vscode eslint配置vue遇到的问题
一、准备工作
vscode里安装eslint和vetur插件,全局安装eslint,并在项目根目录中eslint --init
二、Cannot find module 'eslint-config-standard'...或者安装module失败
解决:全局安装错误提示中的包,例如上面错误,就npm i -g eslint-config-standard,删除.eslintrc.js文件,重新在项目根目录中eslint --init,并重启vscode。
三、.vue文件中出现的Adjacent JSX elements must be wrapped in an enclosing tag报错
我这里是因为忘记安装eslint-plugin-html插件,全局安装后再vscode的设置里设置下。
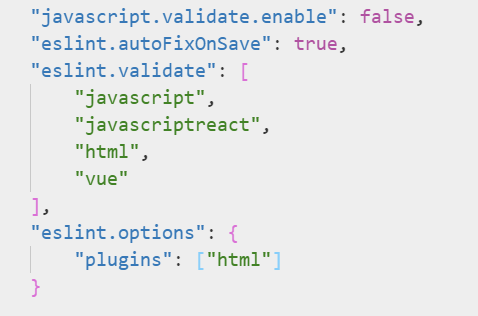
四、附上vscode的lint相关设置

我这里把自带的js检查关掉了,并开启了eslint保存自动fix的设置。


