拥抱Vue,抛弃jQuery
做阶梯价销售提报系统着实被自己的代码恶心了一把,jQuery这个曾经无比优秀的框架对于日益变化的需求也显得有点力不从心。抽空研究了一下vue,觉得不能比jQuery好更多,相见恨晚,含泪推荐~~
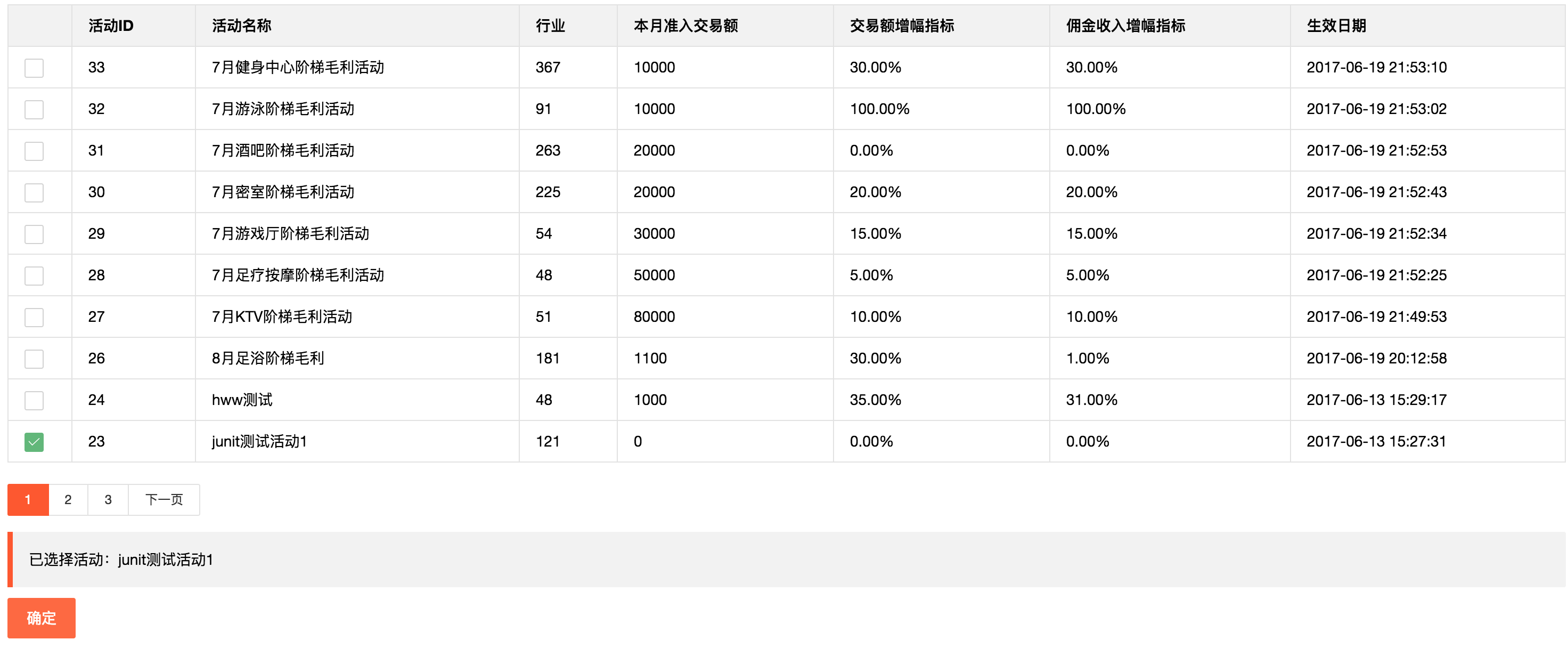
下面看两个页面,一个是jQuery实现版本,另一个是vue实现版本。后端接口一模一样。

jQuery版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>毛利活动列表</title>
<link rel="stylesheet" href="/discount/submit/static/layui/css/layui.css" media="all">
<link rel="stylesheet" href="/discount/submit/static/css/style.css">
<style>
body{margin: 10px;}
</style>
</head>
<body>
<div class="layui-form">
<table class="layui-table" id="eventListTable">
<colgroup>
<col width="60">
<col>
<col>
<col>
</colgroup>
<thead>
<tr>
<th></th>
<th>活动ID</th>
<th>活动名称</th>
<th>行业</th>
<th>本月准入交易额</th>
<th>交易额增幅指标</th>
<th>佣金收入增幅指标</th>
<th>生效日期</th>
</tr>
</thead>
<tbody>
<!--
<tr>
<td>
<input type="checkbox" name="" lay-skin="primary">
</td>
<td>123456</td>
<td>活动名称A</td>
<td>
<i class="layui-icon layui-btn layui-btn-mini apollo-label">足浴</i>
</td>
<td>45500</td>
<td>20%</td>
<td>
20%
</td>
<td>
2017-07
</td>
</tr>
-->
</tbody>
</table>
</div>
<div id="pageBar"></div>
<blockquote class="layui-elem-quote" id="selectedQuote" selectedEventId="" selectedEventName="" commissionAmountRiseIndex="" style="border-left: 5px solid #FF5722;">
未选择任何活动
</blockquote>
<button class="layui-btn layui-btn-danger" id="closeButton">确定</button>
<script src="/discount/submit/static/js/date-util.js"></script>
<script src="/discount/submit/static/js/jquery-3.2.1.min.js"></script>
<script src="/discount/submit/static/layui/layui.js"></script>
<script src="/discount/submit/static/js/event-list.js"></script>
</body>
</html>
var form;
var laypage;
function queryEvents(page) {
$.ajax({
type: "GET",
url: "/discount/submit/queryEvents",
dataType: "json",
data: {
page: page
},
success: function(data) {
$("#eventListTable tbody").empty();
var page = data.page;
var pageSize = data.pageSize;
var recordCount = data.recordCount;
var pageCount = data.pageCount;
laypage({
cont: 'pageBar' //分页容器的id
,pages: pageCount //总页数
,skin: '#FF5722' //自定义选中色值
,curr: page
//,skip: true //开启跳页
,jump: function(obj, first){
if(!first){
//layer.msg('第'+ obj.curr +'页');
queryEvents(obj.curr);
}
}
});
$("#pageBar").find("div").append("<span class='layui-laypage-total'>" + "共" + recordCount + "条记录" + "</span>");
var eventList = data.records;
if (eventList == null || eventList.length == 0) {
//无数据
var tr = $("<tr></tr>");
tr.append("<td colspan='8'>未查询到数据</td>");
$("#EventListTable tbody").append(tr);
return;
}
//var eventList = data.eventList;
var selectedEventId = $("#selectedQuote").attr("selectedEventId");
var poiIdListStr = "";
for (var i = 0; i < eventList.length; i++) {
var tr = $("<tr></tr>");
var eventEndTime = new Date(eventList[i].eventEndTime);
var timeout = (new Date()) > eventEndTime;//是否过期
if (timeout) {
