《HelloGitHub》第 18 期
《HelloGitHub》第 18 期
兴趣是最好的老师,HelloGitHub 就是帮你找到兴趣!

简介
分享 GitHub 上有趣、入门级的开源项目。
这是一个面向编程新手、热爱编程、对开源社区感兴趣 人群的月刊,月刊的内容包括:各种编程语言的项目、让生活变得更美好的工具、书籍、学习笔记、教程等,这些开源项目大多都是非常容易上手,而且非常 Cool。主要是希望大家能动手用起来,加入到开源社区中。
- 会编程的可以贡献代码
- 不会编程的可以反馈使用这些工具中的 Bug
- 帮着宣传你觉得优秀的项目
- Star 项目⭐️
在浏览、参与这些项目的过程中,你将学习到更多编程知识、提高编程技巧、找到编程的乐趣。
🎉 最后 HelloGitHub 这个项目就诞生了 🎉
以下为本期内容|每个月 28 号发布最新一期|点击查看往期内容
C 项目
1、db_tutorial:用 C 从零创建一个简单的数据库
CSS 项目
2、materialize:基于 Material Design 的现代响应式前端框架,简化了前端的开发,文档丰富。官网
Go 项目
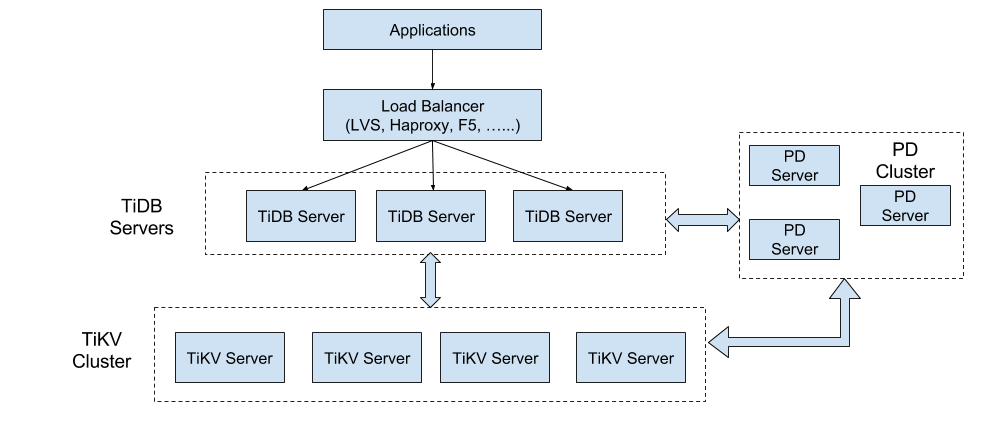
3、tidb:开源分布式 NewSQL 数据库,能优雅的替换传统的数据库中间件、数据库分库分表等 Sharding 方案。具备如下核心特性:
- SQL支持 (TiDB 是 MySQL 兼容的)
- 水平线性弹性扩展
- 分布式事务
- 跨数据中心数据强一致性保证
- 故障自恢复的高可用

4、echo:Go 语言最受欢迎的 Web 框架之一,具有:高性能、便于扩展、轻量的特点,示例代码:
package main
import "github.com/labstack/echo"
func main() {
e := echo.New()
e.GET("/", callback)
e.Logger.Fatal(e.Start(":3000"))
}
func callback(ctx echo.Context) error {
return ctx.HTML(200, "<h1>你好 echo</h1>")
}

Java 项目
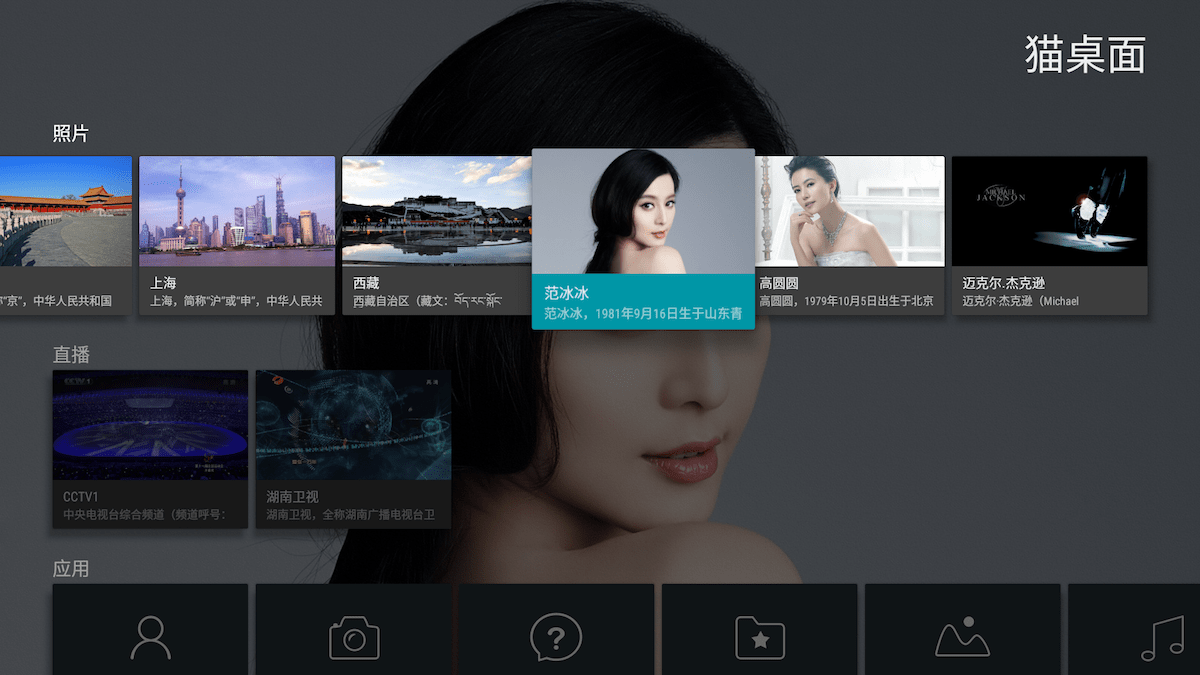
5、AndroidTVLauncher:一个 TV Leanback 风格桌面,基于 Leanback 库开发,符合 Android TV 官方交互规范

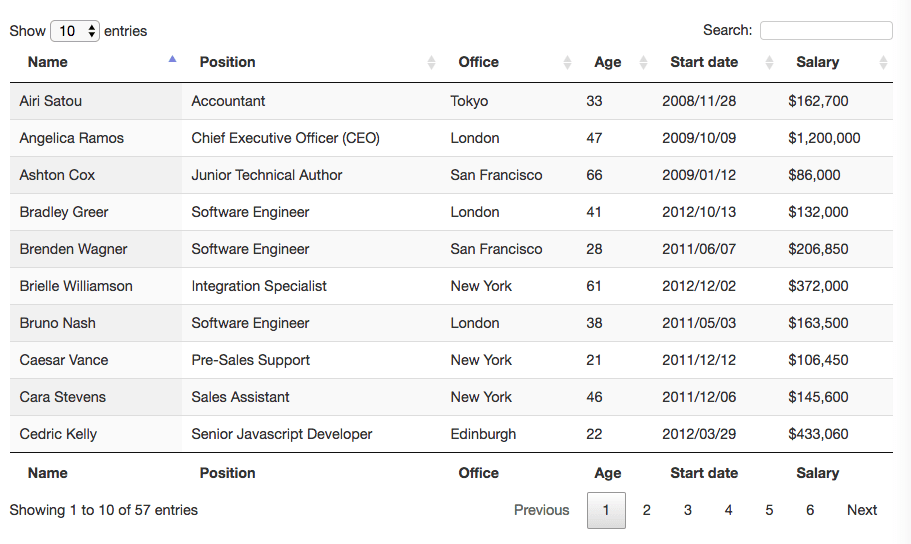
6、spring-data-jpa-datatables:spring-data-jpa 和 jQuery datatables 集成工具。极大简化基于 datatables 数据表格的开发,示例代码:
// 前端代码
$(document).ready(function() {
var table = $('table#sample').DataTable({
'ajax': {
'contentType': 'application/json',
'url': '/data/users',
'type': 'POST',
'data': function(d) {
return JSON.stringify(d);
}
},
// java 代码 server-side becomes
@JsonView(DataTablesOutput.View.class)
@RequestMapping(value = "/data/users", method = RequestMethod.POST)
public DataTablesOutput<User> getUsers(@Valid @RequestBody DataTablesInput input) {
return userRepository.findAll(input);
}

7、xxl-job:轻量级分布式任务调度框架,其核心设计目标是:开发迅速、学习简单、轻量级、易扩展,文档齐全。官网
JavaScript 项目
8、flatpickr:扁平化的日期选择组件,项目源码使用 TypeScript 编写,可以学习使用 Typescript 编写 JS 插件,Typescript 语言的好处是:可以在多人协作中避免一些变量类型错误的问题,从而提高效率。使用示例代码:
// ConnonJS 方式引入
const flatpickr = require("flatpickr");
flatpickr("#myID", {});
flatpickr(".myClass", {});
// jQuery 方式引入
$(".selector").flatpickr(optional_config);

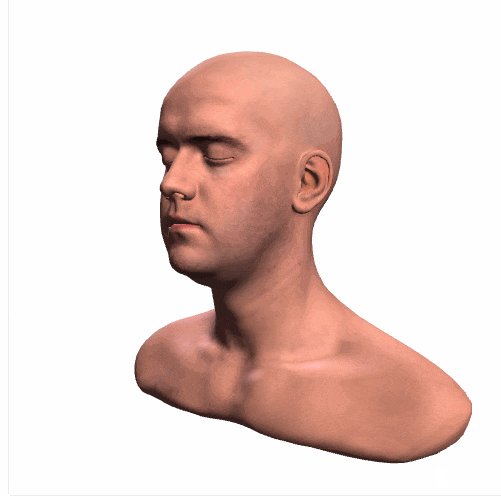
9、vue-3d-model:展示三维模型的 Vue 组件,支持模型操作和模型点击事件,能自动缩放模型到合适大小并校正偏移,目前支持 obj、stl、dae 和 json 格式的模型,示例代码:
<template>
<model-obj src="example/models/obj/LeePerrySmith.obj"></model-obj>
</template>
<script>
import { ModelObj } from 'vue-3d-model'
export default {
components: { ModelObj }
}
</script>

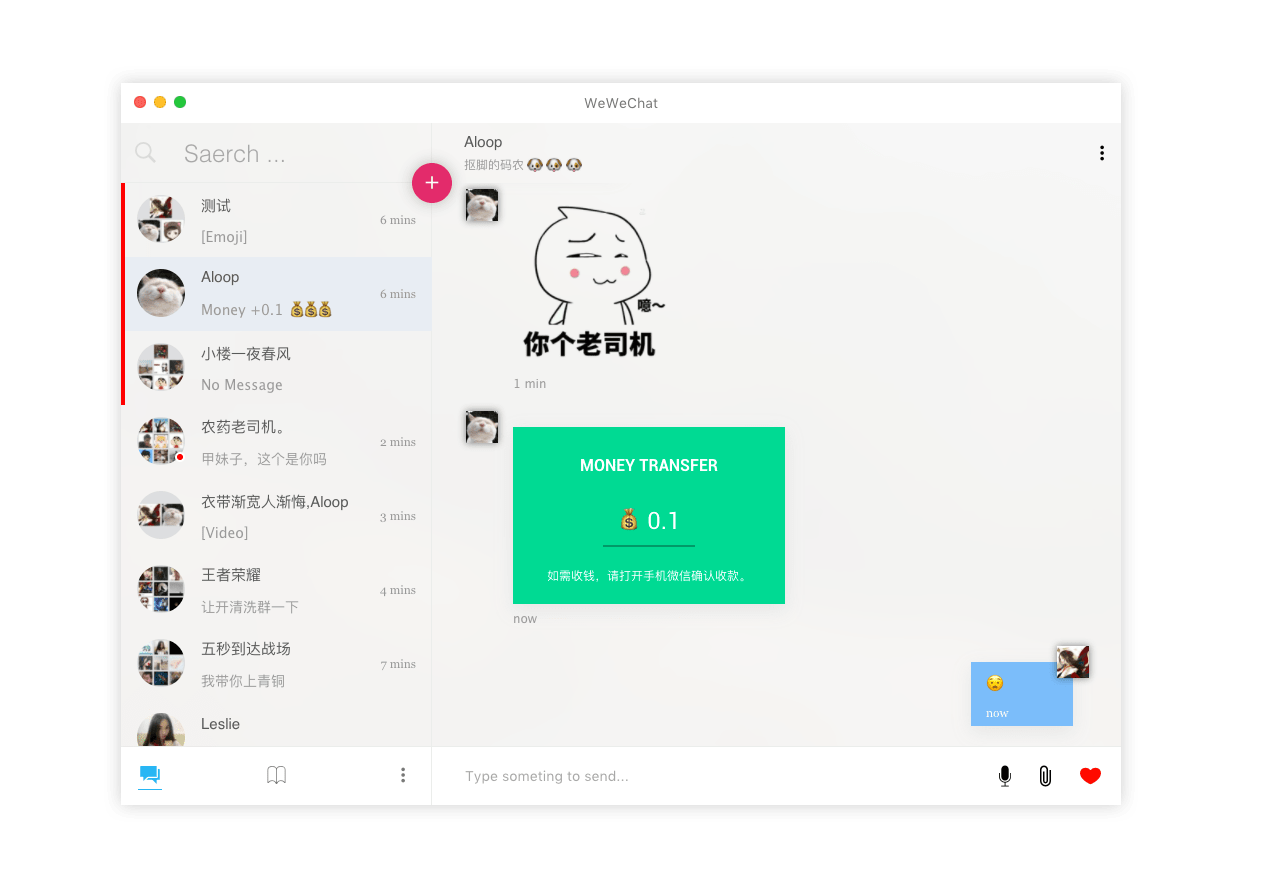
10、weweChat:微信的第三方客户端。在完整实现 Web 微信功能的基础上,新增并优化部分功能,重设计整体 UI,提供更好的体验。Mac 安装命令:brew cask install wewechat

11、puppeteer:Google Chrome 团队开源的面向 Node.js 的,基于 DevTools 协议的远程 Headless Chrome 控制库,它可以生成网页截图、PDF、抓取单页应用与网页内容、进行自动化表单提交、界面测试与模拟键盘输入等功能。示例代码如下:
// 访问 https://example.com 并将截图保存为 example.png
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
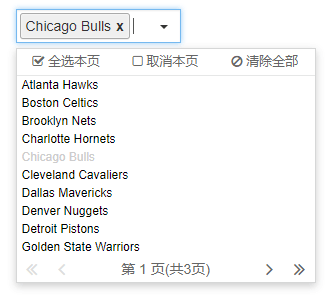
12、SelectPage:简洁优雅而功能强大的选择器,使用简单,适应各种UI环境,功能强大,丰富的参数和回调函数
。它包含了 autocomplete、ajax 数据源、多选择 Tag、i18n 国际化,结果列表分页展示,键盘快捷操作等
//defined a array, the data returned at the server side is also used that format:
//Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//init SelectPage
$('#selectpage').selectPage({
showField : 'desc',
keyField : 'id',
data : data
});

Python 项目
13、pygorithm:一个帮助学习主要算法的库,可以通过理解这些算法的实现,提高自己的算法水平。冒泡排序示例:
>>> from pygorithm.sorting import bubble_sort
>>> my_list = [12, 4, 3, 5, 13, 1, 17, 19, 15]
>>> sorted_list = bubble_sort.sort(my_list)
>>> print(sorted_list)
>>> [1, 3, 4, 5, 12, 13, 15, 17, 19]
14、newspaper:强大的提取 Web 的内容、文章的库,支持多种语言,安装命令 pip3 install newspaper3k。示例代码:
>>> from newspaper import Article
>>> url = 'http://fox13now.com/2013/12/30/new-year-new-laws-obamacare-pot-guns-and-drones/'
>>> article = Article(url)
>>> article.download()
>>> article.html
'<!DOCTYPE HTML><html itemscope itemtype="http://...'
>>> article.parse()
>>> article.authors
['Leigh Ann Caldwell', 'John Honway']
>>> article.publish_date
datetime.datetime(2013, 12, 30, 0, 0)
>>> article.text
'Washington (CNN) -- Not everyone subscribes to a New Year's resolution...'
>>> article.top_image
'http://someCDN.com/blah/blah/blah/file.png'
>>> article.movies
['http://youtube.com/path/to/link.com', ...]
>>> from newspaper import Article
>>> url = 'http://www.bbc.co.uk/zhongwen/simp/chinese_news/2012/12/121210_hongkong_politics.shtml'
>>> a = Article(url, language='zh') # Chinese
>>> a.download()
>>> a.parse()
>>> print(a.text[:150])
香港行政长官梁振英在各方压力下就其大宅的违章建
筑(僭建)问题到立法会接受质询,并向香港民众道歉。
梁振英在星期二(12月10日)的答问大会开始之际
在其演说中道歉,但强调他在违章建筑问题上没有隐瞒的
意图和动机。 一些亲北京阵营议员欢迎梁振英道歉,
且认为应能获得香港民众接受,但这些议员也质问梁振英有
>>> print(a.title)
港特首梁振英就住宅违建事件道歉
15、faker:用于生成假数据的库,支持多种语言,你值得拥有。示例代码:
fake.address()
# '辽宁省雪市静安廉街b座 998259'
fake.street_address()
# '巢湖街U座'
fake.building_number()
# 'x座'
fake.city_suffix()
# '市'
fake.latitude()
# Decimal('-0.295126')
fake.province()
# '湖北省'
其它
16、ctf-wiki:一个自由的站点,主要包含了 CTF 的基础知识 、常见题型、解题思路以及常用工具等,希望可以帮助你更快地了解 CTF 竞赛以及网络安全相关知识
17、china_area_mysql:中国 5 级行政区域 MySQL 库
18、open_source_team:国内顶尖团队的开源地址
机器学习
19、deeplearningbook-chinese:Deep Learning 中文版
换种方式阅读
- 网站: https://hellogithub.com
- GitBook: https://gitbook.hellogithub.com
声明
如果你发现了好玩、有意义的开源项目 点击这里 分享你觉得有意思的项目。
欢迎转载,请注明出处和作者,同时保留声明。
作者:削微寒
扫描左侧的二维码可以联系到我

本作品采用署名-非商业性使用-禁止演绎 4.0 国际 进行许可。




