任何用户(不管你是否会编程),只要你有浏览器,都可以使用 Windows Phone App Studio (下文中用App Studio指代) 快速制作出一个属于你的Windows Phone的应用。
在浏览器中输入“http://appstudio.windowsphone.com”,就可以打开App Studio, 然后用自己的微软账户登录后便能进行应用的开发。App Studio中提供了很多现成的模板,如果找到一个和自己需求比较类似的,就可以大大加快我们开发的效率。
为了帮助大家更好地理解App Studio,本文会演示如何建立一个自己的RSS阅读器。
App Studio 概览
进入App Studio后,选择“Start New Project”开始一个新项目,然后选择自己想要的模板后就可以进入如下的“开发页面”。

整个页面可以分成4个功能区,其中第1部分是应用的标题;第二部分是应用开发的4个步骤(内容编辑、样式编辑、磁贴编辑、发布信息编辑);第三部分提供的是一个实时预览的效果(可以用鼠标在屏幕上进行拖动操作);最后一部分是详细编辑区域,不同的“步骤”显示的内容也不一样。
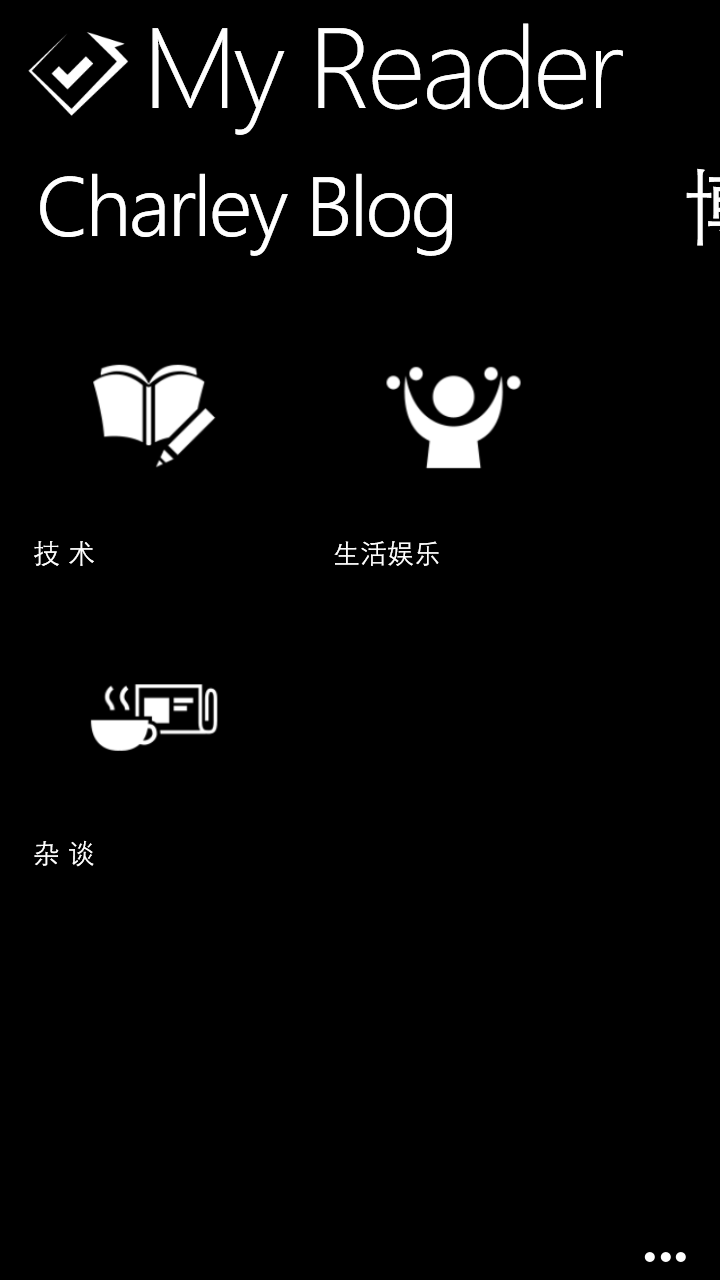
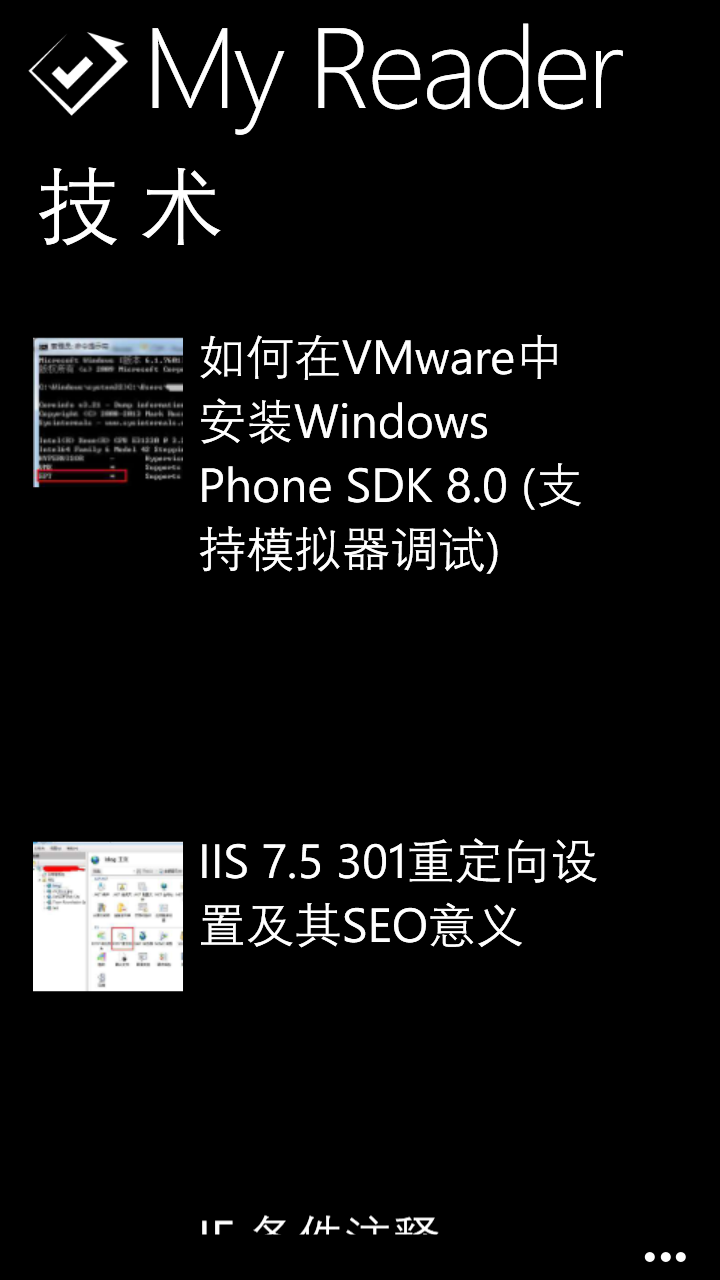
下面,就开始演示如何建立一个“My Reader”应用。实现的功能是一个类似RSS阅读器的应用,共订阅了Charley Blog和博客园两个RSS源,其中Charley Blog还细分为“技术”、“生活娱乐”和“杂谈”三个子类,点击每个子类都能显示对应的文章。最终效果图如下:

