利用hexo+github+nodejs搭建自我博客的一天
放一张比较喜欢的背景图镇楼,伪文艺一波。因为刚刚抱着四个快递从公司大门走到宿舍,快递都比我高,坐电梯的时候电梯里面的灯一闪一闪,电梯还摇晃,上演了一波鬼吹灯,惊魂未定。。。
说正题:我喜欢的博客应该是比较简约的风格,然后自己可以在里面为所欲为的。所以我弄得大概是这一种样子的。

手机电脑都可以访问:https://sulishibaobei.github.io。查看效果。
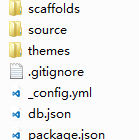
(1)假装你已经安装了node.js,再假装你已经安装过git,再假装你注册了github账号。然后创建一个repositories。记住名字要和github用户名一致。比如我的账户名是:sulishibaobei 那么仓库名就是sulishibaobei.github.io 一定要这样哟 (2)安装Hexo . npm install -g hexo 准备工作就就绪啦 请注意,刚刚看官网,已经变成npm install -g hexo-cli , 其实也是一样的。 (3)在本地创建一个文件夹,我的文件夹名叫blog ,切换到blog内,运行hexo init 。会生成许多文件,大概有:

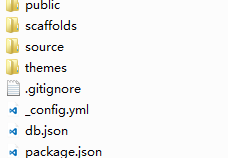
(4)然后运行hexo generate,生成静态页面,相对于上次生成的就会多一个public文件,所以我们就知道静态页面在public文件里啦:

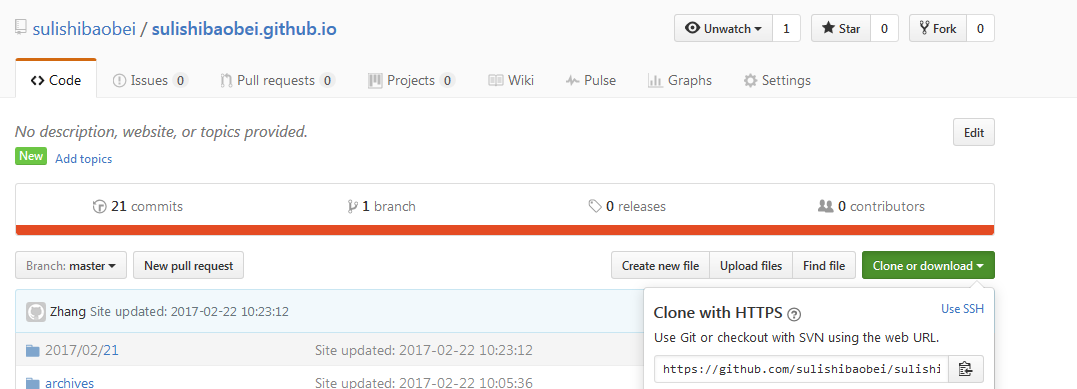
(5)开启本地服务 hexo server ,此时访问本地localhost:4000就可以查看了。但是目前还是本地,如何和我们的github连起来呢? (6)看上面有一个_config.yml文件,打开找到最后的 deploy 将下面这段替换它: deploy: type: git repository: https://github.com/sulishibaobei/sulishibaobei.github.io.git 注意:repository记得写成你自己的仓库地址哟

(7)然后运行 npm install hexo-deployer-git --save 命令,使用git部署。 (8)运行hexo deploy 部署项目,然后在浏览器输入https://sulishibaobei.github.io 就可以查看啦。 (9)现在看到的页面还是比较原始的hexo默认生成的,接下来就可以自己动手来改动你想要的样子了。
首先换成你想要的文件:source 文件里后缀为md的文件,将你想要的内容复制进去就可以啦。想做出别人的那种效果,或者放置图片什么的,推荐大家去看看md(markdown)语法。就会啦。
http://www.kuqin.com/shuoit/20141125/343459.html 此网友写的不错。
如果想一个页面显示多条文章,那么再创建一个xxx.md文件就可以,显示几个创建几个
更换个主题,让博客换成左右的样子,我用的是yilia,这是由博主litten制作的,还有许多精美主题可以使用。yilia文件在我的源代码的themes路径下,默认的是 landscape,你将下载下来的yilia放在themes路径下,接下来还是打开_config.yml文件 将theme改成如图所示。
将theme改成如图所示。
(10)查看效果,记住每次运行的步骤都一样:hexo clean ,hexo generate,hexo deploy 三步。 其实可以先在本地查看,开启hexo server服务,打开Localhost可以看到一样的效果,因为上面上步效果比较慢。 (11)最后在换换头像,换换其他的信息。让你的每个空间看起来都可以点击。

主要是修改根目录下的_confit.yml文件和themes下的yilia里面的_config.yml文件。
还有许多博主搭建的都不错,我不过是在前人得大树下乘凉而已,谢谢哟
现在已经更换主题为Next;如果想看详尽的配置请看:http://www.sulishibaobei.com/index20170909/
欢迎访问http://www.sulishibaobei.com
文章迁移至 http://www.sulishibaobei.com 欢迎访问





