从 HTTP 到 HTTPS - 什么是 HTTPS
这篇文章首发于我的个人网站:听说 - https://tasaid.com/,建议在我的个人网站阅读,拥有更好的阅读体验。
这篇文章与 博客园 和 Segmentfault 共享。
前端开发QQ群:377786580
HTTPS是互联网 web 大势所趋。各大网站都已陆续部署了HTTPS,这篇文章我们来探讨什么是HTTPS以及为什么要部署HTTPS。
这篇文章收录在《Said - 从HTTP到HTTPS》系列:
- 从 HTTP 到 HTTPS - 什么是 HTTPS
- 从 HTTP 到 HTTPS - IIS如何部署 HTTPS
- 从 HTTP 到 HTTPS - 网站部署 HTTPS 中需要做的事情
HTTP
当你在浏览器输入一个网址 (例如 http://tasaid.com)的时候,浏览器发起一个 HTTP 请求,带着请求信息 (参见 HTTP Headers),连接到服务器,把请求信息递给服务器,服务器收到信息之后,解析相关的信息,然后进行处理,再返回浏览器请求的数据。
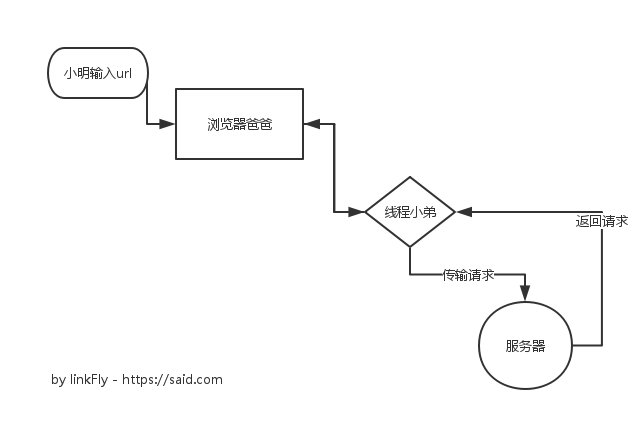
简单来说是这么一个流程:
- 小明 跟 浏览器爸爸 说我想要去中关村某个店家拿一些东西 (发起请求)
- 浏览器爸爸 就把 小明 要的东西记在一张清单上 (生成HTTP协议)
- 然后 浏览器爸爸 派出一个 线程小弟,噌噌噌跑到中关村的店里,把清单递给 店家,说小明要这些东西 (进行传输)
- 店家 让 线程小弟 稍等,然后去屋子里面拿小明的这些东西 (服务器收到请求)
- 店家 把东西拿出来后,并且也打印了一份清单,让 线程小弟 带着清单和东西一起拿回去 (服务器处理请求完毕)
- 然后 线程小弟 回到 浏览器爸爸 那边,把服务器给的清单和物品交给浏览器爸爸,浏览器爸爸根据清单核对物品 (浏览器处理响应)
- 然后把物品打包交给了 小明 (浏览器渲染并呈现界面)
看图说话:

这其中有个问题,浏览器爸爸和服务器都没有验证清单信息的有效性和对方的身份。万一有人在中间把线程小哥拦下来,暴揍一顿,然后把物品清单给换了怎么办?或者有人把线程小哥在半路上暴揍一顿,拿了清单换了另外一个小哥怎么办?
这是个很严肃的问题:假如服务器要把一些东西锁在柜子里,需要小明给密码才可以打开柜子。然后小明把密码写在清单上让浏览器爸爸交给服务器。这时候,如果这张清单被人拦截下来,不就得到了小明的密码?
简单来说,传输的信息中包含用户密码,被拦截了怎么办?
HTTPS
正因为HTTP请求有这些安全性的问题,所以HTTPS诞生了,致力于解决了这些安全性问题,我们进行一下对比:
| 安全性 | HTTP | HTTPS |
|---|---|---|
| 窃听风险 | 传递的信息是明文的,可能会被有心人拦截下来窃听 | 信息加密传播 |
| 篡改风险 | 传递的信息可能会被篡改 | 信息校验,一旦被篡改立刻就会被发现 |
| 伪装风险 | 没有验证通信另外一头对方的身份,可能遭遇伪装 | 身份校验 |
那么HTTPS是如何做到更安全的呢?
简单来说,HTTPS 即是在 HTTP 下加入了一层 SSL 加密,所以被称为HTTPS。具体的加密过程则是 公匙加密法:
- 客户端向服务器索要公匙,然后使用公匙加密信息
- 服务器收到加密后的信息,用自己的私匙解密
公匙密码和算法都是公开的,而私匙则是保密的。加密使用的公匙和解码使用的密匙都是不相同的,因此这是一个 非对称加密 算法。
数字证书
提及 HTTPS ,就会听到大家说需要证书才能部署,那么什么是证书呢?
因为互联网不安全,公匙也是信息的一部分,也是会有被篡改的风险的。所以引入了互联网权威机构 - CA 机构,又称为证书授权 (Certificate Authority) 机构,浏览器会内置这些"受信任的根证书颁发机构" (即 CA)。
服务端向权威的身份鉴定 CA 机构申请数字证书,CA 机构验证了网站之后,会把网站录入到内部列表,采用 Hash 把服务端的一些相关信息生成摘要,然后 CA 机构用自己的私匙,把服务端的公匙和相关信息一起加密,然后给申请证书的服务端颁发数字证书,用于其他客户端 (比如浏览器) 认证这个网站的公匙。
客户端通过服务端下发的证书,找到对应的 CA,然后向 CA 验证这个证书是否有效,CA 验证通过之后,下发服务端的公匙。
因为 CA 是权威并且可信的,所以客户端 (浏览器) 信任 CA,而 CA 又信任经过认证的服务端 ,所以客户端 (浏览器) 也信任这个服务端,这就是信任链 (Chain Of Trust)。
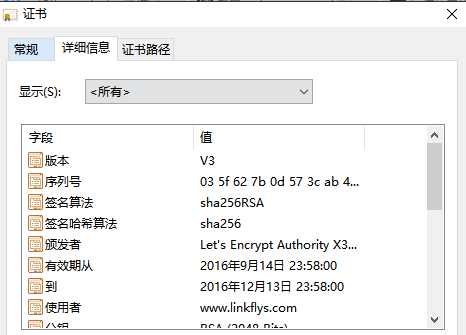
而 CA 颁发的数字证书,一般包含这些信息:

