DIY博客园的博客皮肤
2014-10-07 21:36 coderidea 阅读(1380) 评论(0) 编辑 收藏 举报十一在家闲来无事,就把博客园的博客美化了下。
博客园属于我见过的博客托管平台里自由度最高的了,可以完全的的重写CSS,来达到重新布局的作用,JS的定制性也蛮好的,可以实现自己想要达到的效果。
那么怎么做呢?
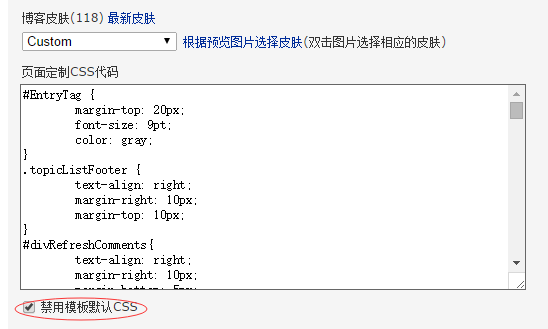
1 选择custom皮肤(注:此模板是博客园的标准模板,本来打算下载下来改,下载后发现跟现在博客园模板貌似有区别的,不是最新版的,所以直接线上操作了)
2 把自己的CSS 拷过来放到页面定制CSS代码中
3 禁用模板默认CSS(注:这样就完全重写CSS了)

修改优化地见本博客模板效果(注 在博客园皮肤上做了优化而已,并不是完全重新设计)。
本博客优化后的样式文件

1 #EntryTag { 2 margin-top: 20px; 3 font-size: 9pt; 4 color: gray; 5 } 6 .topicListFooter { 7 text-align: right; 8 margin-right: 10px; 9 margin-top: 10px; 10 } 11 #divRefreshComments{ 12 text-align: right; 13 margin-right: 10px; 14 margin-bottom: 5px; 15 font-size: 9pt; 16 } 17 18 * { 19 margin: 0; 20 padding: 0; 21 } 22 html { 23 height: 100%; 24 } 25 body { 26 padding-bottom: 40px; 27 padding-top: 60px; 28 29 min-height: 101%; 30 31 background-color: #FFFFFF; 32 color: #404040; 33 font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; 34 font-size: 13px; 35 font-weight: normal; 36 line-height: 18px; 37 margin: 0; 38 39 } 40 table { 41 border-collapse: collapse; 42 border-spacing: 0; 43 } 44 fieldset, img { 45 border: 0; 46 } 47 ul { 48 word-break: break-all; 49 } 50 li { 51 list-style: none; 52 } 53 h1, h2, h3, h4, h5, h6 { 54 font-size: 100%; 55 font-weight: normal; 56 } 57 58 a { 59 color: #0069D6; 60 font-weight: inherit; 61 line-height: inherit; 62 text-decoration: none; 63 } 64 .clear { 65 clear: both; 66 } 67 68 #home { 69 margin: 0 auto; 70 min-width: 930px; 71 } 72 #header { 73 left: 0; 74 position: fixed; 75 right: 0; 76 top: 0; 77 z-index: 1030; 78 margin-bottom: 18px; 79 overflow: visible; 80 background-color: #2C2C2C; 81 box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25), 0 -1px 0 rgba(0, 0, 0, 0.1) inset; 82 clear: both; 83 content: ""; 84 /*display: table;*/ 85 86 87 } 88 #blogTitle { 89 /*height: 60px; 90 clear: both;*/ 91 float: left; 92 } 93 #blogTitle h1 { 94 padding: 8px 12px 8px; 95 float: left; 96 font-size: 20px; 97 font-weight: 200; 98 line-height: 1; 99 color: #FFFFFF; 100 display: block; 101 } 102 #blogTitle a { 103 color: #FFFFFF; 104 display: block; 105 padding-left:15px; 106 } 107 108 #blogTitle h2 { 109 margin-left: 4em; 110 line-height: 1.5; 111 112 float: left; 113 114 } 115 #blogLogo { 116 /* float: right;*/ 117 } 118 119 #navigator { 120 float:left;margin-right:20px;font-size: 14px; 121 /* 122 background-color: black; 123 height: 30px; 124 clear: both; 125 126 float: left;*/ 127 left: 0; 128 right: 0; 129 margin: 0 0 0 0; 130 position: relative; 131 } 132 #navList { 133 display: inline-block; 134 135 float:left;margin-right:20px;font-size: 14px; 136 left: 0; 137 right: 0; 138 margin: 0 10px 0 0; 139 position: relative; 140 } 141 #navList li { 142 float: left; 143 line-height: 18px; 144 } 145 #navList a { 146 float: none; 147 line-height: 19px; 148 padding: 8px 10px 8px; 149 text-decoration: none; 150 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); 151 display: block; 152 /* 153 display: block; 154 width: 5em; 155 height: 22px; 156 float: left; 157 text-align: center; 158 padding-top: 8px; 159 border-right: 1px solid #ccc; 160 */ 161 } 162 #navList a:link, #navList a:visited, #navList a:active { 163 color: white; 164 } 165 #navList a:hover { 166 color: white; 167 } 168 169 .blogStats { 170 float: right; 171 color: #0088CC; 172 margin-top: 8px; 173 margin-right: 2px; 174 text-align: right; 175 padding: 0; 176 } 177 /*****home和头部结束**************************/ 178 179 /*****主页文章列表开始**************************/ 180 #main{ 181 text-align: left; 182 padding-left: 20px; 183 padding-right: 20px; 184 } 185 #mainContent{min-height: 200px;margin-right:330px;top:100px;right:10px;} 186 #sideBar{position:absolute;width:300px;border-top-width:0;overflow:hidden;padding:0 15px 20px 187 188 30px;top:60px;right:20px;} 189 .forFlow{margin:0 30px 0 30px;} 190 .day { 191 min-height: 10px; 192 _height: 10px; 193 margin-bottom: 20px; 194 padding-bottom: 5px; 195 } 196 .dayTitle { 197 /* width: 100%; 198 color: #666; 199 200 font-weight: bold; 201 line-height: 1.5em; 202 font-size: 110%; 203 margin-top: 3px; 204 margin-bottom: 10px; 205 206 clear:both; 207 border-bottom: 2px solid #666; 208 text-align:center; 209 */ 210 border-bottom: 1px solid #DDDDDD; 211 box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5); 212 margin-bottom: 17px; 213 text-align:right; 214 font-size: 14px; 215 216 } 217 .postTitle,.entrylistPosttitle,.entrylistItemTitle { 218 font-size: 110%; 219 font-weight: bold; 220 float: right; 221 line-height: 1.5; 222 width: 100%; 223 clear:both; 224 color: #444; 225 } 226 .postTitle a:link, .postTitle a:visited, .postTitle a:active { 227 color: #444; 228 } 229 .postTitle a:hover { 230 color: #F60; 231 } 232 233 234 .entrylistPosttitle a:hover { 235 color: #F60; 236 } 237 238 .postCon { 239 float: right; 240 line-height: 1.5; 241 width: 100%; 242 clear:both; 243 padding: 10px 0; 244 } 245 .postDesc { 246 float: right; 247 width: 100%; 248 clear:both; 249 text-align: right; 250 padding-right: 5px; 251 color: #666; 252 margin-top: 5px; 253 } 254 .postDesc a:link, .postDesc a:visited, .postDesc a:active, 255 .entrylistItemPostDesc a:link, .entrylistItemPostDesc a:visited, .entrylistItemPostDesc a:active { 256 color: #666; 257 background-color: #62CFFC; 258 border-radius: 3px 3px 3px 3px; 259 color: #FFFFFF; 260 font-size: 9.75px; 261 font-weight: bold; 262 padding: 1px 3px 2px; 263 text-shadow: none; 264 } 265 .postDesc a:hover, .entrylistItemPostDesc a:hover { 266 background-color: #46A546; 267 } 268 .postSeparator { 269 clear: both; 270 height: 15px; 271 width: 100%; 272 clear:both; 273 float: right; 274 margin: 0 auto 15px auto; 275 } 276 /*****主页文章列表开始**************************/ 277 278 /*****侧边栏开始********************************/ 279 #sideBar { 280 min-height: 200px; 281 padding: 9px 9px 9px 15px; 282 -o-text-overflow: ellipsis; 283 text-overflow: ellipsis; 284 overflow: hidden; 285 word-break: break-all; 286 287 background-color: #F5F5F5; 288 border: 1px solid rgba(0, 0, 0, 0.05); 289 border-radius: 4px 4px 4px 4px; 290 box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05) inset; 291 margin-bottom: 20px; 292 min-height: 20px; 293 } 294 .newsItem .catListTitle { 295 display: none; 296 } 297 .newsItem { 298 padding: 15px 0 5px 0px; 299 margin-bottom: 8px; 300 } 301 /**日历控件样式开始**/ 302 #calendar { 303 width: 220px; 304 } 305 #calendar .Cal { 306 width: 100%; 307 line-height: 1.5; 308 } 309 .Cal {/**日历容器table**/ 310 border: none; 311 color: #666; 312 } 313 #calendar table a:link, #calendar table a:visited, #calendar table a:active { 314 font-weight: bold; 315 } 316 #calendar table a:hover { 317 color: white; 318 text-decoration: none; 319 background-color: #F60; 320 } 321 .CalTodayDay{/**今天日期样式**/ 322 color:#f60; 323 } 324 #calendar .CalNextPrev a:link,#calendar .CalNextPrev a:visited, #calendar .CalNextPrev a:active {/**上个月、下个月箭头样式**/ 325 font-weight: bold; 326 background-color: white; 327 } 328 .CalDayHeader{ 329 border-bottom:1px solid #ccc; 330 padding:5px 0px 5px 0px 331 } 332 .CalTitle{/**日历年月头部样式**/ 333 width:100%; 334 color:black; 335 border-bottom:1px solid #666; 336 } 337 /**日历控件样式结束**/ 338 .catListTitle { 339 font-size: 14px; 340 line-height: 36px; 341 color: #404040; 342 font-weight: bold; 343 text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5); 344 border: 0 none; 345 font-family: inherit; 346 } 347 348 #leftcontentcontainer > div > ul > li > a { 349 padding: 3px 15px; 350 margin-left: -15px; 351 margin-right: -15px; 352 text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5); 353 color: #0088CC; 354 } 355 356 357 .catListPostCategory > a{ 358 color: #0069D6; 359 font-weight: inherit; 360 line-height: inherit; 361 } 362 363 364 .catListComment { 365 line-height: 1.5; 366 } 367 .divRecentComment { 368 text-indent: 2em; 369 color: #666; 370 } 371 #sideBarMain ul { 372 margin: 0 0 1px 15px; 373 } 374 /*****侧边栏结束********************************/ 375 376 377 /****查看文章页面开始*************************/ 378 #topics { 379 width: 100%; 380 min-height: 200px; 381 padding: 0px 0px 10px 0; 382 float: left; 383 -o-text-overflow: ellipsis; 384 text-overflow: ellipsis; 385 overflow: hidden; 386 word-break: break-all; 387 } 388 #topics .postTitle .entrylistPosttitle{ 389 font-size: 130%; 390 font-weight: bold; 391 border-bottom: 1px solid #999; 392 float: left; 393 line-height: 1.5; 394 width: 100%; 395 padding-left: 5px; 396 } 397 .postBody { 398 padding: 5px 2px 5px 5px; 399 line-height: 1.5; 400 color: #000; 401 } 402 #EntryTag { 403 color: #666; 404 } 405 #EntryTag a { 406 margin-left: 5px; 407 } 408 #EntryTag a:link, #EntryTag a:visited, #EntryTag a:active { 409 color: #666; 410 } 411 #EntryTag a:hover { 412 color: #f60; 413 } 414 #topics .postDesc { 415 float: right; 416 width: 100%; 417 text-align: right; 418 padding-right: 5px; 419 color: #666; 420 margin-top: 5px; 421 } 422 .feedback_area_title { 423 font-weight: bold; 424 margin-top: 20px; 425 border-bottom: 1px solid #333; 426 margin-bottom: 10px; 427 padding-left: 8px; 428 } 429 .louzhu { 430 background:transparent url('images/icoLouZhu.gif') no-repeat scroll right top; 431 padding-right:16px; 432 } 433 .feedbackListSubtitle { 434 color: #666; 435 } 436 .feedbackListSubtitle a:link, .feedbackListSubtitle a:visited, .feedbackListSubtitle a:active { 437 color: #666; 438 font-weight: normal; 439 } 440 .feedbackListSubtitle a:hover { 441 color: #f60; 442 } 443 .feedbackManage { 444 width: 200px; 445 text-align: right; 446 float: right; 447 } 448 .feedbackCon { 449 border-bottom: 1px solid #ccc; 450 background: url('images/comment.gif') no-repeat 5px 0px; 451 padding: 15px 18px 10px 40px; 452 min-height: 35px; 453 _height: 35px; 454 margin-bottom: 1em; 455 line-height: 1.5; 456 width:100%; 457 } 458 #divRefreshComments { 459 text-align: right; 460 margin-bottom: 10px; 461 } 462 .commenttb { 463 width: 320px; 464 } 465 /****查看文章页面开始*************************/ 466 .post { 467 background-color: #FFFFF; 468 border-radius: 6px 6px 6px 6px; 469 padding: 20px; 470 } 471 /****列表页面开始******************************/ 472 .entrylistTitle,.PostListTitle,.thumbTitle{/**几个分类列表的标题样式**/ 473 font-size: 110%; 474 font-weight: bold; 475 border-bottom: 1px solid black; 476 text-align: right; 477 padding-bottom: 3px; 478 padding-right: 10px; 479 } 480 481 .entrylistDescription { 482 color: #666; 483 text-align: right; 484 padding-top: 5px; 485 padding-bottom: 5px; 486 padding-right: 10px; 487 margin-bottom: 10px; 488 } 489 .entrylistItem { 490 min-height: 20px; 491 _height: 20px; 492 margin-bottom: 30px; 493 padding-bottom: 5px; 494 width: 100%; 495 } 496 .entrylistPosttitle a:hover { 497 } 498 .entrylistPostSummary { 499 margin-top: 5px; 500 padding-left: 5px; 501 margin-bottom: 5px; 502 } 503 .entrylistItemPostDesc { 504 text-align: right; 505 color: #666; 506 } 507 .entrylist .postSeparator { 508 clear: both; 509 width: 100%; 510 font-size: 0; 511 line-height: 0; 512 margin: 0; 513 padding: 0; 514 height: 0; 515 border: none; 516 } 517 518 .pager { 519 text-align: right; 520 margin-right: 10px; 521 } 522 .PostList { 523 border-bottom: 1px solid #ccc; 524 clear: both; 525 min-height: 1.5; 526 _height: 1.5; 527 padding-top: 10px; 528 padding-left: 5px; 529 padding-right: 5px; 530 margin-bottom: 5px; 531 } 532 .postTitl2 { 533 float: left; 534 } 535 .postDesc2 { 536 color: #666; 537 float: right; 538 margin-right: ; 539 } 540 .postText2 { 541 clear: both; 542 color: #666; 543 } 544 .pfl_feedback_area_title { 545 text-align: right; 546 line-height: 1.5; 547 font-weight: bold; 548 border-bottom: 1px solid #666; 549 margin-bottom: 10px; 550 } 551 .pfl_feedbackItem { 552 border-bottom: 1px solid black; 553 margin-bottom: 20px; 554 } 555 .pfl_feedbacksubtitle { 556 width: 100%; 557 border-bottom: 1px dotted #666; 558 height: 1.5; 559 } 560 .pfl_feedbackname { 561 float: left; 562 } 563 .pfl_feedbackManage { 564 float: right; 565 } 566 .pfl_feedbackCon { 567 color: black; 568 padding-top: 5px; 569 padding-bottom: 5px; 570 } 571 .pfl_feedbackAnswer { 572 color: #F40; 573 text-indent: 2em; 574 } 575 .tdSentMessage { 576 text-align: right; 577 } 578 .errorMessage { 579 width: 300px; 580 float: left; 581 } 582 583 /****列表页面结束******************************/ 584 585 /****相册页面开始******************************/ 586 .divPhoto { 587 border: 1px solid #ccc; 588 padding: 2px; 589 margin-right: 10px; 590 } 591 592 .thumbDescription { 593 color: #666; 594 text-align: right; 595 padding-top: 5px; 596 padding-bottom: 5px; 597 padding-right: 10px; 598 margin-bottom: 10px; 599 } 600 /****相册页面开始******************************/ 601 602 603 /*****留言页面开始*****************************/ 