2016年第1本:用户体验要素--以用户为中心的产品设计
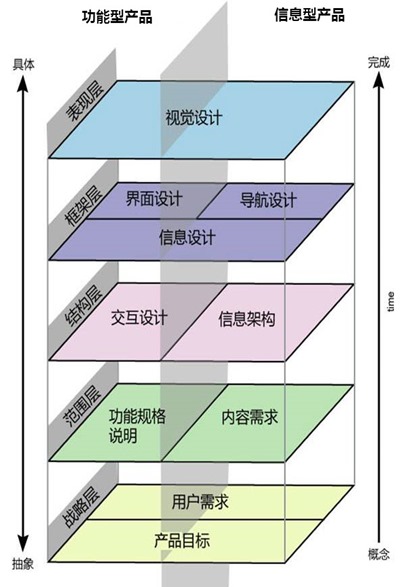
《用户体验要素》第1版发表于2002年,第2版出版于2010年,第2版的中文版竟然在2015年上市。书的写法比较单调,感觉像是大道理的叙述,不像《写给大家看的设计书》,没有多少实例,看到第29页发现全书的重点就是那一张图。因为软件架构设计中动不动就来个5层设计,界面层、组件层、用户逻辑层、数据服务层、系统框架层,所以用户体验中来个5层框架图还真不太适应。
【不过当你的网站设计了之后,可以对照着这些层中提出的要素认真检查一下是不是符合产品的目标?】
书快速翻完了,还不如直接去看豆瓣书评,其中最喜欢marchbox的评论“一张图足矣”:
看过这本书的原版,在读之前,就知道那幅出自这本书的,著名的Elements of User Experience的图,而读后发现,整本书就是对那幅图片的描述。这本书是一个提纲性的东西,它列出了作者对用户体验要素的理解和总结,如果你希望在这个领域有所发展,那么可以参考这些要素来进行更深入的学习。比较推荐的是About Face 3、Information Architecture for WWW和Designing Interface,三本书分别从交互、信息架构和界面方面进行很深入、很权威的阐述。但是,要说的是,这本书的价值就是那幅图,也仅有那幅图。所以,与其花时间去阅读这本书,不如好好看看那幅图,然后开始分别对各领域开始进行学习。
导航设计中分为全局导航、局部导航、辅助导航、上下文导航、友好导航、网站地图等几种方式。全书中关于网站地图(site map)的一句话感觉不错:网站地图通常不会显示超过2个层级的导航,如果不是这样,说明你展示的内容很可能超出了用户的需求。
读到战略层那一章时,我思考了一下为什么开设个人独立博客?后来还是从刘未鹏的《为什么你应该(从现在开始就)写博客》这篇文章中找到了答案:交志同道合的朋友、整理思路、教是最好的学、讨论、持续学习、坚持做一件事、个人简历。
有人的评论指出,这本书的书名有问题,叫网站建设指导手册还差不多。
用户体验到底是什么?收集到GTD清单中下面3件事:
①Peter Morville ( semantic studios ) http://semanticstudios.com 这里给复杂系统做结构化设计的咨询,还出了几本书。
②Peter Merholz ( adaptive path) http://www.peterme.com/archives/000467.html 【作者在2005年的一个观点:用户体验已死?可能更强调“信息架构”、“交互式设计”和“可用性工程”?】
③用户体验的元素应该是著名的honey comb。我搜索了一下,原来是指蜂巢模型。
Useful(有用):作为实践者,不能满足于按照管理者的旨意行事。我们必须有勇气和创新能力去查看产品和系统是否有用,有没有更有创造性的想法使方案更加有用。
Usable(可用):容易使用当然意义重大,但面向界面的方法和人机交互的观点并不能解决网站设计的所有问题。总之,网站的可用性是必要的,但还不足够。
Desirable(合意):情感设计的各个方面,图形、品牌和形象等都是有独特价值的。
Findable(可寻):我们必须努力设计可以方便导航的网站,用户可以找到他们需要的东西。
Accessible(可及):即使网站是高效的,我们也要适合障碍人士使用。
Credible(信任):影响用户相信和信赖网站的因素。
Valuable(价值):我们的网站必须能够带来价值。对非盈利性网站来说,用户体验必须促进完成目标。对于盈利性网站来说,网站要为投资人贡献价值并提升客户的满意度。
另外一则评论
给出了几个书名,值得参考:
以用户为中心的设计(User-Centered Design)要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程中的每一个步骤中用户的期望值。
1.战略层:明确产品目标(经营者想从产品得到什么),用户需求(用户想从产品得到什么)。重点是解决两者之间的冲突,找到平衡点。
