FineUI经典项目展示(1)生产在线管理系统
本系列《FineUI经典项目展示》文章将会集中展示一批使用FineUI(开源版)、专业版、MVC版的经典项目。
如果你希望自己的FineUI项目出现在这个舞台,请到官网论坛提交申请:
http://fineui.com/bbs/forum.php?mod=forumdisplay&fid=37
作者简介
今天的要展示的项目来自北京的网友【秋收】,你可以通过官网论坛或者QQ群和他联系:
官网论坛:

FineUI VIP3+会员群:

项目名称
生产在线管理系统
FineUI版本
FineUI(开源版)v4.2.4.1
项目介绍
本系统主要用于机械制造企业计划分解、下达、车间现场执行情况即时反馈、车间现场质量情况即时反馈、后台数据查询和统计分析等。
系统开发特点如下:
A、传统车间生产在线系统为方便车间现场使用扫码枪扫码(尽量少使用键盘和鼠标)和保证数据的实时性、大多使用C/S结构、而本系统使用FineUI框架及丰富的控件,结合使用jQuery、Node.js、WebSocket等技术,在B/S结构下实现了车间生产在线的主要功能;
B、充分利用EnableIFrame和IFrameUrl属性、以及用户控件功能,将所有功能拆分成许多可重用的小型模块,利用用户控件的回调函数处理多个用户控件之间相互联动,从而避免因复杂的网页产生巨大的程序,使系统结构更加清晰、开发复杂程度大大降低;
C、充分利用自定义回发(__doPostBack()、F.customEvent())功能,实现客户端JS程序与后台进行数据交互,使得扫码枪扫码数据自动分发,辅助提示、辅助自动查询、选择式输入做到光标跟随,能够基本达到C/S结构程序使用效果,大大方便了可操作性。
D、对于表格数据的维护利用RegionPanel面板,将其分成条件查询、查询结构的Grid显示,单个记录详细内容的显示、修改、删除和添加三大部分,通过数组、XML或数据库表等方式,在程序外部描述界面中数据项目和每个数据项目与数据库表字段对应关系,在Page_Init时利用自定义处理函数自动创建界面元素,自动布局(可选择横向布局或竖向布局),对条件检索、内容显示和编辑、更新保存、添加保存、删除等功能代码进行通用处理,对于特定情况则采用(如关联表的关联查询、关系删除)用户控件回调函数处理。因此对于一般的数据查询维护模块或功能,基本上能做到上午进行业务分析,下午就能展示运行效果;
E、2012年曾用FineUI3.2版开发过一个“一个加气站IC卡数据远程查询系统”,从学习到完成用了三个月时间,时隔四年FineUI已经发展到6.0版,另外 还有专业版和MVC版,这次用FineUI4.2.4.1开发本系统从重新熟悉到完成,用时约一个月,开发效率应该还不错。
F、系统主要缺点为对网络及服务器的稳定性和性能有较高要求,对较复杂的页面加载速度较慢。
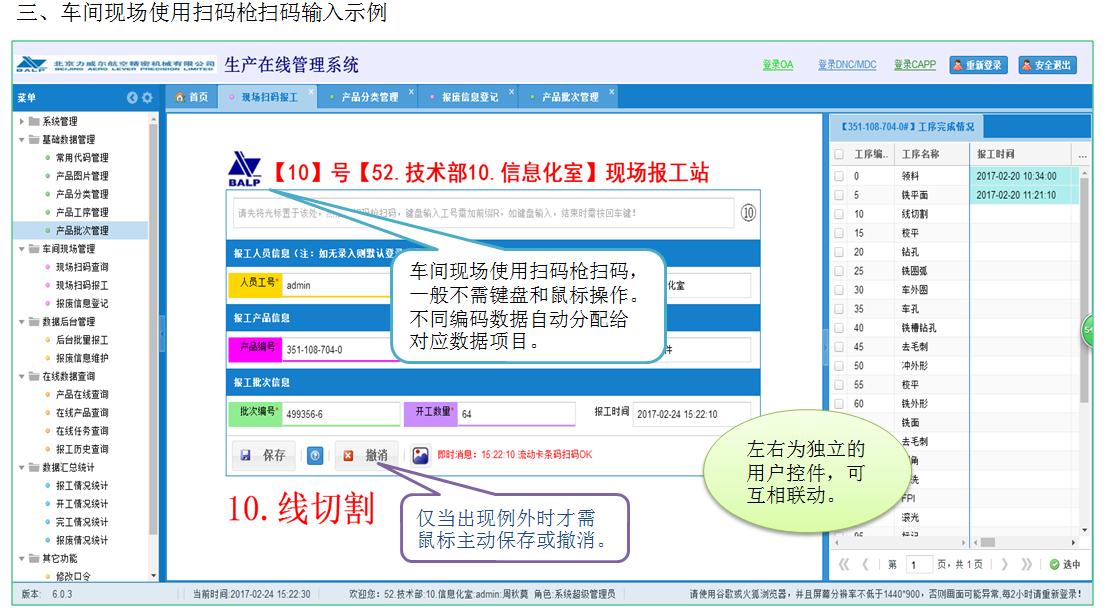
项目截图




三石点评
秋收同学的学习能力很强,2012年曾使用FineUI v3.2开发一个项目,从学习到完成只用了三个月时间;本项目使用FineUI v4.2.4,从熟悉到完成只用了一个月时间,开发效率非常高。
秋收同学对FineUI的理解也很透彻,能充分运用EnableIFrame进行业务逻辑解耦,__doPostBack自定义回发实现复杂的前后台交互,通过XML文件描述界面并动态创建页面。
现在就来提交你的项目:http://fineui.com/bbs/forum.php?mod=forumdisplay&fid=49