My Reader 起始界面

点击My Reader中的技术分类后显示的界面
建立一个新的应用
进入App Studio之后,选择“Start new project”开始建立应用。

点击“Start new project”

选择“Emtpy App”模板

点击“Create”进行创建
经过简单几步,一个使用了“空模板”的应用就算建立成功了,下面开始对应用中的内容进行搭建。
编辑应用中的内容
如果您玩过Windows Phone,那么对于下面这张图肯定不陌生。这是我们常见的一款应用打开后的样子,左上角是应用的标题,中央会有N个版块(section),用户可以通过手指在屏幕进行拖动,从而选择自己想要的功能。

如果你已经了解了一个应用内容的大概布局,下面就开始修改“My Reader”的内容。
修改标题
在左上角的文本框内,输入自己想要的应用标题:My Reader,可以看到预览图中也更新为“My Reader”。

修改标题
目前最多只能插入6大版块,每个版块都可以是“RSS”、“HTML”、“Youtube”、“Flickr”、“Bing”这五大基本类别或“Menu”、“Collection”两大高级类别中的一种。本文只介绍如何使用“Menu”、“RSS”、“HTML”。
添加“Charley Blog”菜单版块
点击“Menu”后弹出“Add Menu section”对话框,在文本框内输入“菜单版块”的标题。