简单来说:为了保证公匙是安全的,所以通过数字证书验证公匙。
加密通信
一条完整的HTTPS请求应该是这样的:
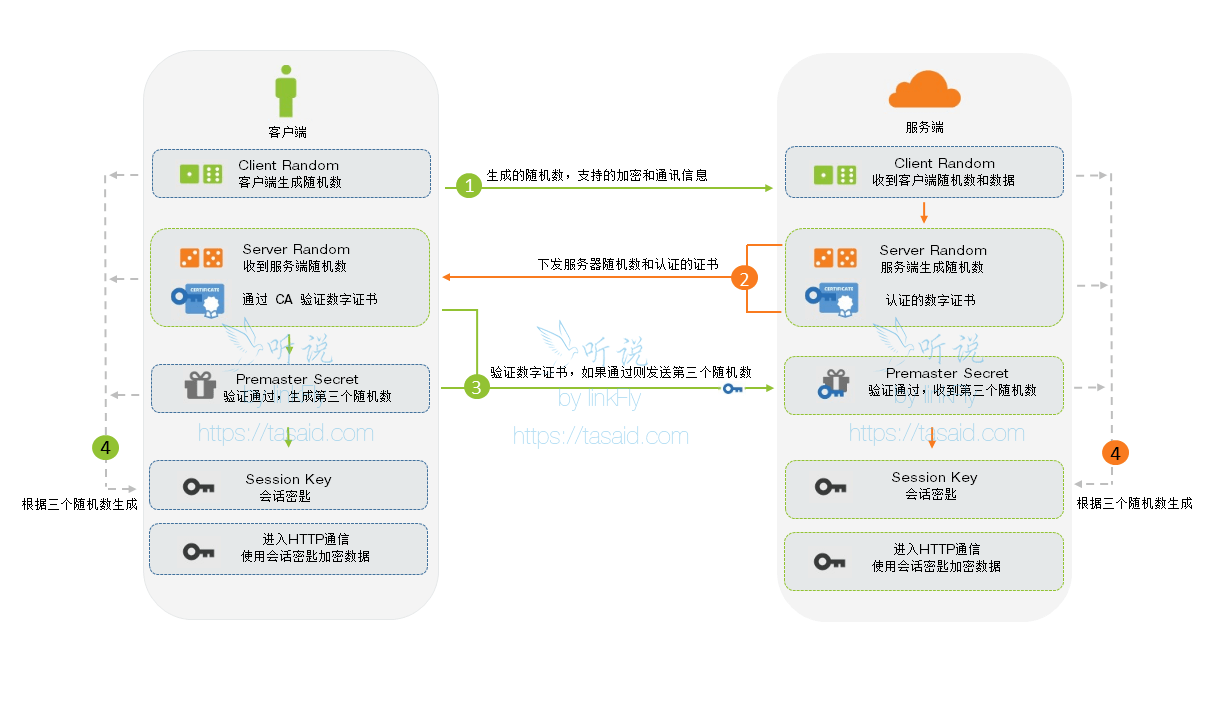
- 客户端 (浏览器) 发起 HTTP 请求,请求连接服务端,发送支持的加密通信协议 (和版本),并且生成一个随机数,后续用于生成"对话密钥"。
- 服务端确认加密通信协议 (和版本),同时也生成一个随机数,后续用于生成"对话密匙",并且将 CA 颁发的数字证书,一起发送给客户端。
- 客户端收到数字证书后,检测内置的"受信任的根证书颁发机构",查看解开数字证书的公匙是否在。
- 如果解开数字证书的公匙存在,则使用它解开数字证书,得到正确的服务器公匙,同时再次生成一个随机数,用于服务器公匙加密,并发送给服务器。
- 此时本地和服务器同时将三个随机数,根据约定的加密方法进行加密,各自生成本次会话的所使用的同一把 "会话密匙" 。
- 到这里,认证阶段已经完毕,数据传输从 非对称加密 换成了 对称加密 (因为考虑到性能),接下来所有的数据传输都是使用HTTP协议进行传输,只不过使用了 "会话密匙" 来加密内容。
见下图:

参考和引用
这篇文章首发于我的个人网站:听说 - https://tasaid.com/,建议在我的个人网站阅读,拥有更好的阅读体验。
这篇文章与 博客园 和 Segmentfault 共享。
前端开发QQ群:377786580



