把VSO作为GitHub上JavaScript项目的免费CI服务器
(此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注。)
题记:微软变得更加开放后,走向开放的不仅有.NET运行时、IDE工具,还有ALM服务器核心组件Team Foundation Server的SaaS版本Visual Studio Online。
Visual Studio Online(VSO)是微软ALM产品线的服务器核心组件的SaaS版,只要有微软账号都可以免费开通自己的VSO账户,创建不限数量的私有项目,只是限制了5个免费开发人员账号。过去一年VSO有了长足的进步,尤其最近上线了新的构建系统,对开源项目的支持更加容易。今天分享的文章就是介绍如何利用VSO来对托管在GitHub中的JavaScript项目进行持续集成。免费的哦。
JEREMY LIKNESS在这篇文章中,一开始介绍了VSO的一些概要情况后,就对VSO给出了一个极高的评价:“It’s quick, easy, and free.”。随后,介绍了实现这一目标的具体步骤。
1,对项目进行一点点轻微的改动。需要在packages.json文件中设定一个特殊的post-install脚本:
"scripts": { "postinstall" : "node_modules/.bin/bower install" }
2,在Github中给项目启用“Personal access tokens”以方便给VSO访问代码库。
3,在VSO中创建一个项目(或者用一个已有项目)。作者特别提到,他管理自己的日常工作都是在VSO中创建一个项目,利用其中的Kanban功能来管理。在我看来,这确实是一个好点子,就不用去使用Trello之类的产品了。
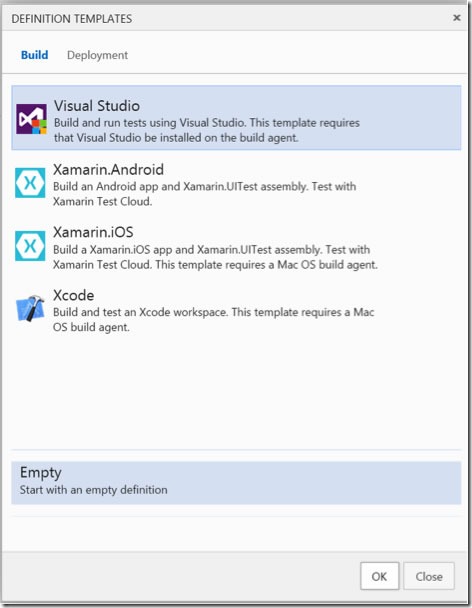
4,进入VSO项目,进入“Build”标签页,新建一个空的构建定义。有意思的是,在新建的时候,微软为大家提供了4中常用的模板,如下图:
5,进入构建定义编辑界面后,选择“Repository”标签页,代码库类型选择“GitHub”,并粘贴GitHub的访问Token,选择需要构建的GitHub项目。
6,添加所需的构建步骤,构建步骤也有类型可选,在这里可以选择“npm install”来确保Grunt和Bower已经安装;选择“Command Line”来执行Grunt构建命令;选择“Publish Build Artifacts”来把输出内容复制到服务器。
7,给构建服务器添加“npm”的能力。当然你也可以把构建服务器安装到自己额外的服务器上,而不使用VSO提供的构建代理。
最后就可以手动或者自动执行持续集成了。由于操作不是文字就能完全说明白的,建议大家“阅读原文”来查看图文并茂的细节。