例如,通常的商业目标是赚钱,而用户是要省钱,这种最底层的冲突没法通过产品设计解决,而要靠商业上找准价值的切入点。作为PD,通常早些年接触不到战略制定的过程,但仍然要深刻理解公司战略并尽可能的去发挥自己的影响力。
要素:
产品目标:商业目标(赚钱?赚流量?),品牌识别(扩大影响力?),需要一些KPI标准。
用户需求:用户想从产品得到什么,以及用户的期待。
通过用户细分(可依据人口统计学:性别,年龄,教育水平,婚姻状况,收入等;消费心理学等)、用户研究(问卷、访谈、焦点小组;用户测试,现场调查等)、创建任务角色模型(用例)等进行
产出:战略文档,愿景文档
相关书单:《赢在用户-Web人物角色创建和应用实践指南》
2.范围层:我们要开发的是什么?做好需求采集工作,确定功能范围和需求优先级,确定产品各种特性和功能的最合适的组合方式。
尽可能多的收集,通过各种市场研究、用户研究的方法收集,不要遗漏;再尽可能多的放弃,因为资源有限,只能做最有价值的。
要素:
功能型产品:功能规格:用户的需求,不一定是用户说出来的。
信息型产品:内容需求:内容清单
*尽可能详尽的表述,如:上一周被播放最多的视频显示在列表的最前端;而不是最受欢迎的视频要重点标注。
相关书单:《人人都是产品经理》
3.结构层:为产品创建概念结构,将产品需要完成的特性组合起来。完成信息架构与交互设计(模式和顺序)。
上一步相当于把菜都选好了,现在开始考虑具体是蒸是煮是炒是炸了,这一步可以产出产品的功能结构关系,网站地图等。一般来说,技术部门在这个层面开始全面介入。
要素:
功能型产品:交互设计:系统如何响应用户的请求(成功的舞蹈要求每一个参与者能够预测对方的移动)
信息型产品:信息架构:合理安排内容元素以促进人类理解信息。组织管理,分类,导航,顺序排列。
*结构:层级结构,矩阵结构,自然结构,线性结构。
*语言和元数据:命名原则,受控词典,类词词典。视觉词典(http://www.jjg.net/ia/visvocab/chinese.html)
相关书单:《交互设计精髓》
4.框架层:界面设计、导航设计、信息设计,框架是结构具体的表达方式。
按钮、控件、文本区域的位置。到了这一步,才出现用户真正能看到的东西。常见错误是从以为这里才开始算设计,忽略了上面的几层,这样在大前提不正确的情况下做出来的产品必然会成为一个悲剧。
要素:
功能型产品:界面设计:按钮、输入框和其他界面控件。要让用户一眼就看到重点。
信息型产品:导航设计:网页中跳转的方式,传达元素与所包含内容的关系,传达内容与用户浏览页面的关系。
信息设计:促进理解的信息表达方式,分组和整理。
*利用人们的习惯,和生活中的比喻。
*交互方式:复选框,单选框,文本框,下拉菜单,多选菜单,按钮。
*导航方式:全局导航,局部导航,辅助导航,上下文导航,友好导航,网站地图,索引页
产出:线框图,对一个页面中所有组成部分以及他们如何结合在一起的,最直观的的描述。
相关书单:《瞬间之美:web界面设计如何让用户心动》、《dont make me think》
5.表现层:感知设计,包含了视觉设计和内容优化。
感知设计:视觉,听觉,触觉,嗅觉,味觉
*视线落在的位置,第一时间吸引用户的注意力,遵循流畅的路径。
*利用对比(大小,差异颜色,距离)来突出重要的事物。
*利用一致性(对齐、重复、亲密性、相同颜色)来消除用户的迷惑和焦虑。内部一致性(产品两个不同地方的设计方法),外部一致性(同企业产品中使用的设计方法)
*配色方案和排版,大企业可以使用风格指南
相关书单:《设计心理学》 、《写给大家看的设计书》
forcode的书评
http://qixianglu.cn/20080626040559.html
《用户体验的要素》绝对应该是产品经理的第一本入门书。前天开始读这本书,顺便做点书摘、写点感想,估计会有三四篇,这是第一篇。
1、"用户体验"并不是指一件产品本身是如何工作的(虽然这有时对用户体验具有很大的影响)。用户体验是指"产品如何与外界发生联系并发挥作用"的,也就是人们如何"接触"和"使用"它。这种交互通常包括各种各样的按钮,他们体现在以上一些案例中的一些技术产品上,比如闹钟、咖啡机和收音机。有时,交互只是体现在一个简单的物理装置上,比如汽车的油箱盖。不管怎么样,人们使用的每一件产品都具有用户体验:报纸、调味罐、活动靠背椅、开襟羊毛衫。(P4)
