jquery input 搜索自动补全、typeahead.js
最近做个一个功能需要用到自动补全,然后在网上找了很久,踩了各种的坑
最后用typeahead.js这个插件,经过自己的测试完美实现
使用方法:在页面中引入jquery、jquery.typeahead.min.js和jquery.typeahead.min.css文件。
<link href="../js/jquery.typeahead.min.css" rel="stylesheet" /> <script src="../js/jquery-1.10.1.min.js"></script> <script src="../js/jquery.typeahead.min.js"></script>
html部分代码:
<table border="0" cellpadding="0" cellspacing="0" > <tr> <th> <span class="primary"></span>所属企业: </th> <td> <div class="typeahead__container"> <div class="typeahead__field"> <span class="typeahead__query"> <input class="js-typeahead" name="q" type="search" autofocus autocomplete="off" placeholder="输入企业名称查找企业" /> </span> </div> </div> <label id="yixuanze" runat="server"></label> </td> </tr>
</table>
jquery方法:
$.typeahead({ input: '.js-typeahead', minLength: 0, order: "asc", items: 10, dynamic: true, delay: 500, backdrop: { "background-color": "#fff" }, template: function (query, item) { return '<span class="row">' + '<span class="username">{{company_name}} </span>' + '<span class="id">({{person_name}})</span><br/>' + '<span class="address">{{company_address}} </span></span>' }, emptyTemplate: "没有找到与 ‘{{query}}’ 相关的数据", source: { user: { display: "company_name", data: function () { var deferred = $.Deferred(), query = this.query; $.getJSON( "../Interface/****.ashx", //后台获取数据接口地址,这里我用的是ashx文件 { dataType: "getcompany", q: query }, function (data) { deferred.resolve(data) } ) return deferred; } } }, callback: { onClick: function (node, a, item, event) { $("#yixuanze").html("已选择:" + item.company_name); }, onSendRequest: function (node, query) { console.log('request is sent') }, onReceiveRequest: function (node, query) { console.log('request is received') } }, debug: true });
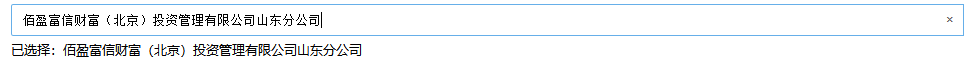
运行效果:


下载:最新盘本请前往官网下载,网盘版本为2.10.4
官方下载地址:http://www.runningcoder.org/jquerytypeahead/demo/
百度网盘下载地址:https://pan.baidu.com/s/1-sFkU2d29qDesB2RIRgk2Q
插件截图