tr.append("<td>过期</td>");
//tr.append("<td><i class='layui-icon audit-rejected-label timeout-label'>ဇ</i></td>");
} else {
if (eventList[i].id == selectedEventId) {
tr.append("<td><input type='checkbox' lay-skin='primary' name='selectedEvent' checked></td>");
} else {
tr.append("<td><input type='checkbox' lay-skin='primary' name='selectedEvent'></td>");
}
}
tr.append("<td>" + eventList[i].id + "</td>");
tr.append("<td>" + eventList[i].eventName + "</td>");
var pOISecondCategoryTd = $("<td></td>");
var accessAmountTd = $("<td></td>");
var amountRiseIndexTd = $("<td></td>");
var commissionRiseIndexTd = $("<td></td>");
var eventConfigDTOList = eventList[i].eventConfigDTOList;
if (eventConfigDTOList != null) {
for (var j = 0; j < eventConfigDTOList.length; j++) {
if (eventConfigDTOList[j].attributeKey == "POISecondCategory") {
//行业
poiIdListStr += eventConfigDTOList[j].attributeValue;
poiIdListStr += ",";
pOISecondCategoryTd.append(eventConfigDTOList[j].attributeValue);
} else if (eventConfigDTOList[j].attributeKey == "AccessAmount") {
//本月准入交易额
accessAmountTd.append(eventConfigDTOList[j].attributeValue);
} else if (eventConfigDTOList[j].attributeKey == "AmountRiseIndex") {
//交易额增幅指标
var amountRiseIndex = eventConfigDTOList[j].attributeValue;
amountRiseIndex = (Number(amountRiseIndex) * 100).toFixed(2);
amountRiseIndexTd.append(amountRiseIndex + "%");
} else if (eventConfigDTOList[j].attributeKey == "CommissionAmountRiseIndex") {
//佣金收入增幅指标
var commissionAmountRiseIndex = eventConfigDTOList[j].attributeValue;
commissionAmountRiseIndex = (Number(commissionAmountRiseIndex) * 100).toFixed(2)
commissionRiseIndexTd.append(commissionAmountRiseIndex + "%");
}
}
}
tr.append(pOISecondCategoryTd);
tr.append(accessAmountTd);
tr.append(amountRiseIndexTd);
tr.append(commissionRiseIndexTd);
//生效日期
if (eventList[i].eventBeginTime == null) {
tr.append("<td></td>");
} else {
tr.append("<td>" + new Date(eventList[i].eventBeginTime).format("yyyy-MM-dd hh:mm:ss") + "</td>");
}
$("#eventListTable tbody").append(tr);
}
//重新渲染页面
form.render();
queryPoiName(poiIdListStr);
$(".layui-form-checkbox").click(function () {
var checked = $(this).hasClass("layui-form-checked");
if (checked) {
var selectedEventId = $(this).parent().next().text();
var selectedEventName = $(this).parent().next().next().text();
var accessAmount = $(this).parent().next().next().next().next().text();//准入门槛
var amountRiseIndex = $(this).parent().next().next().next().next().next().text();//交易额增幅
amountRiseIndex = Number(amountRiseIndex.substr(0, amountRiseIndex.length - 1)) / 100;
var commissionAmountRiseIndex = $(this).parent().next().next().next().next().next().next().text();//佣金收入增幅指标
commissionAmountRiseIndex = Number(commissionAmountRiseIndex.substr(0, commissionAmountRiseIndex.length - 1)) / 100;
