JS实现拖动div层移动
2014-04-26 22:57 龙恩0707 阅读(5141) 评论(5) 编辑 收藏 举报JS实现拖动div层移动
在谈到拖动div层之前,我们有必要来了解下 下面JS几个属性的区别---- pageX,pageY,layerX,layerY,clientX,clientY,screenX,screenY,offsetX之间的区别!
PageX: 鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化.(只有firefox等标准游览器特有,IE没有)。
clientX: 鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化.
这两个最主要的区别是 在有滚动条的情况下,pageX是不随滚动条变化而变化,clientx是在可视区域内的距离,不包括滚动条的距离。
screenX: 鼠标在屏幕上的位置,从屏幕左上角开始,这个没有任何争议.
offsetX和layerX
offsetX IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值。
layerX: firefox特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点 也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就幸福地生活在一起^-^,几乎相等,唯一不同就是一个从border为参考点,一个以内容为参考点,FF从border开始.
pageX,pageY只有firefox特有,IE没有,所以要针对游览器兼容性写个函数,Jquery源码中 这样写的,

所以我们也可以针对写个公用的函数,代码如下:
function pageXY(e) { var event = e || window.event; var doc = document.documentElement, body = document.body; // IE if (event.pageX == null && event.clientX != null ) { var doc = document.documentElement, body = document.body; event.pageX = event.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft || body && body.clientLeft || 0 ); event.pageY = event.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 ); return { x : event.pageX, y : event.pageY } } // firefox return { x : event.pageX, y : event.pageY } }
offsetX 是IE特有的 layerX是firefox特有的,所以针对这两个也可以写个公用的函数 代码如下:
function offsetXY(e) { var event = e || window.event; return { x:event.offsetX || event.layerX, y:event.offsetY || event.layerY } }
JSFiddle链接代码如下:
拖动层的基本原理是:
首先先来理解下 我们要在页面上拖动某一块 到 页面上的另外一个位置 那么肯定这块元素是绝对定位的 并且 我们移动它时 是不断的改变他们的top值和left值!再者 我们拖动它时候肯定要触发事件!有 onmousedown事件!
那么我们现在是要计算的是 我们这个元素被拖动到页面上的某个位置时的 左上标的位置X和Y。
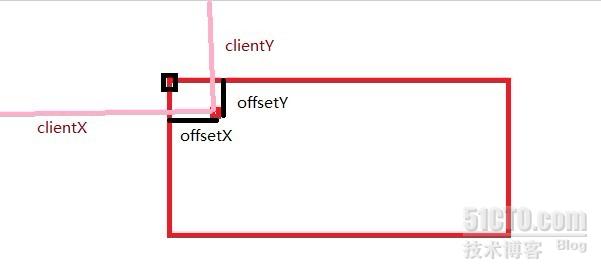
如下图所示:

要计算元素的左上的x和y坐标 如上图所示:就是指x = clientX-offsetX + "px"; y= clientY-offsetY + "px";
HTML和CSS代码如下:
<div id="father" style="border:0px solid red;width:200px;"> <div id="a" style="background:red;width:100px;height:100px">长,宽都是100px</div> <div id="b" style="border-top:0px solid red;background:yellow;width:100px;height:100px;margin-left:100px;"></div> </div> <style> #oDiv{ width:200px; height:200px; color:#fff;background:#00C; position:absolute; top:200px; left:200px; z-index:100;overflow:hidden;} </style>
JS所有代码如下:
function pageXY(e) { var event = e || window.event; var doc = document.documentElement, body = document.body; // IE if (event.pageX == null && event.clientX != null ) { var doc = document.documentElement, body = document.body; event.pageX = event.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft || body && body.clientLeft || 0 ); event.pageY = event.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 ); return { x : event.pageX, y : event.pageY } } // firefox return { x : event.pageX, y : event.pageY } } function offsetXY(e) { var event = e || window.event; return { x:event.offsetX || event.layerX, y:event.offsetY || event.layerY } } var $=function(id){ return ("string"==typeof id) ? document.getElementById(id):id; }; $('a').onmousemove = function(e){ text(e); } $('b').onmousemove = function(e){ text(e); } function text(e) { e = e || window.event; var offset = offsetXY(e), page = pageXY(e); var doc = document.documentElement, body = document.body; $("pageX").innerHTML= page.x; $("pageY").innerHTML= page.y; $("clientX").innerHTML=e.clientX; $("clientY").innerHTML=e.clientY; $("screenX").innerHTML=e.screenY; $("screenY").innerHTML=e.screenY; $("scrollTop").innerHTML=doc && doc.scrollTop; $("scrollLeft").innerHTML=doc && doc.scrollLeft; $("offsetX").innerHTML = offset.x; $("offsetY").innerHTML = offset.y; } window.onload = function () { var oDiv = document.getElementById("oDiv");//oDiv必须使用CSS定位 oDiv.onmousedown = drag; function drag(evt) { evt = evt || window.event; this.onmouseup = drop; this.onmousemove = moveDiv; this.offset = { x:evt.offsetX || evt.layerX, //layerX 和layerY是w3c标准的 offsetX 和 offsetY是IE标准的 y:evt.offsetY || evt.layerY }; } function moveDiv(evt) { evt = evt || window.event; this.style.left = evt.clientX-this.offset.x+"px"; this.style.top = evt.clientY-this.offset.y+"px"; } function drop(evt) { this.onmouseup = null; this.onmousemove = null; } };