“Add Menu section”对话框
选择“Confirm(确定)”之后,菜单版块就创建好了。

但是,现在这个菜单下还是空空如也~
添加RSS类别的子菜单
按照“My Reader”的需求,该菜单下还要包含“技术”、“生活娱乐”、“杂谈”三个子菜单。做到这点很容易,只需要点击下方灰色的箭头区域,就可以展开子菜单的设计。

添加Rss子菜单

根据提示输入想要的名字和RSS地址
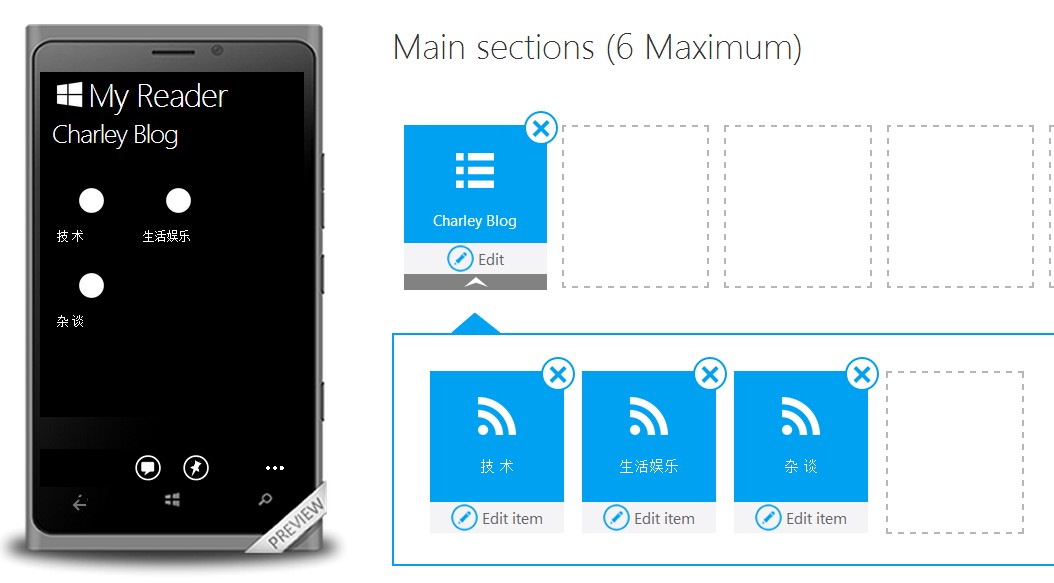
全部子菜单添加完后,如下图所示:

修改子菜单的布局
在预览界面里,可以看到三个白点,这便是三个子菜单,只不过长得丑了点,需要进行一点的美化。点击想要修改的子菜单中的“Edit items”,进入到“Edit section”界面。

Edit section界面

在“Layout”区域选择想要的布局样式
修改子菜单的图标
点击“Section Title”旁边的图标,会弹出选择图标的界面。出于方便,我选择现成的“App Studio Resources”中的图标。

