01.JS基本语法-数据类型和变量
JS的基本结构
<script type="text/javascript">
<!--
JavaScript 语句;
-->
</script >
- JS只能在客户端执行,并且不能操作服务器端
- 引入这个文件
- ②JavaScript严格区分大小写
<html>
<head>
<script src="/static/js/abc.js"></script>
</head>
<body>
...
</body>
</html>
变量
变量名是大小写英文、数字、$和_的组合,且不能用数字开头。变量名也不能是JavaScript的关键字,声明变量赋值时指明数据类型:
var width=5;
var a; // 申明了变量a,此时a的值为undefined
var $b = 1; // 申明了变量$b,同时给$b赋值,此时$b的值为1
var s_007 = '007'; // s_007是一个字符串
var Answer = true; // Answer是一个布尔值true
var t = null; // t的值是null
var:提前声明
- 可以不声明之间赋值【不推荐】
注意:
- JavaScript严格区分大小写
- js是一门动态语言
strict模式
strict模式下运行的JavaScript代码,强制通过var申明变量,未使用var申明变量就使用的,将导致运行错误。
启用strict模式的方法是在JavaScript代码的第一行写上:
'use strict';
数据类型
Number
JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型:
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
string
字符串是以单引号'或双引号"括起来的任意文本,没有字符类型
转义
- ASCII字符可以以\x##形式的十六进制表示
'\x41'; // 完全等同于 'A'
- \u####表示一个Unicode字符:
'\u4e2d\u6587'; // 完全等同于 '中文'
多行字符串
由于多行字符串用\n写起来比较费事,所以最新的ES6标准新增了一种多行字符串的表示方法,用反引号
...表示:
`这是一个
多行
字符串`;
模板字符串
var name = '小明';
var age = 20;
var message = '你好, ' + name + ', 你今年' + age + '岁了!';
alert(message);
如果有很多变量需要连接,用+号就比较麻烦。ES6新增了一种模板字符串,表示方法和上面的多行字符串一样,但是它会自动替换字符串中的变量:
var name = '小明';
var age = 20;
var message = `你好, ${name}, 你今年${age}岁了!`;
alert(message);
String对象
注意:需要特别注意的是,字符串是不可变的,如果对字符串的某个索引赋值,不会有任何错误,但是,也没有任何效果:
- 属性
字符串对象.length
var str="this is JavaScript";
var strLength=str.length; //长度是18
- 方法
字符串对象.方法名();
| 方法名称 | 说明 |
|---|---|
| charAt(index) | 返回在指定位置的字符 |
| indexOf(str,index) | 查找某个指定的字符串在字符串中首次出现的位置 |
| substring(index1,index2) | 返回位于指定索引index1和index2之间的字符串【前闭后开】 |
| split(str) | 将字符串分割为字符串数组 |
| str.toUpperCase() | 把一个字符串全部变为大写 |
| s.toLowerCase() | 把一个字符串全部变为小写 |
undefined
变量没有初始值,将被赋予值undefined
- null:空值,主要用于表示对象,与undefined值相等
- number
var num=23;//整数
var num2=23.0//浮点数
boolean
typeof运算法
typeof检测变量的返回值
typeof运算符返回值
- undefined:变量被声明后,但未被赋值
- string:用单引号或双引号来声明的字符串
- boolean:true或false
- number:整数或浮点数
- object:javascript中的对象、数组和null
数组
JavaScript的数组可以包括任意数据类型
[1, 2, 3.14, 'Hello', null, true];
创建数组
var 数组名称 = new Array(size);
var fruit= new Array("apple", "orange", " peach","bananer");
var arr = [1, 2, 3.14, 'Hello', null, true];
arr[0]; // 返回索引为0的元素,即1
arr[5]; // 返回索引为5的元素,即true
arr[6]; // 索引超出了范围,返回undefined
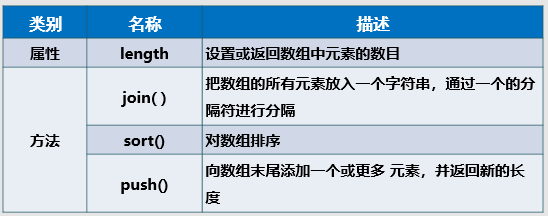
数组常用属性和方法

- indexof:搜索一个指定的元素的位置
var arr = [10, 20, '30', 'xyz'];
arr.indexOf(10); // 元素10的索引为0
arr.indexOf(20); // 元素20的索引为1
arr.indexOf(30); // 元素30没有找到,返回-1
arr.indexOf('30'); // 元素'30'的索引为2
