【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他。
一年之尾,亦是一年之始,我也将正式开始我的博客生涯。本人在校学习并且做项目,在其过程中自然会遇到不少困惑与问题,遂将这些问题的解决方法与一些想法整理发布在这个平台上,也算是自己学习的一个总结与积累。如果有什么问题与错误,期望大家多多指正,共同学习。
本人在做前端开发时,调用ArcGIS对于JS的API(网络资源获取),但是经常出现无法获取相关JS与CSS资源的情况。在这种情况反复出现多次之后,我忍不住,终究还是实现该资源的本地化部署。
1、资源下载
ArcGIS API for JavaScript官网地址:https://developers.arcgis.com/javascript/;
账户注册地址(搜索ArGIS Online):https://www.arcgis.com/home/signin.html?returnUrl=https%3A%2F%2Fdoc.arcgis.com%2Fzh-cn%2Farcgis-online%2F;
注册完帐户即可免费下载最新或者其他版本的API。(话说我4.5还没摸熟,4.6就出来了。。。)
2、资源部署
这方面其他的博客也有提到,但是在此我还是写一遍。具体是在WIndows环境下,不使用Node.JS,部署资源到IIS上。
2.1解压

如上图是4.6版本的API。

解压后如上图所示,点击install.html,将出现英文版的安装教程,包括Windows、Linux环境或者是Node.JS中由NPM下载等等。

2.2配置与替换参数
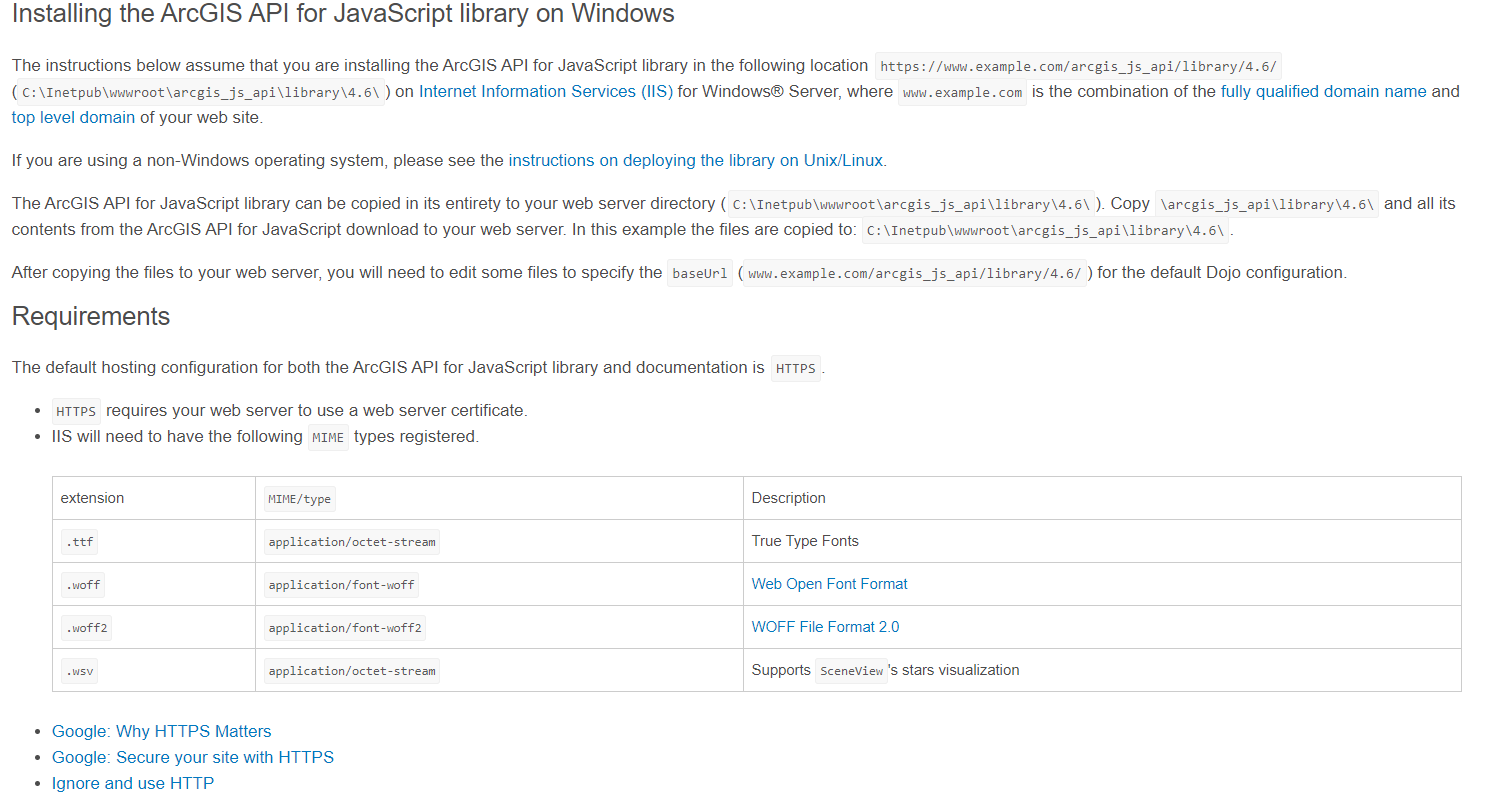
这里参考资源包里install.html中关于WIndows环境下的部署:


总结上述,就是IIS要设置相应的MIME格式注册,将资源文件夹下的dojo.js与init.js进行相应的参数替换。
那么问题来了。。。
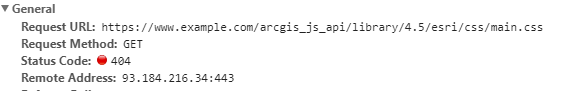
文档中替换的字段中包含如下字段: 。我按照此说明一步一步去做并不能实现资源的本地化,并出现404错误。
。我按照此说明一步一步去做并不能实现资源的本地化,并出现404错误。

所以:
我在这个的基础上修改了替换的字段:
将 https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo 替换为 http://localhost/arcgis_js_api_4.6/library/4.6/dojo;
将 https://[HOSTNAME_AND_PATH_TO_JSAPI]init 替换为 http://localhost/arcgis_js_api_4.6/library/4.6/init;
注意:替换的路径,localhost后的地址与你的文件路径要一致,我的arcgis_js_api_4.6是修改过的,默认为arcgis_js_api!!!
2.3部署
将修改过后的整个文件夹复制到IIS下文件夹下,默认为C:\inetpub\wwwroot,再在IIS服务器中确认此文件夹,并设置其目录浏览启动。
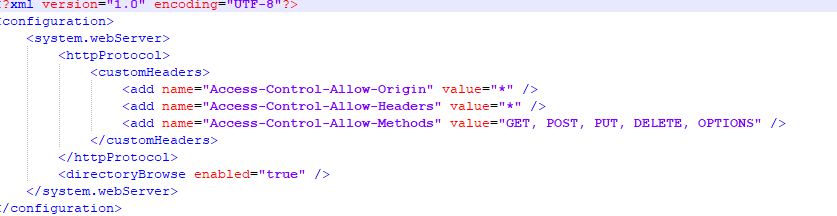
最后,修改文件夹下的web.config参数,设置如下:

大功告成!
3、资源引用
根据你所设的参数(即你在dojo.js与init.js文件中的替换参数),使用对应的url,我的如下图所示:

最后示例如下:

结尾:我之前其实自己试过用如openLayers、leaflet等其他开源的webmap api写过一些例子。在老师的建议下,ArcGIS API for JavaScript是我现在主要使用的API,且行且学习。。。