点击该图标

选择图标的界面

选择“App Studio resources”后,下方出现图标以供选择
修改完成后,会发现图标已经变成我们想要的了。

修改完图标后
按照上述办法对三个子菜单都进行修改后,就会变成如下效果。

添加RSS版块
Charley Blog版块已经添加好了。接着添加博客园版块,添加方式和上面“添加 RSS 类别的子菜单”一样输入名字和RSS地址就可以了。

添加博客园版块
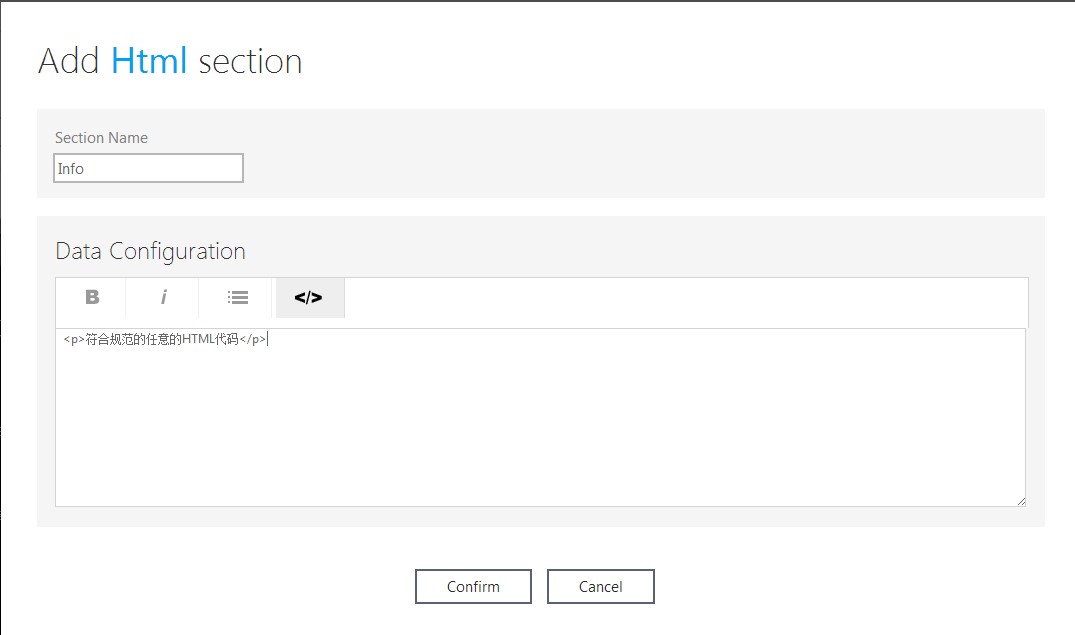
插入HTML版块
这里可以添加 Html5 标记语言,可以用来放一些不太会变化的内容,比如应用介绍之类的。发布之后如果进行修改,必须重新发布。

