从百小度看人工智能
今天百度首页提示可以领养“百小度”,它是啥?看这里:
http://xiaodu.baidu.com/invitation/

鼠标移入上去,有一个“翻书”的感觉。大致瞅了一眼,用的是css3 perspective属性。关于css3的这个属性这篇文章更生动一些,图文并茂,还有很多福利哦(立即前往查看>>)
搜索了一下,发现很多帖子在问“如何领养百小度”,貌似目前需要邀请,我能进行领养是因为页面上有提示


领养之后~


左下角齿轮“设置”按钮,貌似有bug,不知道是获取不到身份还是其它原因,它会先显示http://xiaodu.baidu.com/setting/然后跳转到http://xiaodu.baidu.com/invitation/

设置页面貌似还不完善。
左侧的小度有动画,一开始我还好奇动画是怎么做的(flash or Canvas?),看了一下,被震惊了。用js改变background-position来实现播放帧动画的效果,图片在这里:
https://www.baidu.com/aladdin/xiaodu/images/suit/scarf_ani_hover1.png
为啥不用flash呢,或许是因为flash容易出问题(之前我写过一篇关于百度知道页面flash崩溃的问题),而且必须要求浏览器安装flash player,Canvas的针对IE8及以下的浏览器还得再整一套,目前这种实现方式倒也很直接且跨平台。
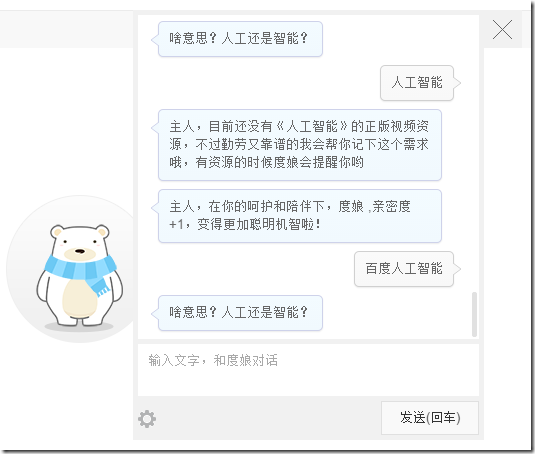
唠叨完这么多,再看一下这个“百小度”的功能


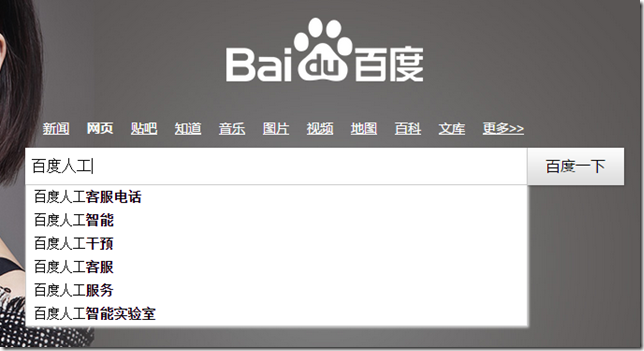
感觉百小度这个反馈跟框计算所使用的数据有所不同,不然它不可能不知道百度人工智能要怎么分词吧


魅族不是被阿里入股了么,这是什么鬼?


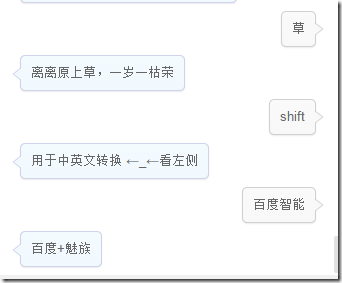
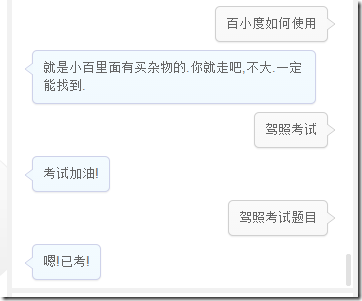
好弱智啊!有木有!!!
瞬间感觉智商下降了不少,当然智商本身就不高- -!!!,但是这个我感觉它就是一个小玩具,甚至连玩具都算不上,顶多是个半成品(叫试验品可能更适合一些)。人工智能是趋势我相信错不了,但是我总感觉都太前卫了一点,腾讯其实也出了小机器人,京东上就有卖的,看完评价我就特别失望了。目前很多手环也好,各种智能XX也好,似乎都不太实用,尝鲜可以,但我个人觉得它处于一个探索期。我不是搞人工智能的,但是作为一个消费者,我对人工智能持这样一种态度:
1、如果确实实用,价格高一点我完全可以接受(5K以内吧,过万基本就不考虑了);
2、设计至上,再便宜,长的难看必须要pass;
3、口碑很重要,如果有大量反馈质量有问题或者存在严重的缺陷,性价比再高,我是不会买的;
人工智能最基本的功能就是获得输入之后反馈输出,输入以后慢慢会发展为语音为主流,但是比较严重的一个问题是各个地区的语言其实并不统一,之前网上不是流传一个段子吗,安吉星那个,搞的人要抓狂,当然你用户普通话的确不标准,但总不能让用户来适应产品吧。即使语音识别的正确率问题,虽然近几年提升不少,但其实还处在初级发展阶段。人工智能很美好,每次看各大公司放出的宣传会小激动一会,但是现实问题是,这玩意普及估摸着也得至少三五年吧。现阶段还是手机为王,其它任何设备都暂时无法替代它,以后最有可能替代它的或许是手表/手环吧
本来我也是准备尝鲜去体验下手环(对,打着健康的口号),但根据周围同事的反馈,桌棒真的是三个月就over了,其它的牌子虽说性价比貌似很高的样子,但样子我不喜欢,而且功能并不是特别强大。再者我也不经常运动(嗯,忙是借口),昨天不是有一个36岁的清华高材生不幸猝死了吗,健康问题得重视起来了!昨晚三表哥的假新闻联播里提到这事,联线了池建强老师和二爷,我比较赞同他们的观点,身体它不是晃一下就垮掉了,在此之前一般都会有一些征兆的,健康问题重在平时,多锻炼,有问题及时看,不要拖(我的腰椎和颈椎从毕业以后就没太注意过,今年开始每周都去医院做一个康复治疗)。定期体检(每半年/一年),很多毛病,医生也很难定位毛病,只要你能吃能睡能正常排东西一般也讲也没啥大毛病,要是吃不下、睡不着,就算身体没啥毛病,心理我估摸着心理上也是有问题的
华为手环(人民币888,好像现在降低了,其实我根本不需要它有什么蓝牙耳机。开车打电话,我买个专业做蓝牙耳机的就好了,嗯,专业很重要!),最初是想入手的,看了评价后就放弃了,看上了withings activite。的确漂亮,三千多块钱,也不便宜啊,但还是买了,为啥?就算它真不是那么实用,它也还是一块非常漂亮的表,不是么?withings activite pop 1299左右,虽说便宜不少,但有报道说自发性破裂,想想还是算了,再者它确实没withings activite漂亮。使用一段时间后会再写一篇关于withings activite的体验报告。白色款:



