(4)WebApi 跨域问题
在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案。
通过自己的研究以及在网上看了一些大神的博客,写了一个Demo
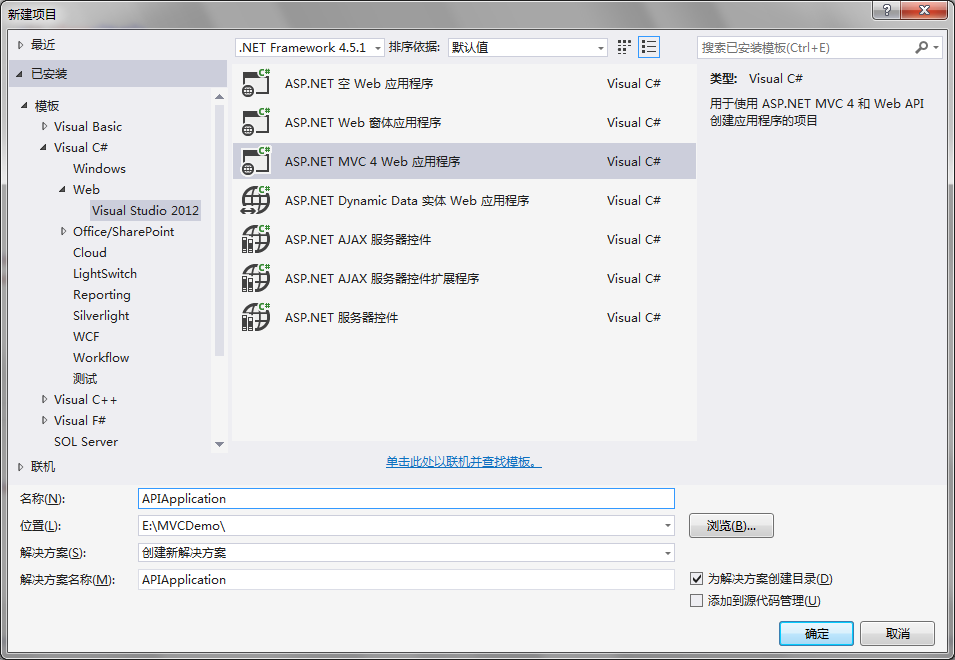
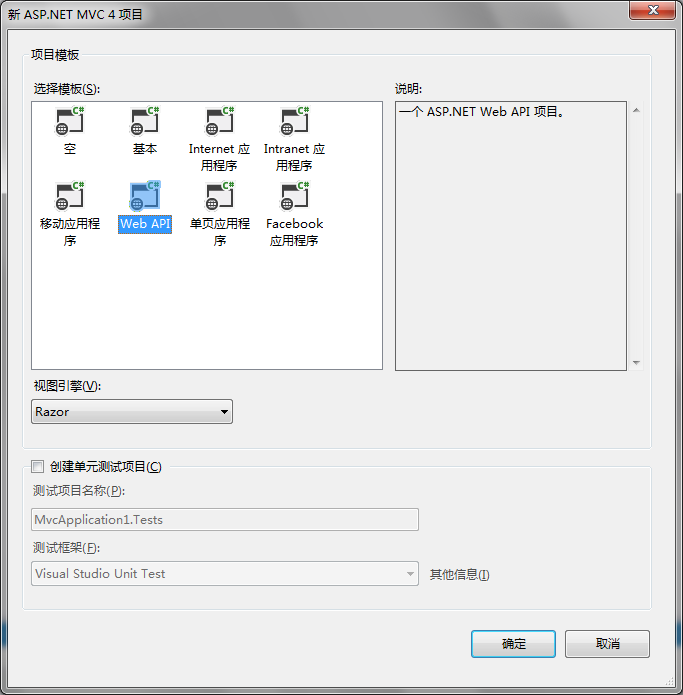
首先新建一个webapi的程序,如下图所示:


由于微软已经给我们搭建好了webapi的环境,所以我们不必去添加引用一些dll,直接开始写代码吧。
因为这只是做一个简单的Demo,并没有连接数据库。
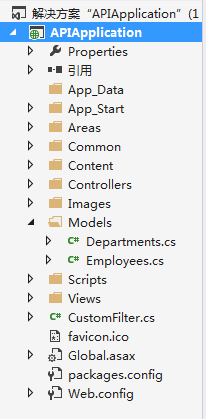
第一步我们要在Models文件夹里添加一个实体类Employees,用来存放数据。