添加Html版块
所有版块添加完后,就会得到和下图所示一样的界面。

编辑主题样式
如果觉得黑不溜秋很难看,可以在“主题样式”界面中对字体颜色、背景颜色、背景图案进行修改。比较简单,就不进行演示了。

编辑磁贴
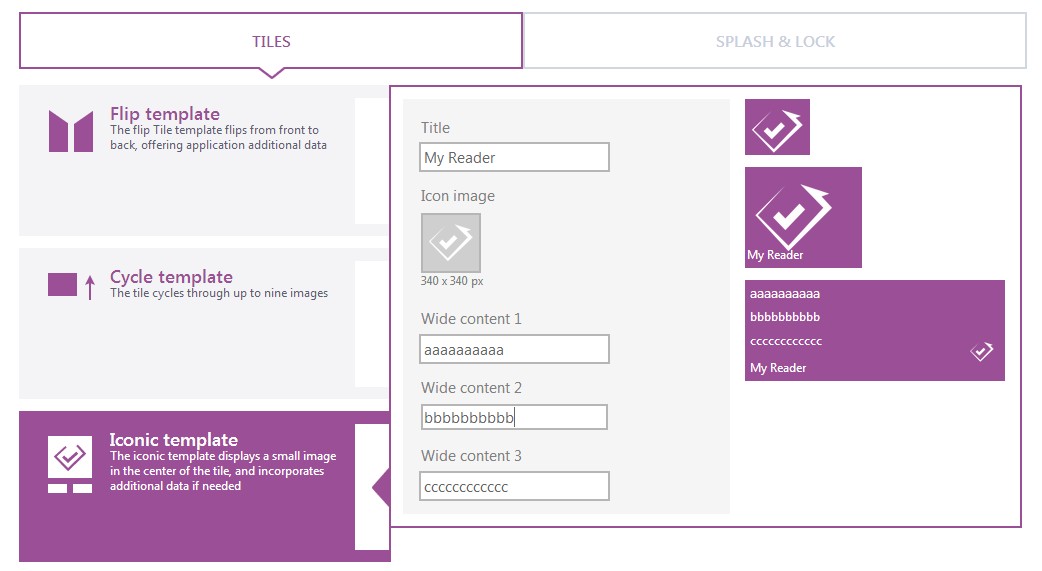
App Studio中提供了三种模板进行磁贴设计:Flip template、Cycle template、Iconic template。
Iconic template
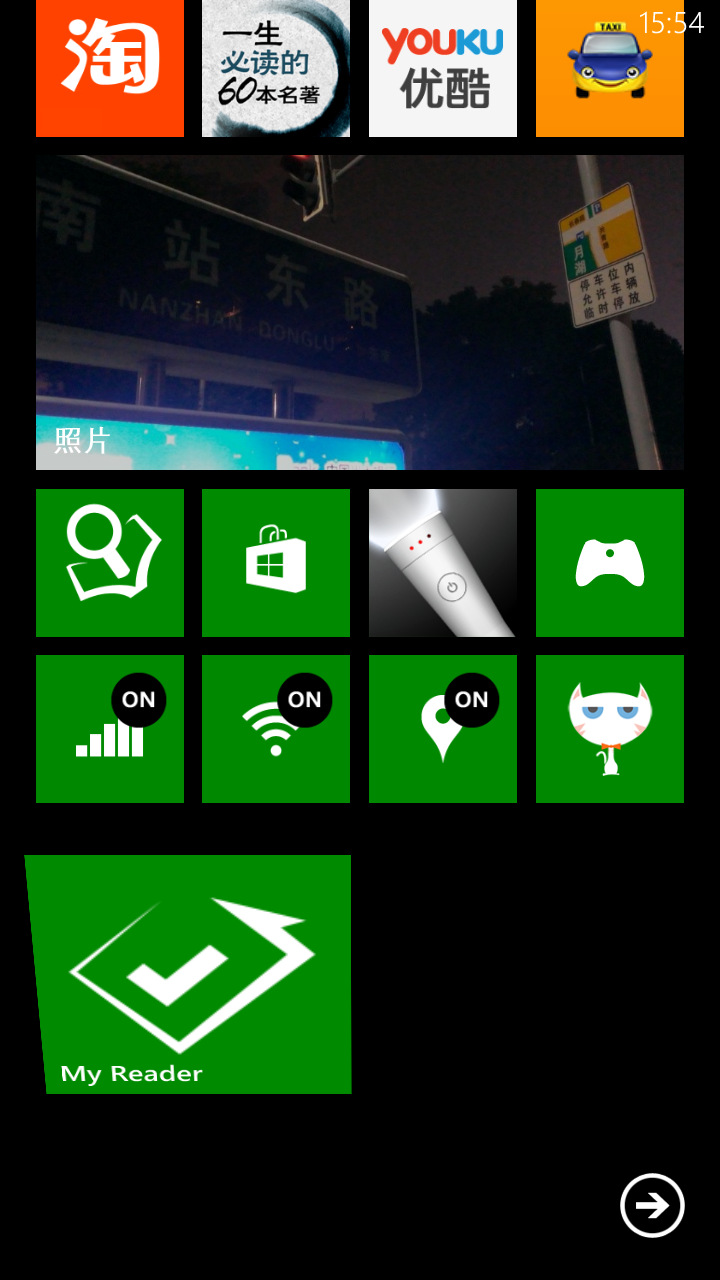
最简单的磁贴,固定在开始屏幕后,根据磁贴的大小显示对应的图案。

Iconic template
Flip template
除了Iconic 所具备的功能外,当你把磁贴固定在开始屏幕后,每隔一定时间磁贴就会翻个面(从 front 切换到 back,再从 back 切换回 front)。

Flip template

从Front往Back翻转中

从Back往Front翻转中
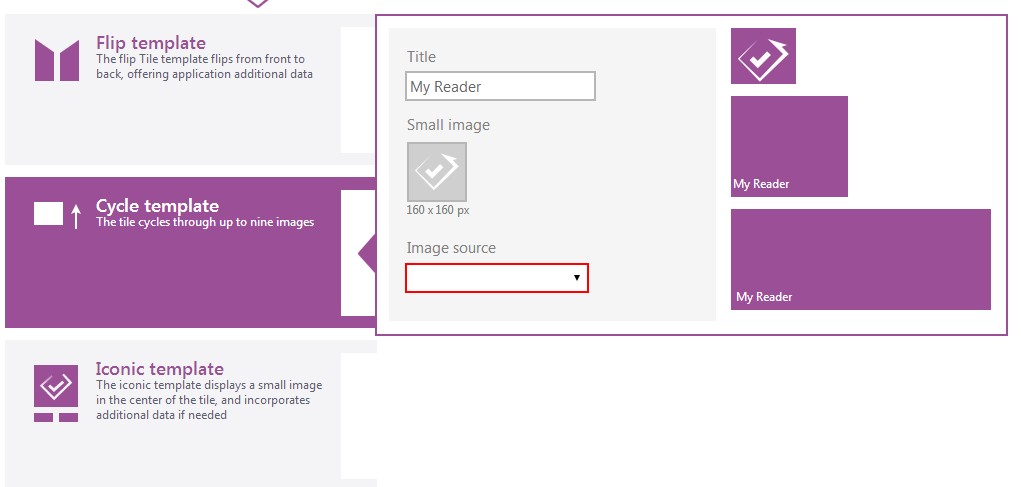
Cycle template
除了Iconic所具备的功能外,会从你提供的9张图片中进行不断的循环切换。