2、无论如何,拥有更多的"产品特性",被证明只能保持短时间的竞争优势。随着功能的不断膨胀,网站变得越来越复杂、越来越笨重、越来越难以使用,最后就失去了对初次访问者应有的吸引力。同时,企业仍然很少去关心用户真正喜欢什么,很少去发现有价值、或真正可以使用的东西。(P7)
forcode:google的解决办法是,随机抽取1%的用户让他们尝试新功能,然后观察他们的行为反馈;另一种解决办法是,网站的功能是可折叠、可扩展的,比如facebook这样的网站、firefox这样的插件式程序最典型,用户可以选择增加所需要的功能。
3、转化率是一种常用的方式,来衡量用户体验的效果……通过跟踪有百分之多少的用户被"转化"到了下一个步骤,就能衡量你的网站在达到"商业目的"方面的效率有多高……即使只增加了很少的一点转化率,它也能使你的财务收入得到一次重大的飞跃。(P9)
forcode:对于个人博客而言,订阅增加数/访问人数就是一个转化率;对于网站放置的adsense广告来说,点击率也是一个转化率问题,转化率是一个很广泛的概念。
4、科技产品没有按照人们期望的那样工作,这让他们觉得自己很笨——即使他们最终完成了自己想做的事情……如果想把人们从你的网站上赶跑,那就在他们使用网站的时候让人们觉得自己愚蠢吧。(P11)
forcode:网站设计应该减少不必要的复杂性。
5、创建吸引人的、高效的用户体验的方法被称为以用户为中心的设计(User-centered design)。以用户为中心的设计思想非常简单:在开发产品的每一个步骤中,都要把用户列入考虑范围。
用户所体验的每一件事,对你来讲都应该是经过慎重考虑和论证以后的决定。实际上,设计出一个更好的解决方案需要更多的时间和费用,你可能不得不在各个方面做出妥协。但是,一个"以用户为中心"的设计流程保证了这些妥协不是随机决定的。考虑用户的体验、把它分解成各个组成要素、从不同的角度来了解它——通过这些才能确保你控制了决策所造成的全部结果(P13)
forcode:这本书最大的意义就是把用户体验变成一件可以系统控制和评估的工作,可操作性大大提高。你可以对照着用户体验的要素列表,一项一项地检查每一个关键的设计。
6、用户体验的整个开发流程,都是为了确保用户在你的网站上的所有体验不会发生在你"明确的、有意识的意图"之外。这就是说,要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程的每一个步骤中用户的期望值。(P15)
forcode:本书在方法论上是一种分析法的思维方式,将一个大问题分解为各个中问题,每个中问题再分解成各个小问题,然后再针对每个小问题提出解决方案。这种方法要避免的是缺乏整体考虑导致各个局部不协调,尤其是功能上的不协调更加危险。因此,后期的测试检查很重要。
7、用户体验的五个层面:
表现层
在表现层(surface),你看到的是一系列的网页,有图片和文字组成。一些图片是可以点击的,从而执行某种功能,例如把你带到购物车里去。一些图片就只是图片,比如一本书的封面或网站自己的标志。
框架层
在表现层之下是网站的框架层(skeleton):按钮、表格、照片和文本区域的位置。框架层用于优化设计布局,以达到这些元素的最大效果和效率——使你在需要的时候,能记得标识并找到购物车的按钮。
结构层
与框架层相比更抽象的是结构层(structure),框架则是结构的具体表达方式。框架层确定了我们的结账页面上交互元素的位置;而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。框架层定义了导航条上各项的排列方式,允许用户可以浏览书籍的不同类别;结构层则确定哪些类别应该出现在那里。
范围层
结构层确定网站各种特性和功能的最合适的组合方式,而这些特性和功能就构成了网站的范围层(scope)。有些卖书的网站提供了一个功能,使用户可以保存之前的邮寄地址,这样他们可以再次使用它。这个功能——或任何一个功能——是否应该成为网站的功能之一,就属于范围层要解决的问题。
战略层
网站的范围基本上是由网站的战略层(strategy)所决定的。这些战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。就我们的网上书店的例子而言,一些战略目标是显而易见的:用户想要买书,我们想要卖出它们。另一些目标可能并不是那么容易说清楚的。(P17)
