蛙蛙推荐:快速自定义Boostrap样式
现在越来越多的网站使用Bootstrap,相信大家也审美疲劳了,所以我们要用Bootstrap的第一步就是先把顶部的导航栏来自定义一下。
我现在使用的是bootstrap3.0,顶部导航定义如下
<div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">蛙蛙报警平台</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="/"><span class="glyphicon glyphicon-home"></span> 首页</a></li> <li><a href="/cates"><span class="glyphicon glyphicon-th"></span> 分类管理</a></li> <li><a href="/userinfo"><span class="glyphicon glyphicon-user"></span> 用户信息</a></li> <li><a href="/about"><span class="glyphicon glyphicon-question-sign"></span> 关于我们</a></li> </ul> </div><!--/.nav-collapse --> </div>
然后在自己的css里加入类似如下的样式,具体说明见注释,很简单很有效
/* 顶部菜单的整体背景色 */ .navbar-inverse { background:-moz-linear-gradient(0% 100% 90deg, #0436BF, #075DF2) repeat #03d178; border-color: #518DF5; background-color:#227ADB; background-image:-o-linear-gradient(-90deg,rgba(112,179,228,1),rgba(66,154,219,0)); background-image:-moz-linear-gradient(-90deg,rgba(112,179,228,1),rgba(66,154,219,0)); background-image:-webkit-gradient(linear,50% 0%,50% 100%,from(rgba(112,179,228,1)),to(rgba(66,154,219,0))); background-image:-webkit-linear-gradient(-90deg,rgba(112,179,228,1),rgba(66,154,219,0)); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5); } /* LOGO 部分背景色和字体颜色*/ .navbar-inverse .navbar-brand { color: #fff; } /* LOGO 部分hover时背景色和字体颜色*/ .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-brand:focus { color: #eee; background-color: transparent; } /* 普通菜单项的颜色和背景 */ .navbar-inverse .navbar-nav>li>a { color: #fff; } /* 普通菜单项hover时的字体颜色和背景 */ .navbar-inverse .navbar-nav>li>a:hover, .navbar-inverse .navbar-nav>li>a:focus { color: #ddd; background-color: transparent; } /* 当前选中菜单项的字体颜色和背景 */ .navbar-inverse .navbar-nav>.active>a, .navbar-inverse .navbar-nav>.active>a:hover, .navbar-inverse .navbar-nav>.active>a:focus { color: #fff; background:-moz-linear-gradient(0% 100% 90deg, #04BF36, #07F25D) repeat #0378d1; border-color: #8ADF37; background-color:#4ACF00; background-image:-o-linear-gradient(-90deg,rgba(255,255,255,0.38),rgba(85,170,0,0.7)); background-image:-moz-linear-gradient(-90deg,rgba(255,255,255,0.38),rgba(85,170,0,0.7)); background-image:-webkit-gradient(linear,50% 0%,50% 100%,from(rgba(255,255,255,0.38)),to(rgba(85,170,0,0.7))); background-image:-webkit-linear-gradient(-90deg,rgba(255,255,255,0.38),rgba(85,170,0,0.7)); }
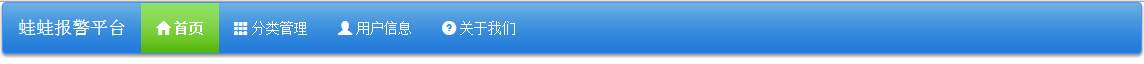
最后的效果如下,当然,我不是美工,最后抄出来也不太好看,大家领会精神就行。

没了