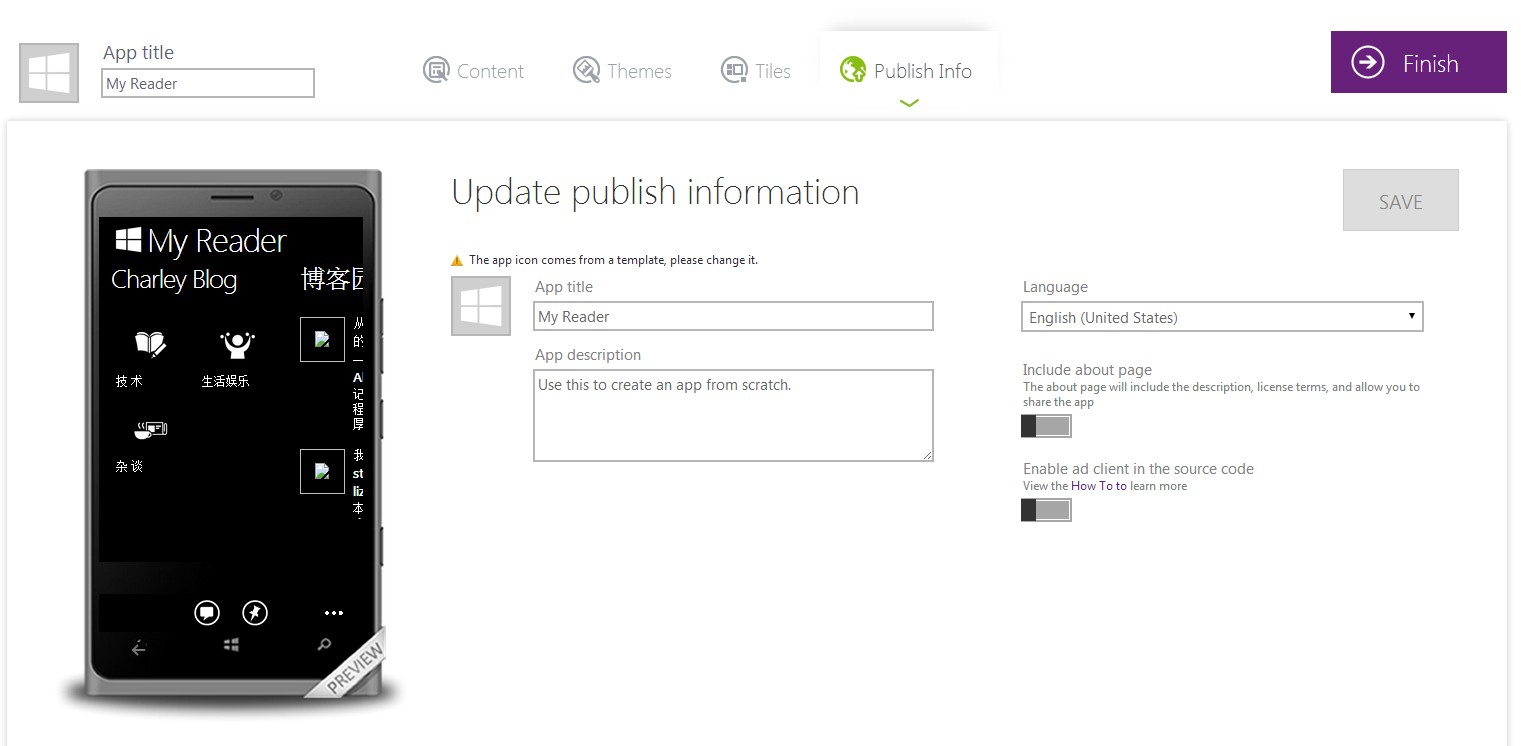
完善发布信息
在这里可以修改应用的默认图标,修改默认的语言。

发布应用
点击右侧的“Generate”,会跳出一个选择框,问你是要生成“Windows Phone 8.0”的应用还是要生成“Windows Phone 8.0 和 Windows 8.1”的应用。

点击“Generate”

选择想要的平台后,点击“Generate”就会开始生成应用

大概几十秒时间
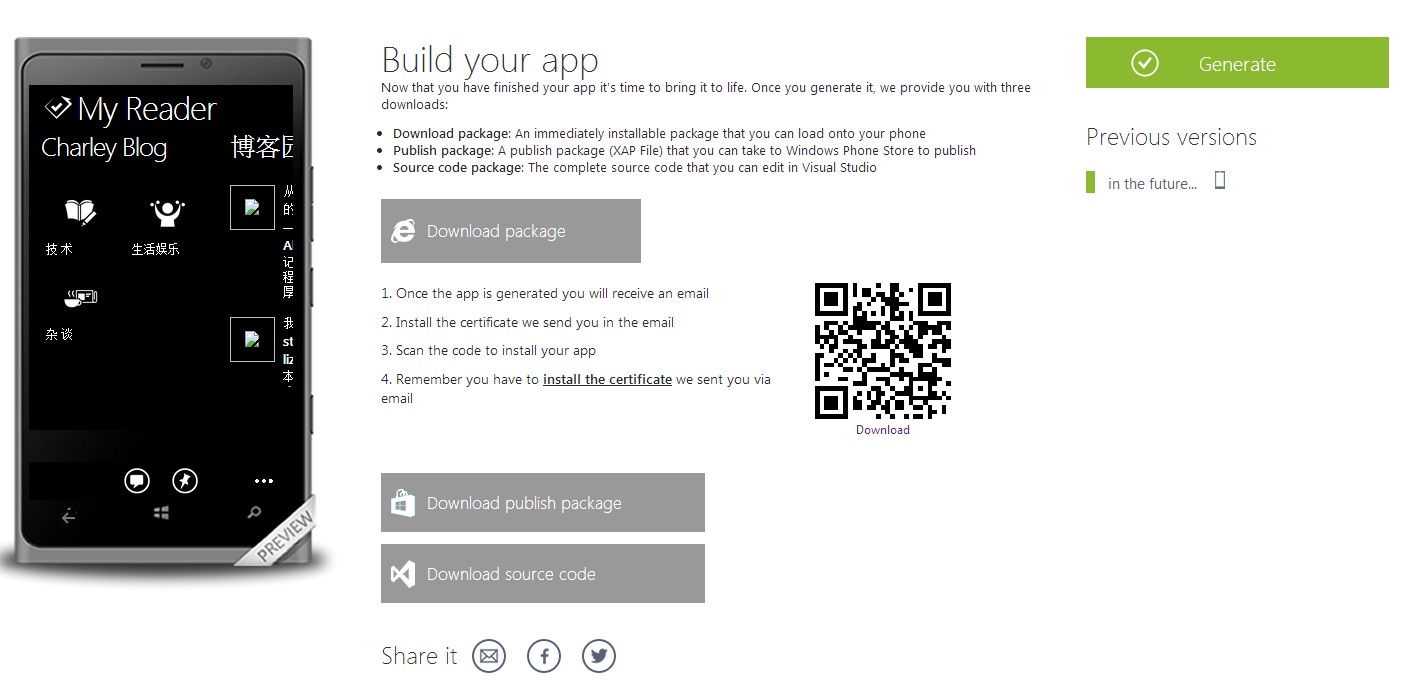
生成完后,就会看到如下页面。

安装应用
发布完成后,系统会自动发一份邮件到你注册的邮箱,其中包含了安装应用所需要的证书及刚刚制作的这款应用本身(如果想要在windows phone 8上运行,必须先安装一个证书,然后才能安装刚刚制作的这款应用)。

信件正文
安装的时候会提示“要安装企业应用吗”,点击确定就会开始安装。

这样,一款“My Reader”的应用就开发完成了,如果你希望体验下这款应用,可以在下面评论中留下您的邮箱,我会发份邮件到您的邮箱,您就可以直接使用了。