Employees.cs里的内容如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace APIApplication.Models { public class Employees { public int? Id { get; set; } public int? DepartmentId { get; set; } public string Name { get; set; } public string Job { get; set; } public string Gender { get; set; } public string PhoneNum { get; set; } public string EmailAdderss { get; set; } public string Address { get; set; } } }
添加完实体类之后我们的重头戏即将开始,那就是controller
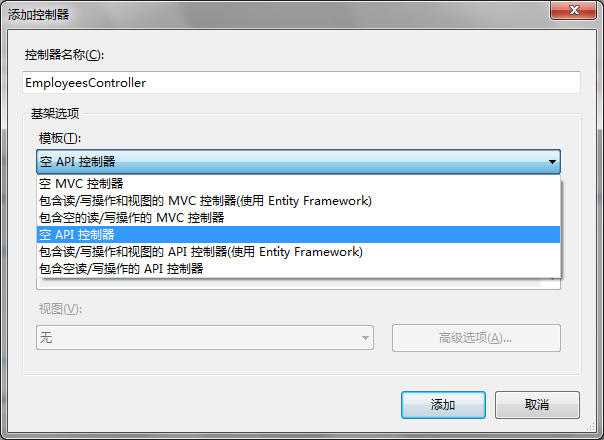
接着我们在Controller文件夹下新建一个控制器,取名叫EmployeesController
注意在添加控制器的时候要选择空API控制器模板
如图所示:

在控制器里我们要添加如下代码:
在添加代码之前我们要添加引用:using APIApplication.Models;
static List< Employees> emps; static EmployeesController() { emps = new List< Employees>(); emps.Add( new Employees { Id = 1, DepartmentId = 1, Name = "张三", Gender = "男" , Job = "ASP.NET工程师" , PhoneNum = "1886 0922483", EmailAdderss = "zhangsan@123.com" , Address = "江苏省苏州市独墅湖大道228号" }); emps.Add( new Employees { Id = 2, DepartmentId = 2, Name = "李四", Gender = "女" , Job = "web前端工程师" , PhoneNum = "1886 0922483", EmailAdderss = "lisi@123.com" , Address = "江苏省苏州市独墅湖大道228号" }); }
这段代码的作用就是往实体Employees类里存储数据。这里我只添加了两条数据仅供大家参考。
接下来我们要实现CRUD功能:
public IEnumerable <Employees > Get(int ? id = null ) { return from employee in emps where employee.Id.Equals(id) || string.IsNullOrEmpty(Convert .ToString(id)) select employee; } public void Post( Employees employee) { employee.Id = 3; emps.Add(employee); } public void Put( Employees employee) { emps.Remove(emps.Where(e => e.Id == employee.Id).First()); emps.Add(employee); } public void Delete( int id) { emps.Remove(emps.Where(e => e.Id == id).FirstOrDefault()); }
在这里Get是获取员工传入参数id是返回的就是对应id的数据,为空就是全部数据
Post是添加数据
Put是修改数据Put比较特殊,它在执行修改的时候是根据修改数据的ID去查找这条数据,然后删除掉,在添加新的数据。
Delete当然就是删除了。
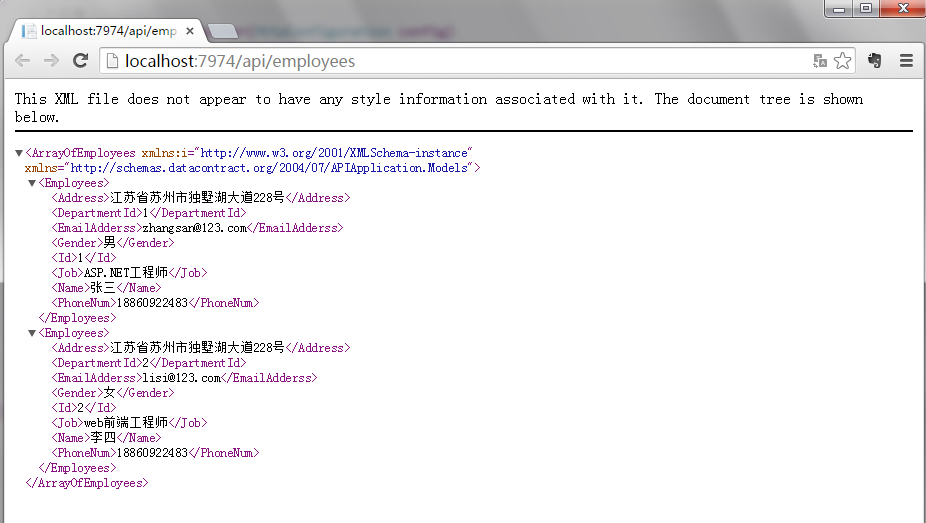
接下来是见证奇迹的时刻。我们点击运行,在浏览器里输入localhost:****/api/employees
然后我们会看到一个XML的文档
如下图所示:

到此我们完成了几个基本的WebApi的Get方法。
今天我们讲的是跨域调用WebApi
什么是跨域呢?
JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象。通常来说,跨域分为以下几类:

