GridView全选(包括分页状态)
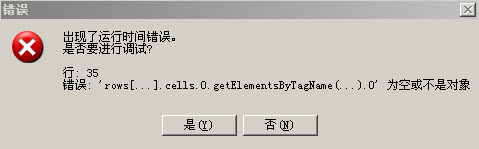
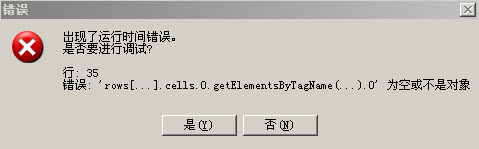
在做项目的时候,经常要用到GridView选择全部这个功能,需要添加一个CheckBox控件来控制,往往是写好后,因为在数据量比较小的情况下(未分页)测试没有问题,但是GridView分页后,就会出现如下错误,如何来编写代码控制呢?接着往下看就明白了。

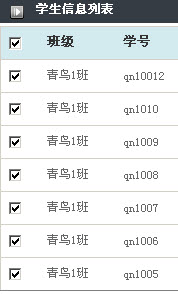
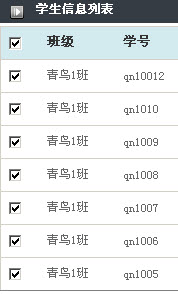
页面上一个GridView,GridView中有一个CheckBox,如下显示:

页面javascript脚本中加入如下代码:

出错信息
页面上一个GridView,GridView中有一个CheckBox,如下显示:

页面javascript脚本中加入如下代码:
1 <script type="text/javascript">
<script type="text/javascript">
2 //选择所有项
//选择所有项
3 function CheckAll(oCheckbox) {
function CheckAll(oCheckbox) {
4 var GridView1 = document.getElementById("<%=gvEnterprise.ClientID %>");
var GridView1 = document.getElementById("<%=gvEnterprise.ClientID %>");
5 for (i = 1; i < GridView1.rows.length; i++) {
for (i = 1; i < GridView1.rows.length; i++) {
6 obj = GridView1.rows[i].cells[0].getElementsByTagName("INPUT")[0];
obj = GridView1.rows[i].cells[0].getElementsByTagName("INPUT")[0];
7 if (obj != null) {
if (obj != null) {
8 obj.checked = oCheckbox.checked;
obj.checked = oCheckbox.checked;
9 }
}
10 }
}
11 }
}
12 </script>
</script>
页面GridView控件中加入如下代码: <script type="text/javascript">
<script type="text/javascript">2
 //选择所有项
//选择所有项3
 function CheckAll(oCheckbox) {
function CheckAll(oCheckbox) {4
 var GridView1 = document.getElementById("<%=gvEnterprise.ClientID %>");
var GridView1 = document.getElementById("<%=gvEnterprise.ClientID %>");5
 for (i = 1; i < GridView1.rows.length; i++) {
for (i = 1; i < GridView1.rows.length; i++) {6
 obj = GridView1.rows[i].cells[0].getElementsByTagName("INPUT")[0];
obj = GridView1.rows[i].cells[0].getElementsByTagName("INPUT")[0];7
 if (obj != null) {
if (obj != null) {8
 obj.checked = oCheckbox.checked;
obj.checked = oCheckbox.checked;9
 }
}10
 }
}11
 }
}12
 </script>
</script> 1 <asp:GridView ID="gvEnterprise" runat="server" AutoGenerateColumns="False" AllowPaging="True">
<asp:GridView ID="gvEnterprise" runat="server" AutoGenerateColumns="False" AllowPaging="True">
2 <Columns>
<Columns>
3 <asp:TemplateField>
<asp:TemplateField>
4 <ItemTemplate>
<ItemTemplate>
5 <asp:CheckBox ID="INPUT" runat="server" />
<asp:CheckBox ID="INPUT" runat="server" />
6 <asp:Label ID="lblID" runat="server" style=" display:none;" Text='<%#Bind("ID") %>'></asp:Label>
<asp:Label ID="lblID" runat="server" style=" display:none;" Text='<%#Bind("ID") %>'></asp:Label>
7 </ItemTemplate>
</ItemTemplate>
8 <HeaderTemplate>
<HeaderTemplate>
9 <asp:CheckBox ID="CheckBox2" type="checkbox" onclick="CheckAll(this)" runat="server" />
<asp:CheckBox ID="CheckBox2" type="checkbox" onclick="CheckAll(this)" runat="server" />
10 </HeaderTemplate>
</HeaderTemplate>
11 </asp:TemplateField>
</asp:TemplateField>
12 <asp:BoundField DataField="ClassName" HeaderText="班级" />
<asp:BoundField DataField="ClassName" HeaderText="班级" />
13 <asp:BoundField DataField="SNo" HeaderText="学号" />
<asp:BoundField DataField="SNo" HeaderText="学号" />
......
14 </Columns>
</Columns>
15 </asp:GridView>
</asp:GridView>
后台代码就不再演示,用法各自不同. <asp:GridView ID="gvEnterprise" runat="server" AutoGenerateColumns="False" AllowPaging="True">
<asp:GridView ID="gvEnterprise" runat="server" AutoGenerateColumns="False" AllowPaging="True">2
 <Columns>
<Columns>3
 <asp:TemplateField>
<asp:TemplateField>4
 <ItemTemplate>
<ItemTemplate>5
 <asp:CheckBox ID="INPUT" runat="server" />
<asp:CheckBox ID="INPUT" runat="server" />6
 <asp:Label ID="lblID" runat="server" style=" display:none;" Text='<%#Bind("ID") %>'></asp:Label>
<asp:Label ID="lblID" runat="server" style=" display:none;" Text='<%#Bind("ID") %>'></asp:Label>7
 </ItemTemplate>
</ItemTemplate>8
 <HeaderTemplate>
<HeaderTemplate>9
 <asp:CheckBox ID="CheckBox2" type="checkbox" onclick="CheckAll(this)" runat="server" />
<asp:CheckBox ID="CheckBox2" type="checkbox" onclick="CheckAll(this)" runat="server" />10
 </HeaderTemplate>
</HeaderTemplate>11
 </asp:TemplateField>
</asp:TemplateField>12
 <asp:BoundField DataField="ClassName" HeaderText="班级" />
<asp:BoundField DataField="ClassName" HeaderText="班级" />13
 <asp:BoundField DataField="SNo" HeaderText="学号" />
<asp:BoundField DataField="SNo" HeaderText="学号" />......
14
 </Columns>
</Columns>15
 </asp:GridView>
</asp:GridView> 




