ugui学习——可动态改变Content大小的ScrollView
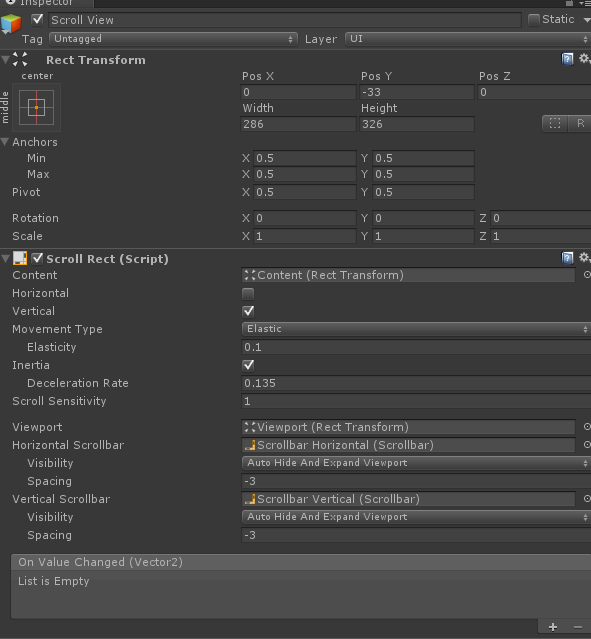
首先,scrollView

根据需要的可以自己改。Horizontal代表水平方向滚动,vertical代表竖直方向。
MovementType 移动模式
Inertia 鼠标放下后还可以动一点点。
scrollbar可以根据需要的自定义,也可以不要。

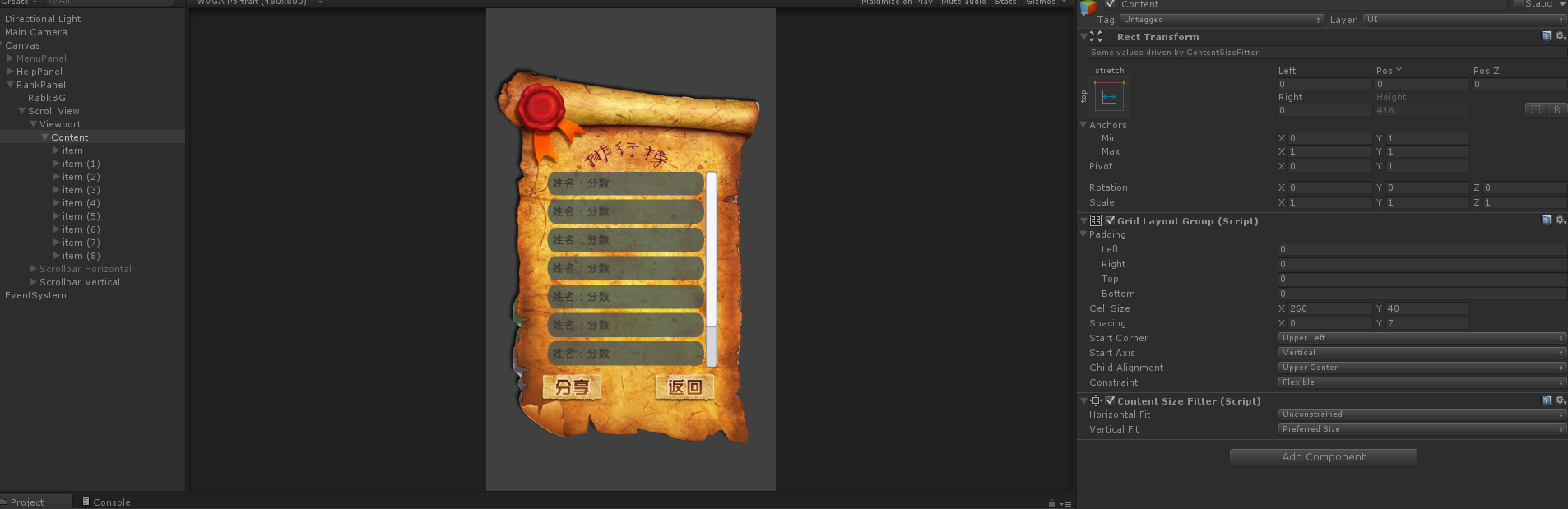
然后,在content里面加入GridLayOutGroup,使底下的东西按照网格排放。
Padding的概念和写网页时padding的概念一样,代表边距。
Cell size和NGUI中差不多,是网格的大小。
Spacing是间距。这里我做了一个单列纵滚动条,所以只用考虑y轴间距。
StartCorner对齐方式将决定content在scrollview中的相对位置,如果要做一些从中心开始既可以往前滚也可以往后滚得ScrollView,可以修改StartCorner。
constraint 里面可以选择固定的行数或者列数。我这里列是固定的只有一列。如果能确定固定的行或者列,可以用这个固定起来,代码会自动计算网格的宽或者高。
ContentSizeFitter,就是用于根据内容物自动扩展的。用preferred size,scroll rect里面是文字时使用
然后就可以往里面放图片了。

和NGUI比起来,不用再在代码里面的grid里面添加,也可以自己布局,挺方便的,就是要自己去找去挂……
学习这个的同时,发现了以前ugui郁闷了很久的一个功能……等比缩放图片,总觉得NGUI调一下base onwidth就好了,ugui还得写代码计算比例动态调……今天才发现还有一个Aspect Radio Fitter。加上去就按比例了……