forcode:这个分类体系确实很有价值,如果单凭灵感,很难涉及到这么全面的细节,这五个层次提供了一个分析框架,保证在设计用户体验的过程中不遗漏某些重要的事情,可以说,有了这个分析框架,你在用户体验上不至于犯大错误。
8、在每一个层面中,我们要处理的那些问题不是抽象的,它们会变得更加具体。在最低的层面,我们完全不用考虑网站最终的外观——我们只关心网站如何满足我们的战略(同时也满足用户的需求)。在最高的层面,我们只关心网站所呈现的最具体的细节。随着层面的上升,我们要做的决策就一点一点地变得具体,并关系到越来越精细的细节。(P18)
forcode:将问题分解的好处是显而易见的:在具体讨论某个层面的问题时,可以讨论得更加深入且专注,而不只是泛泛而谈,顾此失彼。从战略层、范围层、结构层、框架层到表现层,需要考虑的问题越来越具体。
9、每一个层面都是根据它下面的那个层面来决定的……这种依赖性意味着在战略层上的决定将具有某种向上的"连锁效应"。反过来讲,也就意味着每个层面中我们可用的选择,都受到其下层面中所确定的议题的约束。(P19)
forcode:比如在战略层,通过营销部门的调查,你可以获得目标用户的潜在需求,并且可以分析出潜在的战略选择。你需要作出选择,选择用何种战略来满足用户的何种需求。这将依次连锁决定用户体验的其他四个层次。
10、这种连锁效应意味着在"较高层面"中选择一个界限之外的选项将需要重新考虑"较低层面"中所作出的决策。(P20)
forcode:所以,越是底层(抽象层)的决策越是要慎重,企业的战略选择一定要小心,要对用户需求有全面理解,否则做到一定程度之后再想改版,牵连非常广泛,像Yahoo这样的网站,已经积重难返了。越是大公司,越是难以掉头,就是这个道理。
11、无论如何,这并不是说每一个"较低层面"上的决策都必须在设计"较高层面"之前作出。事物都有两个方面,在"较高层面"中的决定有时会促成堆"较低层面"决策的一次重新评估(或者是第一次评估)。在每一个层面,我们都根据竞争对手所作的事情、业界最佳的实践成果来做决定,这是最简单不过的老常识。这些决策可能产生的连锁效应应该是双方向的。(P20)
----==== Email: slofslb (GTD) qq.com 请将(GTD)换成@ ====----
版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
作者:申龙斌的程序人生
---- 魔方、桥牌、象棋、游戏人生...
---- BASIC、C++、JAVA、C#、Haskell、Objective-C、Open Inventor、程序人生...
---- GTD伴我实现人生目标
---- 区块链生存训练
---- 用欧拉计划学Rust编程
---- 申龙斌的读书笔记(2011-2019)
----



 《用户体验要素》第1版发表于2002年,第2版出版于2010年,第2版的中文版竟然在2015年上市。书的写法比较单调,感觉像是大道理的叙述,不像《写给大家看的设计书》,没有多少实例,看到第29页发现全书的重点就是那一张图。因为软件架构设计中动不动就来个5层设计,界面层、组件层、用户逻辑层、数据服务层、系统框架层,所以用户体验中来个5层框架图还真不太适应。
【不过当你的网站设计了之后,可以对照着这些层中提出的要素认真检查一下是不是符合产品的目标?】
书快速翻完了,还不如直接去看豆瓣书评,其中最喜欢marchbox的评论“一张图足矣”:
《用户体验要素》第1版发表于2002年,第2版出版于2010年,第2版的中文版竟然在2015年上市。书的写法比较单调,感觉像是大道理的叙述,不像《写给大家看的设计书》,没有多少实例,看到第29页发现全书的重点就是那一张图。因为软件架构设计中动不动就来个5层设计,界面层、组件层、用户逻辑层、数据服务层、系统框架层,所以用户体验中来个5层框架图还真不太适应。
【不过当你的网站设计了之后,可以对照着这些层中提出的要素认真检查一下是不是符合产品的目标?】
书快速翻完了,还不如直接去看豆瓣书评,其中最喜欢marchbox的评论“一张图足矣”: