Cordova的搭建
Cordova的搭建
cordova也叫phonegap,可以用来打包网页生成Android或iOS或其他平台的APP,它提供了一些native api,可以让网页调用本地函数,极大地增强了网页的功能。
cordova的使用非常灵活,可以全部用网页和js来实现APP功能,也可以使用网页+本地代码的形式来实现。
那么我们就开始Cordova的搭建吧!
一. Node.js的搭建
下载地址:https://nodejs.org/en/ 按默认路径安装
安装完以后在命令行中输入:
npm
Node.js就安装成功了。
二. Java环境的搭建
下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
(1)选择对应的系统去下载,
(2)选择jdk的安装路径 D:\java\jdk1.8.0_121
(3)安装完jdk会跳出一个jre 同样安装在D:\java\jre1.8.0_121
如图:

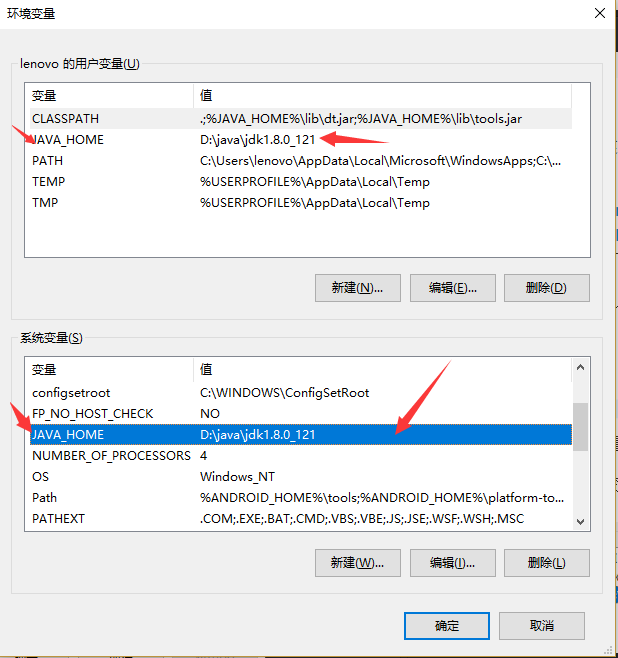
(4)JAVA_HOME 环境变量的设置
安装JAVA JDK
打开我的电脑--属性--高级--环境变量
(在这特别注意的是用户变量和系统变量俩个都加还有就是注意自己的安装位置)

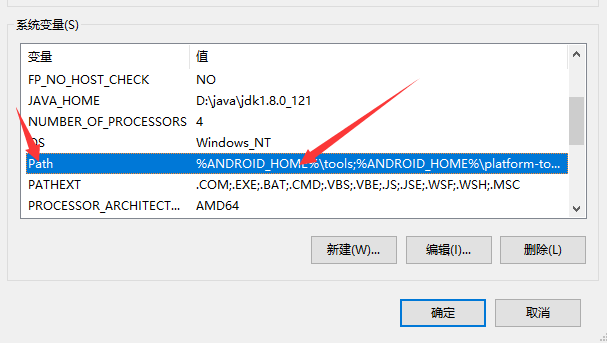
(5)修改环境变量 Path 环境变量
%JAVA_HOME%/bin;
(写到path起最前面,这样的做法是防止被覆盖)

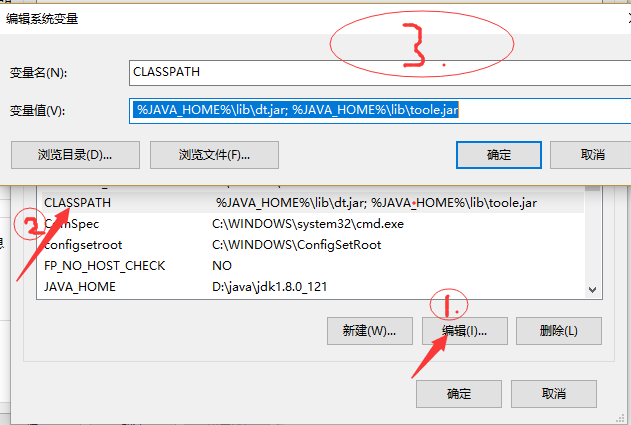
(6)修改环境变量CLASSPATH
%JAVA_HOME%/lib/dt.jar;%JAVA_HOME%/lib/tools.jar;

这样JAVA环境就搭建好了
验证:
android
弹出如下图所示就说明环境搭建成功了

三. Cordova环境的搭建
(1) Cordova全局安装
npm install -g cordova
命令行中输入进行全局安装
(2) 创建项目文件
cordova create dache com.shitu91.dache
选择一个盘符进行创建
(3) 搭建android环境
cordova platform add android --save
这个可能会时间长点,耐心等候。
(4)Cordova 打包
cordova build android --verbose
这里必须提到的一点是它会生成一个APK手机安装包,你可以直接辅助发送到手机上安装,体验。
路径:你当前项目下的 platforms\android\build\outputs\apk 可以直接找到APK安装包
这时它会在外网下载一个压缩包可能会时间长点。
(5)真机测试
cordova run android
这一步必须手机连接数据线,它会在你手机上生成一个App软件。
如图: