compass reset和layout [Sass和compass学习笔记]
reset 可以重置浏览器的的html的默认样式,因为各个浏览器对有些元素解析差别很大
通过重置样式可以让样式的浏览器兼容 更简单
使用方法简单
@import "compass/reset"
layout 有几个常见的布局函数,我觉得挺管用,其他的都是用来写组建非常常用的
Sticky Footer
该模块提供了需要布置你的页脚,它坚持到页面底部的工具。
这个模块主要用于布局页脚,可以让页脚固定在页面的最底部,是一个比较常用的功能,而且有配套的html代码
引用方法
@import "compass/layout/sticky-footer"
使用方法
@include sticky-footer(54px, "#my-root", "#my-root-footer", "#my-footer")
对应的html结构
<body>
<div id="root">
<div id="root_footer"></div>
</div>
<div id="footer">
Footer content goes here.
</div>
</body>
官方还在有在线demo http://compass-style.org/examples/compass/layout/sticky-footer/
具体的语法sticky-footer($footer-height, $root-selector, $root-footer-selector, $footer-selector)
$footer-height:页脚高度
$root-selector:页面主题的id
$root-footer-selector:形式上的页脚id
$footer-selector:真是页脚
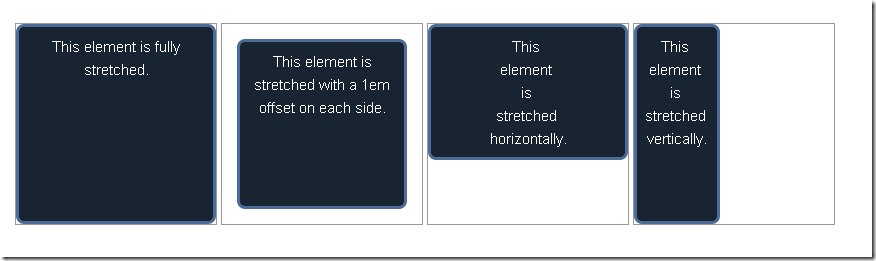
Stretching
Stretching 主要用于定位 用于在父容器中定位子元素的我位置
官方也有一些 demo http://compass-style.org/examples/compass/layout/stretching/
例如 下边这些 布局
包含的布局函数
stretch-y($offset-top, $offset-bottom) 定位在y方向的定位
stretch-x($offset-left, $offset-right) 定位在x方向的定位
stretch($offset-top, $offset-right, $offset-bottom, $offset-left) 综合x,y方向的定位
Grid Backgrounds
网格背景混合组件允许你产生固定,流体和弹性网格布局,
这是使用css3 Gradients 实现的,
主要用于布局的测试和校对 我感觉
其实我感觉这个没什么用,主要用来作为参考布局用
具体如何引用和各种使用方法可以参考这里http://compass-style.org/reference/compass/layout/grid_background/