在跨域问题上,域仅仅是通过“URL的首部”来识别而不会去尝试判断相同的ip地址对应着两个域或两个域是否在同一个ip上。
想详细了解跨域的同学可以访问:http://twlidong.github.io/blog/2013/12/22/kua-yuan-zi-yuan-gong-xiang-cross-origin-resource-sharing-cors/
了解了跨域之后我们要开始继续往下看了。
web端调用api分为前端调用即(AJAX)后端调用即(.net)
我先从AJAX开始讲如何实现跨域
首先新建MVC项目,这里我就不截图了,相信大家都会的。
这里我们用Jquery的ajax()方法,mvc默认会帮我们引入jquery
我们只需要写如下代码就可以了:
<script> $(document).ready( function () { $.ajax({ type: 'GET', url: 'http://localhost:7974/api/employees/get', dataType: 'JSON', success: function (data) { alert( "姓名:" + data[0].Name + " 性别:" + data[0].Gender + " 住址:" + data[0].Address); } }); })
这里的url是你的api的地址映射/api/employee/get是调用get方法获取所有数据
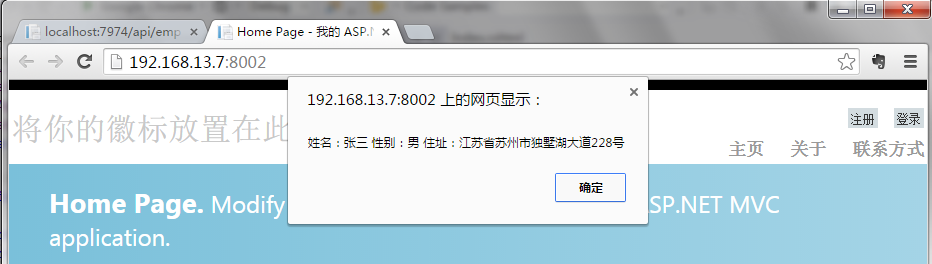
为了方便演示我就把获取的数据alert出来了。

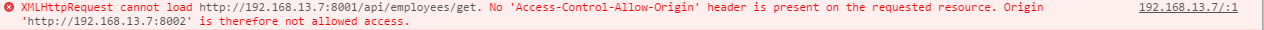
按照我的步骤你们一定没有成功吧?
大家思考一下为什么会出现如下错误信息

在这里跟大家解释一下 Access-Control-Allow-Origin是HTML5中定义的一种服务器端返回Response header,用来解决资源(比如字体)的跨域权限问题。
当Access-Control-Allow-Origin后面跟URL 或 *,如果是 URL 则只会允许来自该 URL 的请求,* 则允许任何域的请求
例如:header('Access-Control-Allow-Origin:http://A.abc.com')||header('Access-Control-Allow-Origin:*')
意思是说只有当你请求的资源被允许跨域的时候才可以被访问。
那么我们该怎么设置Access-Control-Allow-Origin呢?
带着这个问题我么能继续我们的教程
为了解决跨域问题我们要自定义一个CrossSite的属性
在项目根目录新建一个类

内容如下:
using System.Web; using System.Web.Http.Filters; using System.Web.Mvc; namespace APIApplication { public class CrossSiteAttribute : System.Web.Http.Filters.ActionFilterAttribute { private const string Origin = "Origin"; /// <summary> /// Access-Control-Allow-Origin是HTML5中定义的一种服务器端返回Response header,用来解决资源(比如字体)的跨域权限问题。 /// </summary> private const string AccessControlAllowOrigin = "Access-Control-Allow-Origin" ; /// <summary> /// originHeaderdefault的值可以使 URL 或 *,如果是 URL 则只会允许来自该 URL 的请求,* 则允许任何域的请求 /// </summary> private const string originHeaderdefault = "http://192.168.13.7:8002" ; /// <summary> /// 该方法允许api支持跨域调用 /// </summary> /// <param name="actionExecutedContext"> 初始化 System.Web.Http.Filters.HttpActionExecutedContext 类的新实例。</param> public override void OnActionExecuted( HttpActionExecutedContext actionExecutedContext) { actionExecutedContext.Response.Headers.Add(AccessControlAllowOrigin, originHeaderdefault); } } }
然后我们可以在EmployeesController中添加[CrossSite]属性
用法是这样的:
[CrossSite] public IEnumerable<Employees > Get(int ? id = null ) { return from employee in emps where employee.Id.Equals(id) || string.IsNullOrEmpty(Convert .ToString(id)) select employee; }
然后重新生成解决方案,运行后可以看到刚才的警告框的数据了。
前端的调用已经结束了,下面让我们看看后端是如何调用的吧。
在MVC项目里的Models里我们需要一个实体模型用来读取或设置数据
新建类命名为v_employees
public class v_employees { public int? id { get; set; } public int? departmentid { get; set; } public string name { get; set; } public string job { get; set; } public string gender { get; set; } public string phonenum { get; set; } public string emailadderss { get; set; } public string address { get; set; } }
后端我采用的是HttpClient
具体用法如下:
private HttpClient client = new HttpClient (); private string url = "http://192.168.13.7:8001/api/employees/get" ; public async Task< ActionResult> Index() { ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; var data = await client.GetAsync(url); var employees = data.Content.ReadAsAsync<IEnumerable <v_employees >>(); List< v_employees> emps = employees.Result.ToList(); ViewData[ "employees"] = emps; return View(); }
然后在Index页面设置ViewData

在页面里就可以直接使用数据emps了
@foreach ( var item in emps) { <ul > <li >@ item.name</ li> <li >@ item.gender</li > <li >@ item.address</li > </ul > }
运行后的效果如下:

未完待续。
本教程会持续更新。
转自:
http://www.cnblogs.com/Leo_wl/p/4780650.html


