selenium自动化基础知识
什么是自动化测试?
自动化测试分为:功能自动化和性能自动化
功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力。同时,如果系统有不份模块更改后,只要通过修改部分代码的方式来覆盖这部分修改的内容,大大提高测试效率。但是后期代码维护需要一定的成本,如果系统属于表单比较多或者经常修改改动的系统不太适合使用自动化,因为这个维护成本太高;针对于一些相对比较成熟(改动不是很频繁)的系统和跑回归测试的系统很适合进行自动化测试。
性能自动化即使用性能测试工具(常用的收费软件有LoadRunner、QTP,开源的有Jmeter)模拟成千上万的用户向系统发送请求,来取得系统性能峰值与瓶颈,但是性能测试的重点并不是在工具的使用上面,而是对工具产生的各种性能报表的性能分析上。需要完成一个完整的性能分析,你需要了解很多知识(计算机组成原理、操作系统、数据库原理、计算机网络原理、应用服务器【tomcat】、web server【apache】等)。
几乎每个项目都会用到性能测试,但是并不是所有的项目都适合自动化测试;然而性能测试需要更强的基础知识功底,对于半路出家的测试来说有很大难度;对于以后的发展方向都有利有弊吧。
为什么要进行UI自动化测试?
从图中我们可以看出各阶段测试的投入产出比,我们可以看到单元测试的收益是最高的,因为它直接对源代码进行测试,对某一个if判断或者一个for循环进行测试,所以收益最高,但是单元测试适不适合测试人员来做呢?答案是不一定适合,因为对于代码当然是开发者自身最熟悉自己开发的代码了,如果交给测试人员来测的话,测试人员还得清楚开发者的设计思路,对整个流程的代码通读,效率相对低下,所以单元测试在90%以上的公司都是有开发自己完成。
集成/接口测试相对收益率还是可以的,主要完成的是对各个类、接口的测试,对某个类中的add()方法,传入适当的参数,测试返回结果的正确性。
UI自动化测试的收益最低,那为什么还要进行UI自动化的测试呢,因为最终用户的操作是在UI层,所以大量的测试劳动力都会集中在UI层进行测试;而且,后期的回归测试是相当需要多劳动力进行不断的重复测试的,所以自动化测试就提现出了他的优势了。
什么是selenium?
Selenium是一款web应用的自动化测试工具,主要用于UI测试;
它的特点有如下几点:
1.支持多语言:java,python,ruby,PHP
2.多浏览器支持:IE、Chrome、Mozila-FireFox
3.开源,免费
4.多平台支持:windows、MAC、Linux
Selenium组成?
Selenium有两个版本selenium1.0和selenium2.0,现在普遍使用2.0,2.0支持的功能多。
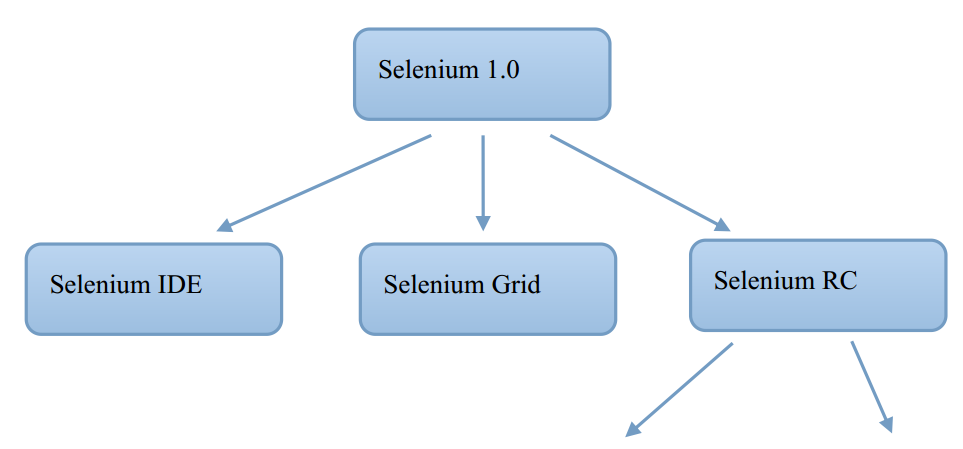
看下selenium1.0的组成构架:


