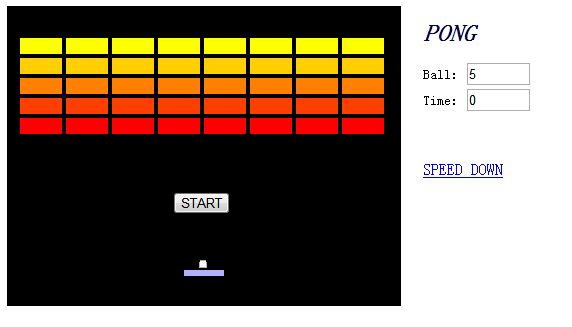
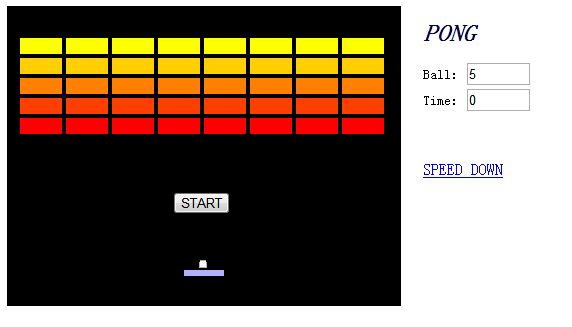
这是游戏界面

以下为游戏代码:
1 <html>
2 <HEAD>
3
4 <SCRIPT LANGUAGE="JavaScript">
5 <!-- Original: Nick Young () -->
6 <!-- recompose: Pakchoi () -->
7
8 var timerID = null;
9 var INT = 40;
10 var loadFLG = 0;
11 var gameFLG = 0;
12 var missFLG = 0;
13 var tim = 0;
14 var blcol = new Array(5); // block color
15 var blsta = new Array(40); // block status
16 var blNO = new Array(40); // block No
17 var blclr = 0; // clear block
18 var ballX = 0; // ball data
19 var ballY = 0;
20 var ballN = 5;
21 var ballDX = 0;
22 var ballDY = 0;
23 var tmpRL = 193;
24 var X = 0;
25 blcol[0] = "blue";
26 blcol[1] = "yello";
27 blcol[2] = "red";
28 blcol[3] = "purple";
29 blcol[4] = "#FF0000";
30 blcol[5] = "black";
31
32 function mainF()
33 {
34 clearTimeout(timerID);
35 tim = tim + 1;
36 with (Math)
37 {
38 tmptim = floor(tim / 10)};
39 document.forms[0].TM.value = tmptim;
40 ballX = ballX + ballDX;
41 ballY = ballY + ballDY;
42 outCHK();
43 blkCHK();
44 ball.style.posTop = ballY;
45 ball.style.posLeft = ballX;
46 racket.style.posLeft = tmpRL;
47 if (gameFLG == 01)
48 {
49 timerID = setTimeout("mainF()", INT);
50 }
51 }
52
53 function initG()
54 {
55 if (blclr >= 40)
56 {
57 blclr = 0;
58 tim = 0;
59 ballN = 3;
60 with (Math)
61 {
62 tmptim = floor(tim / 10);
63 }
64 document.forms[0].TM.value = tmptim;
65 clrmes.style.posTop = -1000;
66 clrmes.style.posLeft = -1000;
67 ovrmes.style.posTop = -1000;
68 ovrmes.style.posLeft = -1000;
69 for (ib = 0; ib < 5; ib++)
70 {
71 for (ia = 0; ia < 8; ia++)
72 {
73 chc(ib * 8 + ia +1, ib);
74 blsta[ib * 8 + ia] = ib;
75 }
76 }
77 }
78 document.forms[0].BL.value = ballN;
79 starter.style.posTop = -1000;
80 starter.style.posLeft = -1000;
81 gameFLG = 1;
82 loadFLG = 1;
83 ballX = 209;
84 ballY = 270;
85 ballDX =- 8;
86 ballDY =- 8;
87 tmpRL = 193;
88 missFLG = 0;
89 timerID = setTimeout("mainF()", INT);
90 }
91
92 function SUP()
93 {
94 UP.outerHTML = "<DIV ID='DN' STYLE='position:absolute'><A HREF='javascript:SDN()'>SPEED DOWN</A></DIV>";
95 DN.style.posTop = 170;
96 DN.style.posLeft = 432;
97 INT = 40;
98 }
99 function SDN()
100 {
101 DN.outerHTML = "<DIV ID='UP' STYLE='position:absolute'><A HREF='javascript:SUP()'>SPEED UP</A></DIV>";
102 UP.style.posTop = 170;
103 UP.style.posLeft = 432;
104 INT = 50;
105 }
106 function MouseMv()
107 {
108 if (loadFLG == 1)
109 {
110 tmpRL = X - 20;
111 if (tmpRL < 16) { tmpRL = 16; }
112 if (tmpRL > 370) { tmpRL = 370; }
113 }
114 }
115 function outCHK()
116 {
117 if (ballX < 16){ ballX = 32 - ballX; ballDX = -ballDX; }
118 if (ballX > 401){ ballX = 802 - ballX; ballDX = -ballDX; }
119 if (ballY < 16){ ballY = 32 - ballY; ballDY = -ballDY; }
120 if (ballY >= 272)
121 {
122 if (missFLG == 0)
123 {
124 tmpX = (ballDX / ballDY) * (272 - ballY) + ballX;
125 if (tmpX >= tmpRL - 12)
126 {
127 if (tmpX <= tmpRL + 42)
128 {
129 ballY = 272; ballDY = -ballDY;
130 ballX = tmpX;
131 ballRD = tmpX - tmpRL;
132 with (Math){ ballDX = 8 * abs(ballDX) / ballDX; }
133 if (ballRD < -4){ ballDX = -15; }
134 if (ballRD > 36){ ballDX = 15; }
135 if (ballRD >= 14){ if (ballRD <= 16) { ballDX = -2; } }
136 if (ballRD >= 17){ if (ballRD <= 20) { ballDX = 2; } }
137 if (ballRD >= 0){ if (ballRD <= 4) { ballDX = -4; } }
138 if (ballRD >= 28){ if (ballRD <= 32) { ballDX = 4; } }
139 if (ballRD >= -4){ if (ballRD <= -1) { ballDX = -11; } }
140 if (ballRD >= 33){ if (ballRD <= 36) { ballDX = 11; } }
141 }
142 }
143 if (ballDY > 0){ missFLG = 1; }
144 }
145 else
146 {
147 if (ballY > 290){ missFLG = 0; ballN = ballN - 1; gameEnd(); }
148 }
149 }
150 }
151 function blkCHK()
152 {
153 tmpY = ballY + 4;
154 tmpX = ballX + 4;
155 if (tmpY >= 48)
156 {
157 if (tmpY <= 147)
158 {
159 if (tmpX >= 29)
160 {
161 if (tmpX <= 396)
162 {
163 with (Math)
164 {
165 ia = floor((tmpX - 29) / 46);
166 ib = floor((tmpY - 48) / 20);
167 ic = ib * 8 + ia;
168 }
169 if (blsta[ic] <= 4)
170 {
171 tmpbc = blsta[ic] + 1;
172 blsta[ic] = tmpbc;
173 chc(ic + 1, tmpbc);
174 if (tmpbc == 5){ blclr = blclr + 1; }
175 if (blclr >= 40){ gameEnd(); }
176 if (ballDX > 0)
177 {
178 iy=(ballDY / ballDX) * (29 + 46 * ia - tmpX) + tmpY;
179 if (iy > 48 + 20 * ib + 18)
180 {
181 tmpY1 = 48 + 20 * ib + 18;
182 tmpX1 = (ballDX / ballDY) * (48 + 20 * ib + 18 - tmpY) + tmpX;
183 ballX = tmpX1 - 4;
184 ballY = tmpY1 - 4;
185 ballDY = -ballDY;
186 }
187 else
188 {
189 if (iy < 44 + 20 * ib)
190 {
191 tmpY1 = 48 + 20 * ib;
192 tmpX1 = (ballDX / ballDY) * (48 + 20 * ib - tmpY) + tmpX;
193 ballX = tmpX1 - 4;
194 ballY = tmpY1 - 4;
195 ballDY = -ballDY;
196 }
197 else
198 {
199 tmpX1 = 29 + 46 * ia;
200 tmpY1 = (ballDY / ballDX) * (29 + 46 * ia - tmpX) + tmpY;
201 ballX = tmpX1 - 4;
202 ballY = tmpY1 - 4;
203 ballDX = -ballDX;
204 }
205 }
206 }
207 else
208 {
209 iy = (ballDY / ballDX) * (29+46 * ia + 44 - tmpX) + tmpY;
210 if (iy > 48 + 20 * ib + 18)
211 {
212 tmpY1 = 48 + 20 * ib + 18;
213 tmpX1 = (ballDX / ballDY) * (48 + 20 * ib + 18 - tmpY) + tmpX;
214 ballX = tmpX1 - 4;
215 ballY = tmpY1 - 4;
216 ballDY = -ballDY;
217 }
218 else
219 {
220 if (iy < 44 + 20 * ib)
221 {
222 tmpY1 = 48 + 20 * ib;
223 tmpX1 = (ballDX / ballDY) * (48 + 20 * ib - tmpY) + tmpX;
224 ballX = tmpX1 - 4;
225 ballY = tmpY1 - 4;
226 ballDY = -ballDY;
227 }
228 else
229 {
230 tmpX1 = 29+46 * ia + 44;
231 tmpY1 = (ballDY / ballDX) * (29 + 46 * ia + 44 - tmpX) + tmpY;
232 ballX = tmpX1 - 4;
233 ballY = tmpY1 - 4;
234 ballDX = -ballDX;
235 }
236 }
237 }
238 }
239 }
240 }
241 }
242 }
243 }
244 function gameEnd()
245 {
246 document.forms[0].BL.value = ballN;
247 gameFLG = 0;
248 loadFLG = 0;
249 starter.style.posTop = 200;
250 starter.style.posLeft = 180;
251 if (blclr >= 40)
252 {
253 clrmes.style.posTop = 150;
254 clrmes.style.posLeft = 160;
255 }
256 if (ballN <= 0)
257 {
258 ovrmes.style.posTop = 150;
259 ovrmes.style.posLeft = 160;
260 blclr = 40;
261 }
262 }
263 function onLD()
264 {
265 bgIE.style.posTop = 16;
266 bgIE.style.posLeft = 16;
267 ball.style.posTop = 270;
268 ball.style.posLeft = 209;
269 racket.style.posTop = 280;
270 racket.style.posLeft = 193;
271 info.style.posTop = 16;
272 info.style.posLeft = 432;
273 starter.style.posTop = -1000;
274 starter.style.posLeft = -1000;
275 clrmes.style.posTop = -1000;
276 clrmes.style.posLeft = -1000;
277 ovrmes.style.posTop = -1000;