604 #footer { 605 text-align: center; 606 min-height: 15px; 607 _height: 15px; 608 border-top: 1px solid black; 609 margin-top: 10px; 610 padding-top: 10px; 611 margin-bottom: 10px; 612 } 613 /*留言查看页面的个人信息*/ 614 .personInfo { 615 margin-bottom: 20px; 616 } 617 /*留言分页区域*/ 618 .pages { 619 text-align: right; 620 } 621 /*****留言页面结束*****************************/ 622 /*****第三部分结束*******************************/ 623 624 /************************************************** 625 第四部分:文章内容常用标签格式。这个部分是设置作者写作内容的部分。例如: 626 如果作者的文章用有p标签,则可通过这个对这些文章中的p标签进行设置。前面 627 的“.postBody”明确的指出了这里样式的作用范围。仅仅适用于文章主体部分。 628 建议这个不要设置过于详细的细节。因为,一些样式,一篇文章比较适合的话, 629 并不能保证所有的文章都适合。 630 **************************************************/ 631 /*文章内部常用标签格式*/ 632 .postBody { 633 line-height: 1.5; 634 } 635 .postBody p,.postCon p{ 636 text-indent: 2em; 637 margin: 0 auto 1em auto; 638 } 639 .postBody h2{ 640 font-size: 150%; 641 margin: 15px auto 2px auto; 642 font-weight:bold; 643 } 644 .postBody h3 { 645 font-size: 120%; 646 margin: 15px auto 2px auto; 647 font-weight:bold; 648 } 649 .postBody h4{ 650 font-size:110%; 651 margin:15px auto 2px auto; 652 font-weight:bold; 653 color:#333; 654 } 655 656 .postBody h5{ 657 font-size:100%; 658 margin:15px auto 2px auto; 659 font-weight:bold; 660 color:#333; 661 } 662 663 .postBody a:link,.postBody a:visited,.postBody a:active{ 664 text-decoration:underline; 665 } 666 .postCon a:link,.postCon a:visited,.postCon a:active{ 667 text-decoration:underline; 668 } 669 .postBody ul,.postCon ul{ 670 margin-left:2em; 671 } 672 673 .postBody li,.postCon li{ 674 list-style-type:disc; 675 margin-bottom:1em; 676 } 677 678 .postBody blockquote{ 679 background:url('images/comment.gif')) no-repeat 25px 0px; 680 padding:10px 60px 5px 60px; 681 min-height:35px; 682 _height:35px; 683 line-height:1.6em; 684 color:#333; 685 } 686 /*****第四部分结束*******************************/ 687 688 689 .c_b_p_desc{ 690 overflow:visible; 691 } 692 693 .postBody img { 694 background-color:#EDEDED; 695 border:1px solid #DBDBDB; 696 padding:8px 8px 8px 8px; 697 margin:0 0 5px 0; 698 clear:both; 699 max-width:600px; 700 height:auto; 701 } 702 703 .postBody h3 { 704 margin: 35px 30px 15px 0; 705 font-size: 30px; 706 font-family: Georgia,"Nimbus Roman No9 L",serif; 707 } 708 709 .postBody a:link, a:visited { 710 text-decoration: none; 711 color: #2B8DC0; 712 } 713 714 .post h1 { 715 font-size: 30px; 716 line-height: 40px; 717 color: #4C4C4C; 718 font-family: Georgia,"Nimbus Roman No9 L",serif; 719 font-style:bold; 720 letter-spacing: -1px; 721 margin: 0 10px 20px 0; 722 font-weight: normal; 723 } 724 725 .post h1 a:link, .post h1 a:visited { 726 color: #4C4C4C; 727 } 728 .cnblogs_code pre { 729 border-style: dashed 3px; 730 background-color: #FFF; 731 border-left: solid 5px #6ce26c; 732 margin: 0px 0px 10px 0px; 733 font-size: 10pt; 734 line-height: 140%; 735 max-width:600px; 736 } 737 div.post div.entry pre.code { 738 border-style: dashed; 739 740 } 741 .cnblogs_code_toolbar { 742 margin-top: 0px; 743 } 744 .cnblogs_Highlighter{background-color: #FFF;} 745 746 .cnblogs_code { 747 background-color: white; 748 font-family: Courier New; 749 font-size: 12px; 750 border: 0px solid #CCC; 751 padding: 0px; 752 word-break: break-all; 753 overflow: auto; 754 } 755 756 .cnblogs_code_toolbar img { 757 display:none; 758 background-color: white !important; 759 border: none !important; 760 } 761 /*****自定义样式web馆**************************/ 762 .author_profile_info img { 763 border-top-left-radius: 50%; 764 border-top-right-radius: 50%; 765 border-bottom-left-radius: 50%; 766 border-bottom-right-radius: 50%; 767 display: block; 768 width: 60px; 769 height: 60px; 770 border: 1px solid #ebebeb; 771 padding: 2px; 772 margin: 0; 773 max-width: 100%; 774 } 775 textarea, input[type="email"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="url"], input[type="color"], input[type="date"], input[type="datetime"], input[type="datetime-local"], input[type="month"], input[type="time"], input[type="week"], select[multiple=multiple] { 776 -webkit-box-sizing: border-box; 777 -moz-box-sizing: border-box; 778 box-sizing: border-box; 779 -webkit-transition: border-color; 780 -moz-transition: border-color; 781 transition: border-color; 782 background-color: white; 783 border-radius: 0.1875em; 784 border: 1px solid #ddd; 785 box-shadow: inset 0 1px 3px rgba(0,0,0,0.06); 786 font-family: "Source Sans Pro",sans-serif; 787 font-size: 0.92em; 788 margin-bottom: 0.69em; 789 padding: 0.46em 0.46em; 790 width: 100%; 791 } 792 793 .div_my_zzk input[type="text"] { 794 margin-top: 7px; 795 width: 200px; 796 height: 30px; 797 } 798 799 input.btn_my_zzk { 800 -webkit-font-smoothing: antialiased; 801 background-color: #25ade4; 802 border-radius: 0.1875em; 803 color: white; 804 display: inline-block; 805 border: 0; 806 font-size: 0.92em; 807 font-weight: bold; 808 line-height: 1; 809 padding: .75em 1em; 810 text-decoration: none; 811 width: 81px; 812 height: 30px; 813 } 814 .comment_btn { 815 height: 40px; 816 width: 96px; 817 border: none; 818 background: #778289; 819 background: rgba(29,47,58,.6); 820 display: inline-block; 821 padding: 10px 16px; 822 color: #fff; 823 line-height: 1.1; 824 border-radius: 3px; 825 font-weight: 500; 826 -webkit-transition: background .2s; 827 transition: background .2s; 828 text-shadow: none; 829 margin-bottom: 0; 830 font-size: 14px; 831 text-align: center; 832 vertical-align: middle; 833 cursor: pointer; 834 filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); 835 box-shadow: inset 0 1px 0 rgba(255,255,255,.2),0 1px 2px rgba(0,0,0,.05); 836 } 837 838 .feedback_area_title { 839 margin: 0 0 24px; 840 border-bottom: 2px solid; 841 border-color: #eaedee; 842 border-color: rgba(0,39,59,.08); 843 padding: 0px; 844 padding-bottom: 5px; 845 } 846 847 div.feedback_area_title:after { 848 content: " "; 849 display: block; 850 height: 2px; 851 width: 62px; 852 background: #2e9fff; 853 margin-bottom: -7px; 854 } 855 #BlogPostCategory a { 856 padding: 5px 5px; 857 margin: 5px 5px 0 0; 858 text-transform: uppercase; 859 background: #75C9B3; 860 color: #fff; 861 letter-spacing: 1px; 862 font-size: 11px; 863 font-weight: bold; 864 line-height: 20px; 865 } 866 td{ 867 padding-top:5px; 868 }
作者:web馆
出处:http://www.webguan.com/
欢迎任何形式的转载,但请务必注明出处。



