chrome诡异的Provisional headers are shown
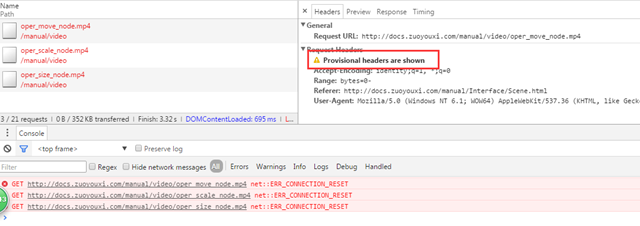
昨天吐槽了cocos2d-js的问题,所以就准备调研几个其它HTML5引擎,发现PIXI性能极高,但是没有音频。而Phaser.js是在PIXI.js的基础之上进行的封装。而国内有一家公司,开发一个叫青瓷的引擎(QICI),看上去还蛮不错的,所以准备拿过来调研。看它的文档时,发现视频无法加载,调出控制台面板出来看了一下,发现是这样的:

但是我新选项卡打开时,却是可以请求并下载的

搜了下资料,百度fex这篇写的很深入《关于请求被挂起页面加载缓慢问题的追查》
我查了一下安装的插件并升级了chrome,结果发现问题依然存在,orz..
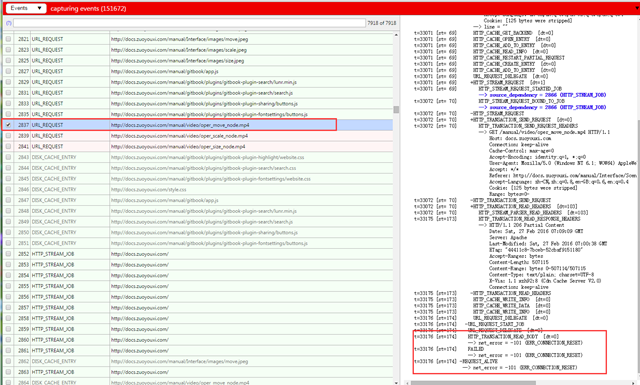
有兴趣可以看看详细的出错信息,方法浏览器输入:chrome://net-internals/#events

======================== 2016/03/12 ========================
最近又遇到了这个问题,过程是这样的:ajax请求一个接口,在nginx上做了proxy_pass,但最终发现可能是腾讯云上做了什么限制,请求无法正常到达指定的ip:port,导致出现上面的情况,之后将接口返回改成jsonp绕过这个问题


