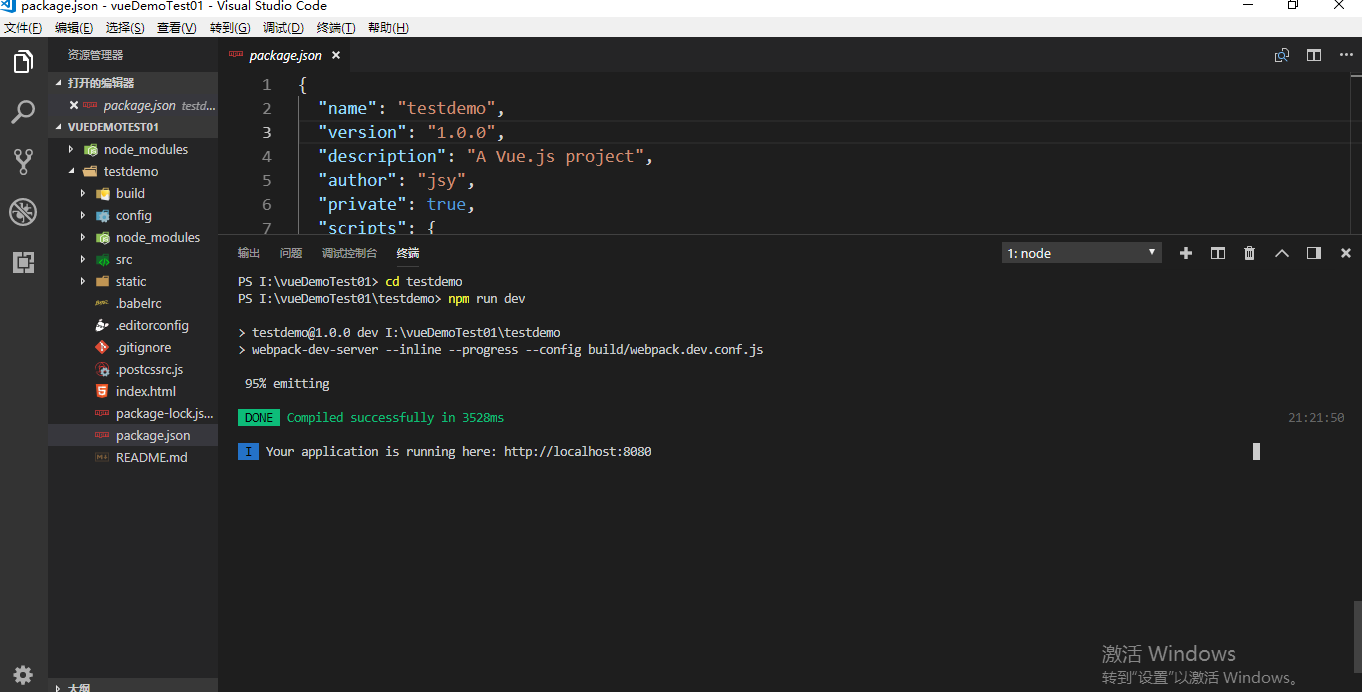
1)、第一步先切换到我们的项目目录下面 cd testdemo
2)、第二部运行npm run dev

如果出现这样的界面就可以说是成功了,在浏览器中输入localhost:8080

大功告成了!加油吧奋斗的少年们!!!



