【WEB基础】HTML & CSS 基础入门(4)列表及其样式
前面
网页中漂亮的导航、整齐规范的文章标题列表和图片列表等等。这些都是离不开HTML里一个重要的元素----列表,在HTML中有无序列表、有序列表和定义列表三种类型。其中,无序列表应用最为广泛,下面,我们一块认识一下HTML列表。
列表在文档编辑中也是十分常见的,我们可以结合word里的列表来对比学习HTML的列表元素。在word中有符号列表、编号列表、多级列表。在HTML中也提供了三种类型的列表,分别是无序列表、有序列表和定义列表。无序列表没有先后顺序之分,类似word中的符号列表,有序列表用数字或字母作为顺序,类似word中的编号列表,注意:定义列表是不同于word中的多级列表。简单说来,定义列表项可分为上下两部分,上面列出一个项目,下面是该项目的详细内容。
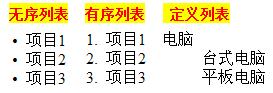
来个图看下列表是个啥样子!

列表标签及样式
无序列表
无序列表以<ul>标签开始,</ul>标签结束,中间插入若干列表项,列表项以<li>标签开始,</li>标签结束。语法格式如下:
<ul> <li>项目1</li> <li>项目2</li> <li>项目3</li> …… </ul>
有序列表
有序列表以<ol>标签开始,</ol>标签结束,中间插入若干列表项,列表项以<li>标签开始,</li>标签结束。语法格式如下:
<ol> <li>项目1</li> <li>项目2</li> <li>项目3</li> …… </ol>
定义列表
定义列表以<dl>标签开始,</dl>标签结束,中间插入的每个列表项都分为两个部分,<dt> </dt>里面添加项目名称,<dd> </dd>里面添加项目内容或描述。定义列表语法格式如下:
<dl> <dt>项目名称</dt> <dd>项目内容</dd> …… </dl>
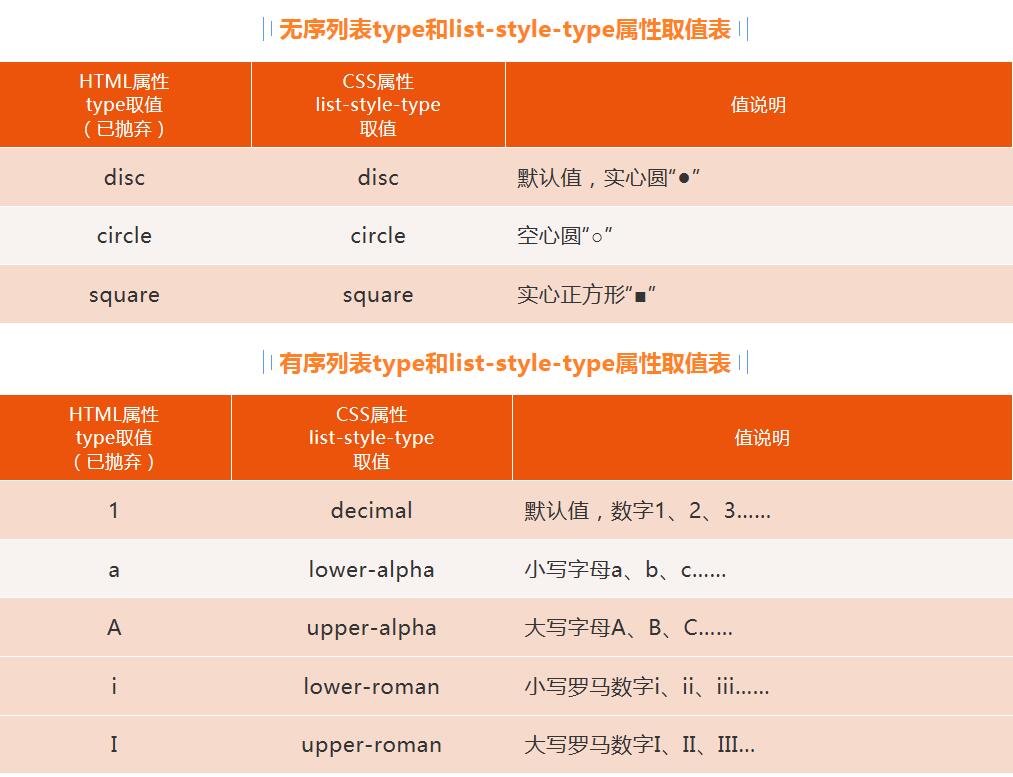
无序列表和有序列表的列表项前面都有标记,无序列表的项目前是符号(实心圆、空心圆或实心正方形),有序列表的项目前是编号(可以是数字、字母或罗马数字)。我们有两种方式来设置列表项前的符号类型,一种是直接在HTML的列表标签中设置type属性,另一种是用CSS的方式,设置CSS属性list-style-type。有了CSS,在HTML中设置type属性已经被抛弃了,推荐使用CSS属性list-style-type来设置列表项的标记类型。

示例代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> p{ font-family:微软雅黑; font-size:14pt; color:red; background-color:gray; } ol{ /*设置有序列表的编号为小写罗马数字*/ list-style-type:lower-roman; } </style> </head> <body> <p>WEB开发教程(无序列表)</p> <!--利用type属性设置无序列表项目符号为实心正方形--> <ul type="square"><!--这种方式已抛弃,建议使用CSS属性list-style-type--> <li>HTML&CSS</li> <li>JavaScript</li> <li>ASP.NET</li> </ul> <p>B/S三层结构(有序列表)</p> <ol><!--已在CSS中用list-style-type属性设置列表项编号为小写罗马数字--> <li>界面展示层</li> <li>业务逻辑层</li> <li>数据操纵层</li> </ol> <p>B/S与C/S(定义列表)</p> <dl> <dt>B/S模式</dt> <dd>浏览器/服务器模式,只要安装一个浏览器。</dd> <dt>C/S模式</dt> <dd>客户端/服务器模式,需要安装客户端软件。</dd> </dl> </body> </html>
效果如下图所示:

注:这三类列表中,无序列表使用最为广泛,常用于导航、文章标题列表、图片列表等有规律列表类内容的排版布局。在CSS属性list-style-type中,还可以设置值为none,表示去除列表项前的符号。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> ul{ list-style-type:none; /*取消项目符号*/ } </style> </head> <body> <p>电子产品</p> <ul> <li>显示器</li> <li>打印机</li> <li>投影仪</li> <li>扫描仪</li> </ul> </body> </html>
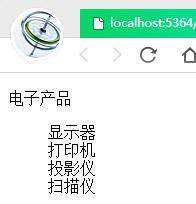
效果如下图所示:

------------------END