Selenium IDE是一个firefox中的一个插件,用于录制浏览器的操作,进而生成脚本的一款便于初学者使用的工具。局限性是其录制的脚本不能直接使用,代码很多的地方需要完善修改。主要是给初学者一个UI自动化的一个认识过程,实际作用不大。
Selenium Grid是一个辅助测试的工具,实现的功能是在多台测试机器上统一执行测试用例。(暂时没有用到)
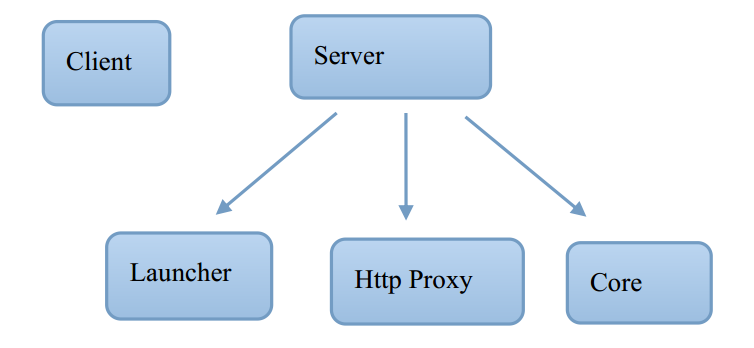
Selenium RC是selenium中的核心部件,用于执行测试脚本进而对浏览器进行操作。RC由两个部件组成:Client Libraries和Selenium Server;
Client Libraries中保存的是测试脚本
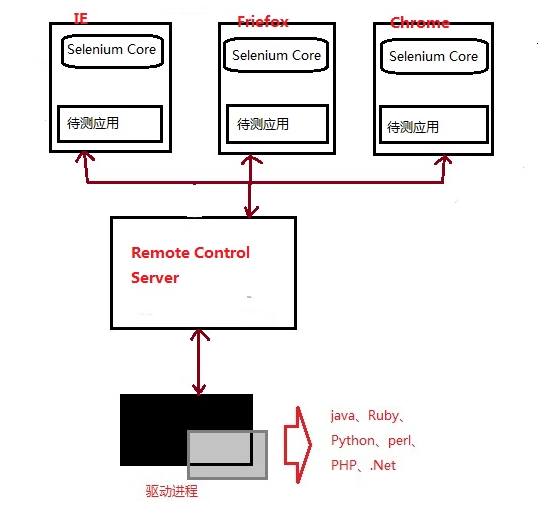
Selenium Server中使用Launcher来启动和关闭浏览器;在启动浏览器后selenium core被部署到web应用中,core实际上是一个JS函数库,selenium就是通过这些JS函数对浏览器进行操作。
Selenium2.0 = selenium1.0 + webdriver
2.0相比较于1.0的区别是,2.0的selenium使用webdriver来取代了selenium RC的实现方法;
他们的区别是什么:
Selenium RC 在浏览器中运行 JavaScript 应用,使用浏览器内置的 JavaScript 翻译器来翻译和执行selenese 命令(selenese 是 Selenium 命令集合)。
2.0的WebDriver 通过原生浏览器支持或者浏览器扩展直接控制浏览器。Webdriver支持的页面操作更多,而且API更简介,易懂。

Selenium学习前知识储备及预装工具
学习selenium需要哪些知识支撑呢?
前端的知识:
HTML--->具体了解下HTML的各个标签的含义都是什么;
JavaScript--->了解JS的基础语法
XML--->了解配置文件
CSS--->可以了解一下,后面使用css定位可能会用到点
工具准备:
FireBug是一款Firefox的插件,它集 HTML查看和编辑、Javascript 控制台、网络状况监视器、cookie 查看于一体,是开发 JavaScript、CSS、HTML和 Ajax 的得力助手。
与FireBug配对使用的是FirePath,当通过 FireBug 的鼠标箭头选择一个页面元素后,FirePath 输入框将给出 XPath 的表达式,快速的帮我们定位。
JAVA--->根据自己使用的开发语言进行选择
Eclipse--->脚本标记IDE工具,现在流行的是intellij idea
Selenium jar包--->推荐版本:2.53.0
Ant--->构建工具(或者使用maven)
Jenkins--->持续集成工具
最后两个工具一般使用在敏捷开发的项目中,需要持续集成的自动化测试,暂时用不到。



