Silverlight利用Ajax操作Sharepoint列表
在Sharepoint开发中,当WebPart中的Silverlight应用程序想操作列表,比如为Sharepoint中的某个列表增加数据时,该怎么办呢?我们知道Silverlight属于浏览器端的应用程序,并不能够直接操作Sharepoint来操作列表,只能通过其载体--WebPart与Sharepoint做交互,那就会自然的想到使用Silverlight调用页面上的脚本并传递参数,脚本再通过Ajax的方式将Silverlight传递过来的数据传回Webpart的后台代码,本篇会对此做一个探索。
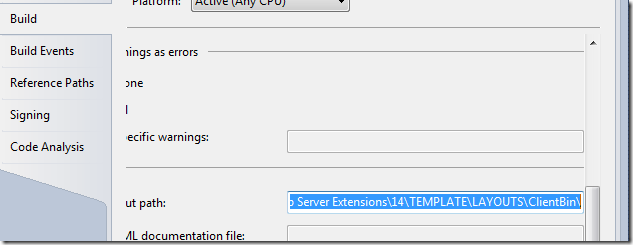
首先,新建Silverlight项目,并将其Build目录调整为Sharepoint中的layouts目录下的ClientBin中
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin\
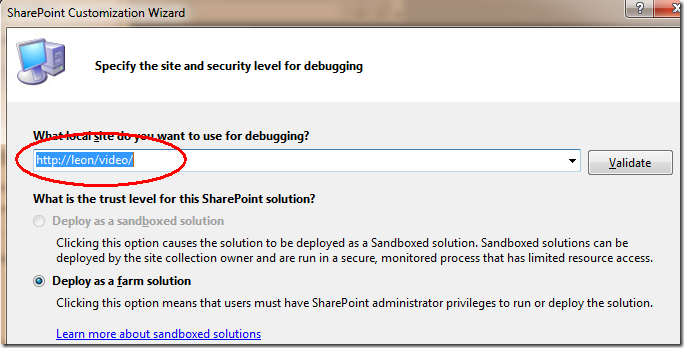
然后,新建一个WebPart项目,注意选择Debug和Deploy时的Sharepoint站点
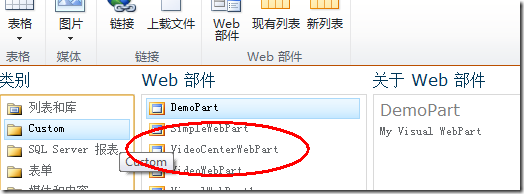
上面两部搞定之后,可以打开网站,并编辑页面来验证是否能够正确部署
完成项目的建立后,我们试着通过Silverlight来调用Ajax操作列表
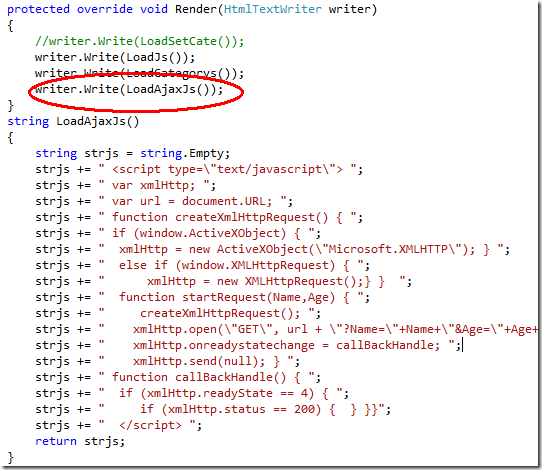
我们需要在WebPart中预置一段代码供Silverlight来调用,这里通过后台Render到前台
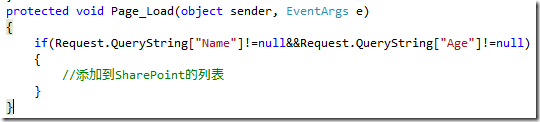
后台Page_Load事件中来处理Ajax的请求
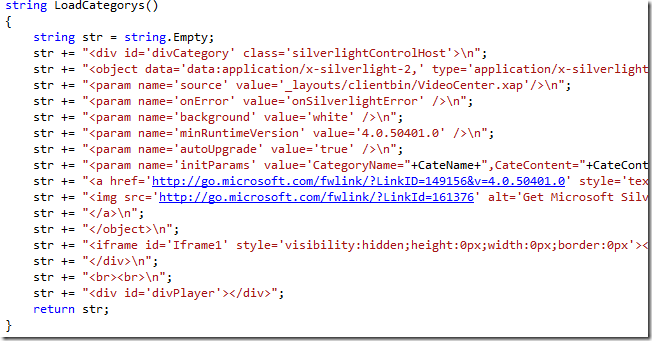
然后在Rend出Silverlight的调用
此时,Silverlight程序已经能够在Sharepoint中显示了,我们需要通过Silverlight中的API来调用页面脚本
试试看,搞定!