278 ovrmes.style.posLeft = -1000;
279 DN.style.posTop = 170;
280 DN.style.posLeft = 432;
281 for (ib = 0; ib < 5; ib++)
282 {
283 for (ia = 0; ia < 8; ia++)
284 {
285 blsta[ib * 8 + ia] = ib;
286 }
287 }
288 starter.style.posTop = 200;
289 starter.style.posLeft = 180;
290 }
291 function chc(bno,bcl)
292 {
293 tmpbno = ((bno < 10.5) ? "b0" : "b") + (bno-1);
294 eval(tmpbno).bgColor = blcol[bcl];
295 }
296 // End -->
297 </script>
298 </HEAD>
299
300
301 <BODY onLoad="onLD();" onMouseMove='X=event.x;MouseMv();'>
302 <span id=info style='position:absolute'>
303 <pre>
304 <font style="font-size:24px" color="#000044"><i><b>PONG</b></i></font>
305 <form>
306 Ball: <input type=text name=BL size=5 value=5>
307 Time: <input type=text name=TM size=5 value=0>
308 </form>
309 </pre>
310 </span>
311
312 <SCRIPT LANGUAGE="JavaScript">
313 <!-- block image write-->
314
315 with (document)
316 {
317 write("<table id='bgIE' width='394' height='300' bgcolor='#000000' style='position:absolute'><td></td></table>");
318
319 write("<table id='b00' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:29'><td></td></table>");
320 write("<table id='b01' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:75'><td></td></table>");
321 write("<table id='b02' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:121'><td></td></table>");
322 write("<table id='b03' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:167'><td></td></table>");
323 write("<table id='b04' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:213'><td></td></table>");
324 write("<table id='b05' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:259'><td></td></table>");
325 write("<table id='b06' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:305'><td></td></table>");
326 write("<table id='b07' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:351'><td></td></table>");
327
328 write("<table id='b08' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:29'><td></td></table>");
329 write("<table id='b09' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:75'><td></td></table>");
330 write("<table id='b10' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:121'><td></td></table>");
331 write("<table id='b11' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:167'><td></td></table>");
332 write("<table id='b12' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:213'><td></td></table>");
333 write("<table id='b13' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:259'><td></td></table>");
334 write("<table id='b14' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:305'><td></td></table>");
335 write("<table id='b15' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:351'><td></td></table>");
336
337 write("<table id='b16' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:29'><td></td></table>");
338 write("<table id='b17' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:75'><td></td></table>");
339 write("<table id='b18' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:121'><td></td></table>");
340 write("<table id='b19' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:167'><td></td></table>");
