Ueditor的两种定制方式
引言
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...
官网:http://ueditor.baidu.com/website/
在线定制:http://ueditor.baidu.com/website/download.html#ubuilder
Asp.Net和Ueditor
在项目中的应用,除非你知道,你需要的富文本框需要哪些功能,你才有可以在线定制,然后下载,但是多数情况下,对需求还是不肯定的,这种情况下,就需要将所有的功能都下载下来,然后根据实际需求,修改配置文件,添加或者移除功能。
在官网中你可以下载:

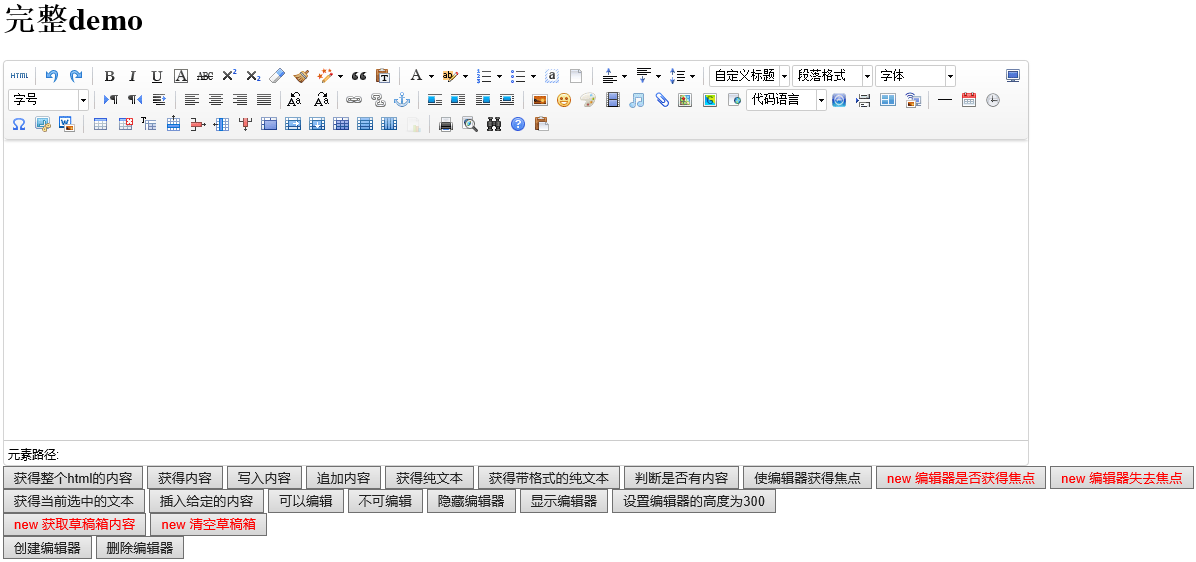
完整的demo如下:

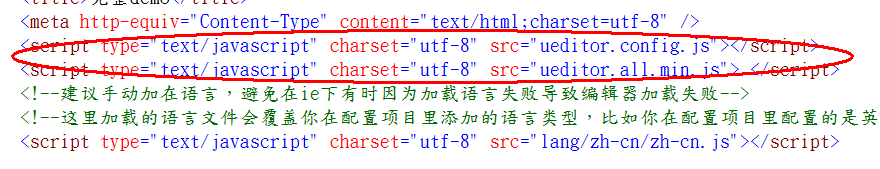
在应用的时候需要引入:

其中ueditor.config.js就是ueditor的配置文件。找到toolbars(为了方便这里,将toobars重新排版了),这里加了注释,你可以根据需要,将不需要的功能注释,就可以定制你需要的富文本编辑器了。这里lz已添加注释,助于理解。
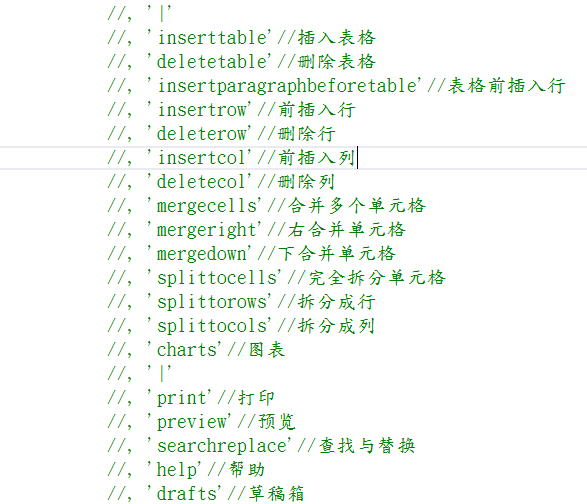
1 , toolbars: [ 2 [ 3 'fullscreen'//全屏 4 , 'source'//html源代码 5 , '|' 6 , 'undo'//撤销 7 , 'redo'//重做 8 , '|' 9 , 'bold'//加粗 10 , 'italic'//斜体 11 , 'underline'//下划线 12 , 'fontborder'//字符边框 13 , 'strikethrough'//删除线 14 , 'superscript'//上标 15 , 'subscript'//下标 16 , 'removeformat'//清楚格式 17 , 'formatmatch'//格式刷 18 , 'autotypeset'//自动排版 19 , 'blockquote'//引用 20 , 'pasteplain'//纯文本粘贴模式 21 , '|' 22 , 'forecolor'//字体颜色 23 , 'backcolor'//背景色 24 , 'insertorderedlist'//有序列表 25 , 'insertunorderedlist'//无序列表 26 , 'selectall'//全选 27 , 'cleardoc'//清空文档 28 , '|' 29 , 'rowspacingtop'//段前距 30 , 'rowspacingbottom'//段后距 31 , 'lineheight'//行间距 32 , '|' 33 , 'customstyle'//自定义标题 34 , 'paragraph'//段落 35 , 'fontfamily'//字体 36 , 'fontsize'//字号 37 , '|' 38 , 'directionalityltr'//从左向右输入 39 , 'directionalityrtl'//从右向左输入 40 , 'indent'//首行缩进 41 , '|' 42 , 'justifyleft'//居左对齐 43 , 'justifycenter'//居中对齐 44 , 'justifyright'//居右对齐 45 , 'justifyjustify'//两端对齐 46 , '|' 47 , 'touppercase'//字母大写 48 , 'tolowercase'//字母小写 49 , '|' 50 , 'link'//超链接 51 , 'unlink'//取消链接 52 , 'anchor'//锚点 53 , '|' 54 , 'imagenone'//默认 55 , 'imageleft'//左浮动 56 , 'imageright'//右浮动 57 , 'imagecenter'//居中 58 , '|' 59 , 'insertimage'//图片 60 , 'emotion'//表情 61 , 'scrawl'//涂鸦 62 , 'insertvideo'//视频 63 , 'music'//音乐 64 , 'attachment'//附件 65 , 'map'//百度地图 66 , 'gmap'//google地图 67 , 'insertframe'//插入Iframe 68 , 'insertcode'//代码语言 69 , 'webapp'//百度应用 70 , 'pagebreak'//分页 71 , 'template'//模版 72 , 'background'//背景 73 , '|' 74 , 'horizontal'//分割线 75 , 'date'//日期 76 , 'time'//时间 77 , 'spechars'//特殊字符 78 , 'snapscreen'//截图 79 , 'wordimage'//图片转存 80 , '|' 81 , 'inserttable'//插入表格 82 , 'deletetable'//删除表格 83 , 'insertparagraphbeforetable'//表格前插入行 84 , 'insertrow'//前插入行 85 , 'deleterow'//删除行 86 , 'insertcol'//前插入列 87 , 'deletecol'//删除列 88 , 'mergecells'//合并多个单元格 89 , 'mergeright'//右合并单元格 90 , 'mergedown'//下合并单元格 91 , 'splittocells'//完全拆分单元格 92 , 'splittorows'//拆分成行 93 , 'splittocols'//拆分成列 94 , 'charts'//图表 95 , '|' 96 , 'print'//打印 97 , 'preview'//预览 98 , 'searchreplace'//查找与替换 99 , 'help'//帮助 100 , 'drafts'//草稿箱 101 ] 102 ]
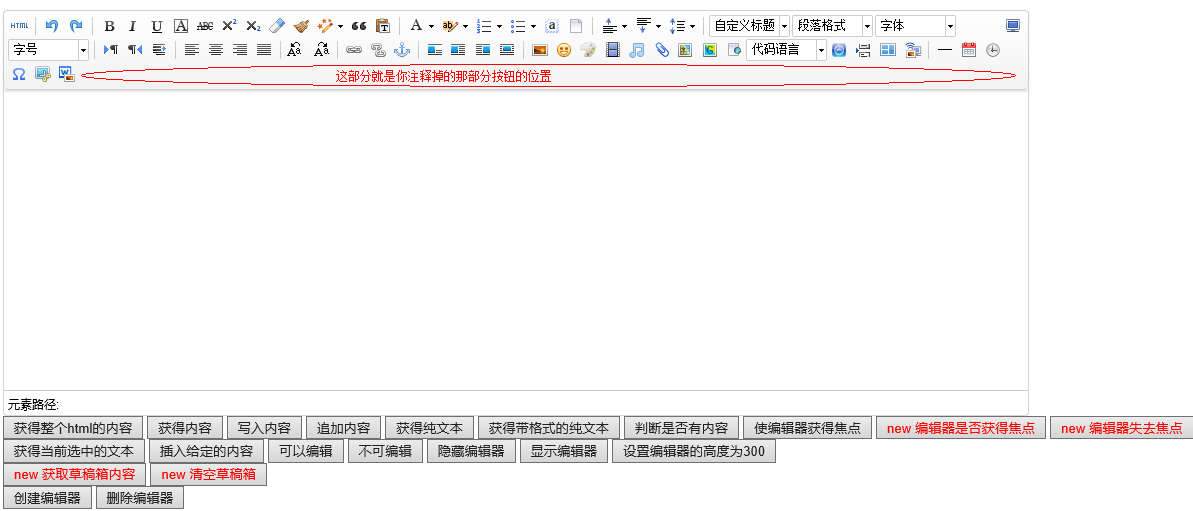
里面的内容,也很好理解,顺序,也是按照ueditor上面按钮的现实顺序排列的。测试,将后面几行注释。
结果

这样,你就可以定制自己希望的功能了。
总结
项目中,有用到,虽然很简单,还是硬着头皮总结了一下,以后会总结一下ueditor在项目中的具体应用。如果您使用过,不妨留个脚印,或者加入楼主的qq群,一起学习,ueditor的使用,个人认为,最头疼的莫过于路径的配置了。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



