JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (2):JavaFX建立及程式碼說明 (转帖)
說明:就如同標題一樣,前端會用到JavaFX、Swing、Java Web Start、Google Map 的技術,
後端就是JDBC、Servlet的技術,以及我們會簽署認證jar檔案,這樣才可存取客戶端(ex:執行命令,存檔等等),
以這樣的架構其實很容易就可以讓我們開發各式各樣的系統,當然你得發揮你的創意,其中的一項重點就
是servlet與前端互傳的Serial物件,你可以將他寫入資料庫的欄位,這樣每當你的客戶端需求有變動時,
隨時可新增刪減欄位,不必還得在資料庫的表格再新增或刪減一個或多個欄位,當然你存入資料庫的Serial
物件的欄位必須設定好足夠的空間(可用比較大型資料type如blob,clob等等或自訂type),確實也以
此架構幫公司設計了一些系統,覺得還不錯用,介紹給大家。
-
學習JavaFX Script語法的網址 http://java.sun.com/javafx/1/tutorials/core/
-
學習如何建立JavaFX GUI的網址 http://java.sun.com/javafx/1/tutorials/ui/
-
步驟1跟2是基礎,各位學JavaFX一定要先看。
- 下載 JavaFX 1.2 SDK,到網址
http://javafx.com/downloads/windows.jsp
選 JavaFX 1.2 SDK,下載及安裝。 -
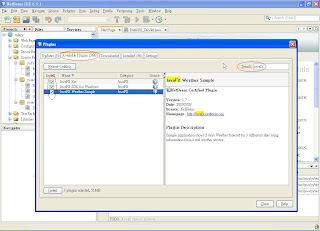
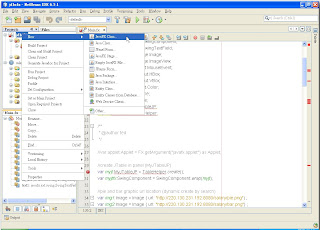
在寫 javafx 前,我們要先下更新javafx 開發元件,選menu的Tools--->Plugins
如下圖,點tab的Available Plugins,在search欄位打入javafx搜尋字,出現3
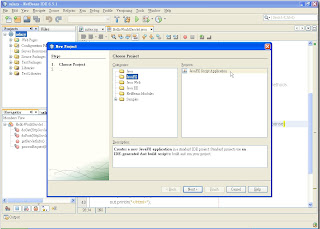
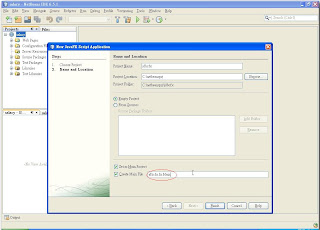
如下圖,Project Name輸入jdbcfx,Project Location我的是C:\netbeans,其他預設即可,而
Create Main File我們輸入jdbcfx.fx.Main(多加個package name fx,為了好區分而已),這個
Main.fx檔是我們要Run這個jdbcfx Project時的主要啟動檔案,檔案名稱你可自己設,不一
然後在將我附上的原始檔Main.fx全部覆蓋複製進來,此時會有錯誤,因為有些檔案還沒建
立,先忽略,之後再一步一步建立。
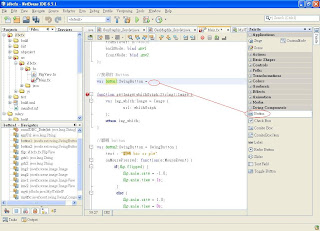
那要如何建立JavaFX的GUI呢?如下圖展開右邊Palette,選Swing Components的Button元
件,拉到TextEditor,我們在程式碼裡設一個變數button1,其type為SwingButton
(var button1:SwingButton =),將button元件拉到等號右邊,然後設定Button的text屬性及動
作的方法,各種元件的詳細操作使用方式,各位一定要先看完步驟1及2,才能了解如何去
使用它們。
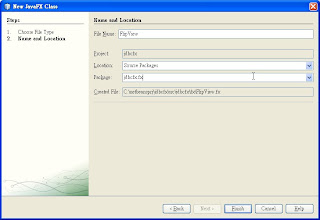
如下圖,再建立JavaFX Class檔,File Name輸入FlipView,Package輸入jdbcfx.fx,
按Finish鈕
然後再將我附上的原始檔FlipView.fx複製進來即可。
-
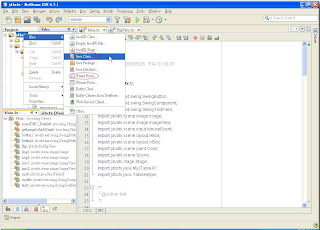
接下來我們需要建立Swing GUI,由於我的GUI是由Eclipse IDE所建立,所以在這
我們直接以建立Java Class方式複製進來,如下圖,當然你也可以選擇JPanel Form的
方式建立Swing GUI,注意我們的Swing GUI必須是繼承自JComponent類別,才可
用JavaFX API所提供的SwingComponent類別的方法wrap包裹進來,而JFrame不是
,所以無法用SwingComponent類別提供的方法,不過大部分的Swing GUI均可使用
SwingComponent類別來轉換,所以JavaFX還是可以使用大部分的Swing GUI,
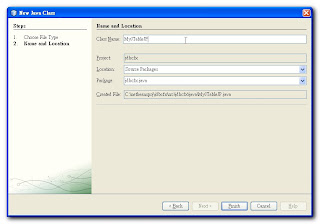
如下圖:Class Name輸入MyJTableJP,Package輸入jdbcfx.java,按Finish鈕


在將我附上的原始檔MyJTableJP.java複製進來即可。
-
以上的步驟只是要讓各位了解如何在JavaFX Project裡建javafx script檔及java檔,
以及如何建JavaFX的GUI,注意要加入library,cos.jar前端傳送序列物件用,加入
方式參考上一篇步驟8,我會附上我建的NetBeans Project,稍後各位只要使用
NetBeans開啟project即可,如你要一步一步建檔,就請依照上列步驟建立。
-
程式碼說明:(這部分網頁顯示的有點亂,請參考下載文件)
jdbcfx netbeans project 程式碼如下(包含package name)
jdbcfx
|--- fx
\--- FlipView.fx
\--- Main.fx
|--- java
\--- MyJTableJP.java
\--- TableHelper.java
yj
|--- db
\--- MyDataSerial.java
\--- MyJTableJP_Model.java
salary netbeans project 程式碼如下(web project,包含 package name)
yj
|--- db
\--- MyDataSerial.java
\--- MyJTableJP_Model.java
|--- servlet
\--- DataIUS_Servlet.java
\--- GenGraphic_Servlet.java
\--- GenMapfile_Servlet.java
|--- dbutility
\--- DB_Utility.java
以上是兩個project程式碼的清單,底下在逐一說明各程式碼主要功能,但詳細說明
還是請參考程式碼的註解。
-
jdbcfx project部分
jdbcfx.fx.FlipView.fx:
主要功能是讓我們動態產生的統計圖檔(長條圖跟圓餅圖),作翻轉切換。
jdbcfx.fx.Main.fx:
這是這整個程式的進入點,類似java application 的 main function。
jdbcfx.java.MyJTableJP.java
這是個swing component Jpanel,裡面有放入JTable,這樣我們才可輕而一舉的在
javafx的script使用swingcomponent 的 wrap 方法將其轉成SwingComponent type
的元件。
jdbcfx.java.TableHelper.java:
主要功能是讓我們可以在javafx script建立MyJTableJP的type的物件。
yj.db.MyDataSerial.java:
這是我們前後端傳送的 serial 物件。
yj.db.MyJTableJP_Model.java:
這是MyJTableJP裡的JTable所用的TableModel。
salary web project部分
yj.db.MyDataSerial.java:
同上。
yj.db.MyJTableJP_Model.java:
同上。
yj.db.servlet.DataIUS_Servlet.java
主要功能為對資料庫資料表作新增刪除修改的動作。
yj.db.servlet.GenGraphic_Servlet.java
主要產生長條圖跟圓餅圖檔(bar.png,pie.png)。
yj.db.servlet.GenMapfile_Servlet.java
主要是動態產生Googel Map的相對應員工家地址的地圖html檔。
yj.db.servlet.dbutility.DB_Utility.java
jdbc的設定檔,這支程式是針對SQL Server 2000,如果你的是其他DataBase Server,
請參考其他相關db server jdbc的設定。
下一篇將介紹部署及應用,未完待續~~~