341 write("<table id='b20' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:213'><td></td></table>");
342 write("<table id='b21' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:259'><td></td></table>");
343 write("<table id='b22' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:305'><td></td></table>");
344 write("<table id='b23' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:351'><td></td></table>");
345
346 write("<table id='b24' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:29'><td></td></table>");
347 write("<table id='b25' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:75'><td></td></table>");
348 write("<table id='b26' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:121'><td></td></table>");
349 write("<table id='b27' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:167'><td></td></table>");
350 write("<table id='b28' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:213'><td></td></table>");
351 write("<table id='b29' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:259'><td></td></table>");
352 write("<table id='b30' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:305'><td></td></table>");
353 write("<table id='b31' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:351'><td></td></table>");
354
355 write("<table id='b32' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:29'><td></td></table>");
356 write("<table id='b33' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:75'><td></td></table>");
357 write("<table id='b34' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:121'><td></td></table>");
358 write("<table id='b35' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:167'><td></td></table>");
359 write("<table id='b36' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:213'><td></td></table>");
360 write("<table id='b37' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:259'><td></td></table>");
361 write("<table id='b38' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:305'><td></td></table>");
362 write("<table id='b39' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:351'><td></td></table>");
363
364 write("<div id='ball' style='position:absolute'>");
365 write("<table width='4' height='8' bgcolor='#B0B0B0' style='position:absolute; left:0; top:0'><td></td></table>");
366 write("<table width='8' height='4' bgcolor='#B0B0B0' style='position:absolute; left:-1; top:2'><td></td></table>");
367 write("<table width='4' height='4' bgcolor='#FFFFFF' style='position:absolute; left:0; top:1'><td></td></table>");
368 write("</div>");
369 write("<table id='racket' width='40' height='4' bgcolor='#B0B0FF' style='position:absolute'><td></td></table>");
370 write("<div id='starter' style='position:absolute'><form><input type='button' value='START' ONCLICK='initG();blur()'></form></div>");
371 write("<div id='clrmes' style='position:absolute'><font style='font-size:24px' color='#44CC44'>ALL CLEAR!</font></div>");
372 write("<div id='ovrmes' style='position:absolute'><font style='font-size:24px' color='#CC4444'>GAME OVER!</font></div>");
373 write("<div id='DN' style='position:absolute'><a href='javascript:SDN()'>SPEED DOWN</a></div>");
374 }
375 </script>
376
377 </html>