$("#selectedQuote").attr("selectedEventId", selectedEventId);
$("#selectedQuote").attr("selectedEventName", selectedEventName);
$("#selectedQuote").attr("accessAmount", accessAmount);
$("#selectedQuote").attr("amountRiseIndex", amountRiseIndex);
$("#selectedQuote").attr("commissionAmountRiseIndex", commissionAmountRiseIndex);
$("#selectedQuote").text("已选择活动:" + selectedEventName);
//取消其他选中项
$(".layui-form-checked").removeClass("layui-form-checked");
//保持自己为选中状态
$(this).addClass("layui-form-checked");
} else {
$("#selectedQuote").attr("selectedEventId", "0");
$("#selectedQuote").attr("selectedEventName", "");
$("#selectedQuote").attr("accessAmount", "0");
$("#selectedQuote").attr("amountRiseIndex", "0");
$("#selectedQuote").attr("commissionAmountRiseIndex", "0");
$("#selectedQuote").text("未选择任何活动");
}
});
}
});
}
function queryPoiName(poiIdListStr) {
$.ajax({
type: "GET",
url: "/discount/submit/queryPoiNameByIdList",
dataType: "json",
data: {
poiIdListStr: poiIdListStr
},
success: function (data) {
data.forEach(function(element) {
//console.log(element);
for (var i = 0; i < $("#eventListTable").find("tbody").find("tr").length; i++) {
var poiId = $("#eventListTable").find("tbody").find("tr").eq(i).find("td")[3].innerHTML;
if (poiId == element.key) {
$("#eventListTable").find("tbody").find("tr").eq(i).find("td")[3].innerHTML = element.value;
}
}
});
},
error: function () {
console.log("查询门店POI名称失败");
}
});
}
layui.use(['layer', 'form', 'laypage', 'element'], function(){
var layer = layui.layer;
form = layui.form();
laypage = layui.laypage;
var element = layui.element();
//初始化已选择的门店
$("#selectedQuote").attr("selectedEventId", parent.$("#eventIdTd").attr("selectedEventId"));
$("#selectedQuote").attr("amountRiseIndex", parent.$("#eventIdTd").attr("amountRiseIndex"));//交易额增幅指标
$("#selectedQuote").attr("selectedEventName", parent.$("#eventIdTd").attr("selectedEventName"));
$("#selectedQuote").attr("accessAmount", parent.$("#turnoverOfLastMonthTd").attr("accessAmount"));
$("#selectedQuote").attr("commissionAmountRiseIndex", parent.$("#eventIdTd").attr("commissionAmountRiseIndex"));
if (parent.$("#eventIdTd").attr("selectedEventId") != "0") {
$("#selectedQuote").text("已选择活动:" + parent.$("#eventIdTd").attr("selectedEventId") + " " + parent.$("#eventIdTd").attr("selectedEventName"));
}
//默认页面初始加载时自动查询第一页的数据
queryEvents(1);
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
//关闭页面
$('#closeButton').on('click', function(){
var selectedEventId = $("#selectedQuote").attr("selectedEventId");
var selectedEventName = $("#selectedQuote").attr("selectedEventName");
var accessAmount = $("#selectedQuote").attr("accessAmount");
var amountRiseIndex = $("#selectedQuote").attr("amountRiseIndex");
var chooseEventButton = parent.$("#eventIdTd button");
var commissionAmountRiseIndex = $("#selectedQuote").attr("commissionAmountRiseIndex");
parent.$("#eventIdTd").empty();
parent.$("#eventIdTd").append(chooseEventButton);
if (selectedEventId != "0") {
parent.$("#eventIdTd").prepend(selectedEventName + " ");
parent.$("#eventIdTd").attr("selectedEventId", selectedEventId);
parent.$("#eventIdTd").attr("selectedEventName", selectedEventName);
parent.$("#eventIdTd").attr("amountRiseIndex", amountRiseIndex);
parent.$("#turnoverOfLastMonthTd").attr("accessAmount", accessAmount);
parent.$("#eventIdTd").attr("commissionAmountRiseIndex", commissionAmountRiseIndex);
parent.checkAccessRights();
} else {
parent.$("#eventIdTd").prepend("<i class='layui-icon' style='font-size: 14px; color: #FF5722;'>ဇ未选择活动</i>");
parent.$("#eventIdTd").attr("selectedEventId", "0");
parent.$("#eventIdTd").attr("selectedEventName", "");
parent.$("#eventIdTd").attr("amountRiseIndex", "0");
parent.$("#turnoverOfLastMonthTd").attr("accessAmount", "0");
}
parent.layer.close(index);
});
});
vue版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>毛利活动列表</title>
<link rel="stylesheet" href="/discount/submit/static/layui/css/layui.css" media="all">
<link rel="stylesheet" href="/discount/submit/static/css/style.css">
<style>
body{margin: 10px;}
</style>
</head>
<body id="event-list">
<div class="layui-form">
<table class="layui-table">
<colgroup>
<col width="60">
<col>
<col>
<col>
</colgroup>
<thead>
<tr>
<th></th>
<th>活动ID</th>
<th>活动名称</th>
<th>行业</th>
<th>本月准入交易额</th>
<th>交易额增幅指标</th>
<th>佣金收入增幅指标</th>
<th>生效日期</th>
</tr>
</thead>
<tbody>
<tr v-if="eventList.length == 0">
<td colspan="8">
未查询到数据
</td>
</tr>
<tr v-for="event in eventList">
<td>
<input v-if="eventId == event.id" checked="checked" type="checkbox" name="" lay-skin="primary">
<input v-if="eventId != event.id" type="checkbox" name="" lay-skin="primary">
</td>
<td>{{event.id}}</td>
<td>{{event.eventName}}</td>
<td>
<#--<i class="layui-icon layui-btn layui-btn-mini apollo-label">足浴</i>-->
{{getConfig(event.eventConfigDTOList, 'POISecondCategory')}}
</td>
<td>{{getConfig(event.eventConfigDTOList, 'AccessAmount')}}</td>
<td>
{{
(Number(getConfig(event.eventConfigDTOList, 'AmountRiseIndex')) * 100).toFixed(2) + '%'
}}
</td>
<td>
{{
(Number(getConfig(event.eventConfigDTOList, 'CommissionAmountRiseIndex')) * 100).toFixed(2) + '%'
}}
</td>
<td>
{{(new Date(event.addTime)).format("yyyy-MM-dd hh:mm:ss")}}
</td>
</tr>
</tbody>
</table>
</div>
<div id="pageBar"></div>
<blockquote class="layui-elem-quote" id="selectedQuote" selectedEventId="{{eventId}}" selectedEventName="{{eventName}}" commissionAmountRiseIndex="{{commissionAmountRiseIndex}}" style="border-left: 5px solid #FF5722;">
<span v-if="eventId == 0">未选择任何活动</span>
<span v-if="eventId != 0">已选择活动:{{eventName}}</span>
</blockquote>
<button class="layui-btn layui-btn-danger" id="closeButton">确定</button>
<script src="/discount/submit/static/js/date-util.js"></script>
<script src="/discount/submit/static/js/jquery-3.2.1.min.js"></script>
<script src="/discount/submit/static/layui/layui.js"></script>
<#--<script src="/discount/submit/static/js/event-list.js"></script>-->
<script src="http://apps.bdimg.com/libs/vue/1.0.8/vue.min.js"></script>
<script>
var layer;
var form;
var laypage;
var element;
var app = new Vue({
el: '#event-list',
data: {
eventList: [],
eventId: 0,
eventName: "",
commissionAmountRiseIndex: 0
},
methods: {
getConfig: function (eventConfigDTOList, key) {
for (var i = 0; i < eventConfigDTOList.length; i++) {
if (eventConfigDTOList[i].attributeKey == key) {
return eventConfigDTOList[i].attributeValue;
}
}
return 0;
},
Number: function (str) {
return Number(str);
}
}
});
function queryEvents(page) {
$.ajax({
type: "GET",
url: "/discount/submit/queryEvents",
dataType: "json",
data: {
page: page
},
success: function (data) {
app.eventList = data.records;
var page = data.page;
var pageSize = data.pageSize;
var recordCount = data.recordCount;
var pageCount = data.pageCount;
laypage({
cont: 'pageBar' //分页容器的id
,pages: pageCount //总页数
,skin: '#FF5722' //自定义选中色值
,curr: page
//,skip: true //开启跳页
,jump: function(obj, first){
if(!first){
//layer.msg('第'+ obj.curr +'页');
queryEvents(obj.curr);
}
}
});
setTimeout(function () {
form.render();
$(".layui-form-checkbox").click(function () {
var checked = $(this).hasClass("layui-form-checked");
if (checked) {
var selectedEventId = $(this).parent().next().text().trim();
app.eventId = selectedEventId;
var selectedEventName = $(this).parent().next().next().text().trim();
app.eventName = selectedEventName;
var commissionAmountRiseIndex = $(this).parent().next().next().next().next().next().next().text().trim();//佣金收入增幅指标
commissionAmountRiseIndex = Number(commissionAmountRiseIndex.substr(0, commissionAmountRiseIndex.length - 1)) / 100;
app.commissionAmountRiseIndex = commissionAmountRiseIndex;
//取消其他选中项
$(".layui-form-checked").removeClass("layui-form-checked");
//保持自己为选中状态
$(this).addClass("layui-form-checked");
} else {
app.eventId = 0;
app.eventName = "";
app.commissionAmountRiseIndex = 0;
}
});
}, 200 )
}
});
}
layui.use(['layer', 'form', 'laypage', 'element'], function() {
layer = layui.layer;
form = layui.form();
laypage = layui.laypage;
element = layui.element();
queryEvents(1);
});
</script>
</body>
</html>
小结
功能上,vue版比jQuery版少了查询poi分类名称的功能,代码量约30行。
jQuery版js代码行数:214
vue版js代码行数:90+30=120
可见实现同样的功能,vue版比jQuery版代码里少了近50%。而且vue不用关心数据模型与页面同步的问题,只要更新了数据,页面会立即同步更新,简直不能更省心。
本次项目中js代码量约2650行,其中大量的代码都是为了更新数据模型与页面的对应关系。写代码时要时刻关心页面是否显示了最新的数据,虐心!!!
今后项目中将尽量避免使用jQuery

积跬步以致千里,积小流以成江海。
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!



