常用的前端相关chrome插件
前面的话
本文将详细介绍笔者在开发中常用的一些chrome插件
字符编码
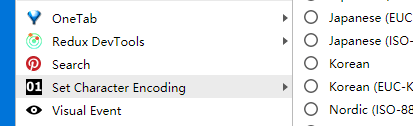
前端开发时,经常出现乱码的情况。但是,新版本的chrome浏览器已经没有更改字符编码的设置选择,这时就要用到set character Encoding插件了
在页面空白处,点击右键,即可选择需要的编码格式

浏览代码
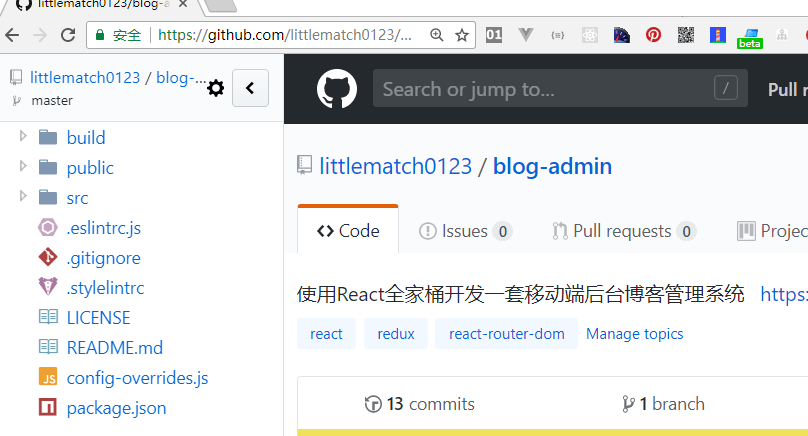
用Chrome插件Octotree,左侧会出现树形结构,方便浏览源代码

JSON
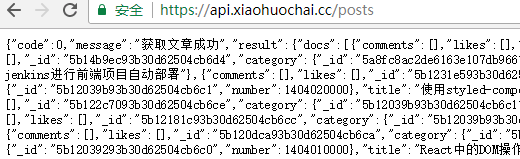
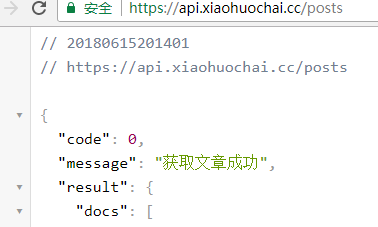
安装json-view可以以适合的格式来查看json文件
未安装之前,结果如下

安装之后,结果如下

OneTab
经常有开 10 个以上的标签页经历,更痛苦的是,有太多的标签页时,Chrome 有卡顿现象出现!使用OneTab插件,不仅节省高达 95% 的内存,还能减轻标签页混乱现象!单击 OneTab 图标,所有标签页转换成一个列表。需要再次访问标签页时,可以单独或全部恢复它们

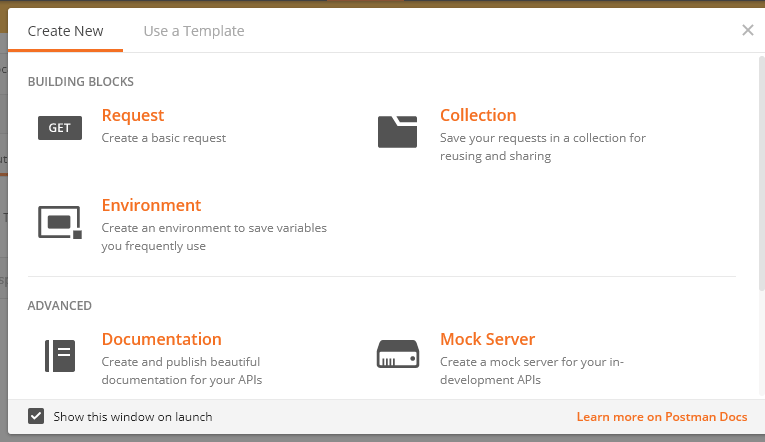
postman
postman是调试 HTTP 请求的好工具,也是业界的佼佼者,这对于开发 Web Service 提供了很好的调试入口,支持请求认证机制

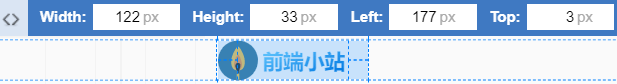
测量
Page Ruler可以直接查看网页一些图片的详细像素大小、具体位置等,非常实用

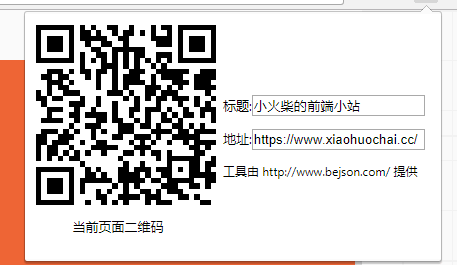
QR
二维码(QR码)生成器在做手机调试时非常有用

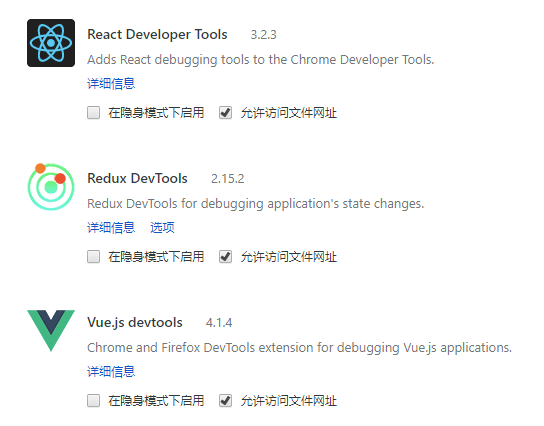
DevTools
作为前端开发,目前流行的不是react就是vue,当然少不了配套的开发插件:react devTools、redux devTools、vue devTools

好的代码像粥一样,都是用时间熬出来的



