编写第一个HTML5文件
1.3.1 HTML文件的编写方法
编写HTML文件主要有如下3种方法:
手工直接编写
由于HTML语言编写的文件是标准的ASCII文本文件,所以我们可以使用任何的文本编辑器来打开并编写HTML文件,如Windows系统中自带的记事本。
使用可视化软件
WebStorm、Dreamweaver、Sublime等软件均可以可视化的方式进行网页的编辑制作。
由Web服务器一方实时动态生成
这需要进行后端的网页编程来实现,如JSP、Asp,PHP等,一般情况下都需要数据库的配合。
1.3.2 手工编写页面
下面先使用记事本来编写我们的第一个HTML文件。步骤如下:
(1)选择“开始”→“程序”→“附件”→“记事本”
程序,如图1.5所示。

图1.5记事本
(2)在记事本中直接键入下面的HTML代码:
01 <html>
02 <head>
03 <title>简单的HTML文件</title>
04 </head>
05 <body text="blue">
06 <h2 align="center">HTML5初露端倪</h2>
07 <hr>
08 <p>让我们一起体验超炫的HTML5旅程吧</p>
09 </body>
10 </html>
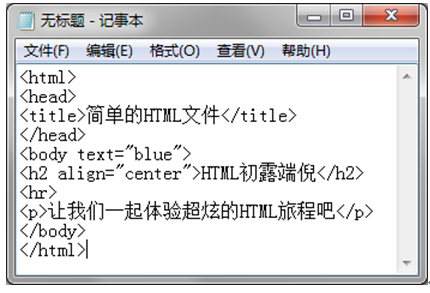
(3)输入代码后,记事本中显示出代码的内容,如图1.6所示。

图1.6显示了代码的记事本
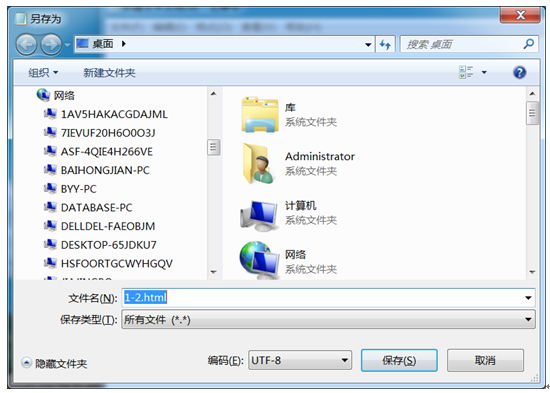
(4)打开记事本菜单中的“文件→保存”命令,弹出如图1.7所示的“另存为”对话框。

图1.7“另存为”对话框
(5)在对话框中选择存盘的文件夹,然后在“保存类型”中选择“所有文件”,在“编码”中选择UTF-8,这里将“文件名”1-2.html,然后单击“保存”按钮。
本文摘自明日科技出版的《零基础学HTML5》,转载请注明出处!!!