- slice()对应String的substring(),截取slice()的起止参数包括开始索引,不包括结束索引
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
arr.slice(0, 3); // 从索引0开始,到索引3结束,但不包括索引3: ['A', 'B', 'C']
arr.slice(3); // 从索引3开始到结束: ['D', 'E', 'F', 'G']
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
var aCopy = arr.slice();
aCopy; // ['A', 'B', 'C', 'D', 'E', 'F', 'G']
aCopy === arr; // false
- pop和push
var arr = [1, 2];
arr.push('A', 'B'); // 返回Array新的长度: 4
arr; // [1, 2, 'A', 'B']
arr.pop(); // pop()返回'B'
arr; // [1, 2, 'A']
arr.pop(); arr.pop(); arr.pop(); // 连续pop 3次
arr; // []
arr.pop(); // 空数组继续pop不会报错,而是返回undefined
arr; // []
- unshift和shift
如果要往Array的头部添加若干元素,使用unshift()方法,shift()方法则把Array的第一个元素删掉:
var arr = [1, 2];
arr.unshift('A', 'B'); // 返回Array新的长度: 4
arr; // ['A', 'B', 1, 2]
arr.shift(); // 'A'
arr; // ['B', 1, 2]
arr.shift(); arr.shift(); arr.shift(); // 连续shift 3次
arr; // []
arr.shift(); // 空数组继续shift不会报错,而是返回undefined
arr; // []
- sort
sort()可以对当前Array进行排序,它会直接修改当前Array的元素位置,直接调用时,按照默认顺序排序:
var arr = ['B', 'C', 'A'];
arr.sort();
arr; // ['A', 'B', 'C']
- reverse()
reverse()把整个Array的元素给掉个个,也就是反转:
var arr = ['one', 'two', 'three'];
arr.reverse();
arr; // ['three', 'two', 'one']
- splice
splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素:
var arr = ['Microsoft', 'Apple', 'Yahoo', 'AOL', 'Excite', 'Oracle'];
// 从索引2开始删除3个元素,然后再添加两个元素:
arr.splice(2, 3, 'Google', 'Facebook'); // 返回删除的元素 ['Yahoo', 'AOL', 'Excite']
arr; // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle']
// 只删除,不添加:
arr.splice(2, 2); // ['Google', 'Facebook']
arr; // ['Microsoft', 'Apple', 'Oracle']
// 只添加,不删除:
arr.splice(2, 0, 'Google', 'Facebook'); // 返回[],因为没有删除任何元素
arr; // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle']
- concat
concat()方法把当前的Array和另一个Array连接起来,并返回一个新的Array
var arr = ['A', 'B', 'C'];
var added = arr.concat([1, 2, 3]);
added; // ['A', 'B', 'C', 1, 2, 3]
arr; // ['A', 'B', 'C']
- join
join()方法是一个非常实用的方法,它把当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串,如果Array的元素不是字符串,将自动转换为字符串后再连接。
var arr = ['A', 'B', 'C', 1, 2, 3];
arr.join('-'); // 'A-B-C-1-2-3'
注意:
- 直接给Array的length赋一个新的值会导致Array大小的变化:
var arr = [1, 2, 3];
arr.length; // 3
arr.length = 6;
arr; // arr变为[1, 2, 3, undefined, undefined, undefined]
arr.length = 2;
arr; // arr变为[1, 2]
- 如果通过索引赋值时,索引超过了范围,同样会引起Array大小的变化:
var arr = [1, 2, 3];
arr[5] = 'x';
arr; // arr变为[1, 2, 3, undefined, undefined, 'x']
大多数其他编程语言不允许直接改变数组的大小,越界访问索引会报错。然而,JavaScript的Array却不会有任何错误。在编写代码时,不建议直接修改Array的大小,访问索引时要确保索引不会越界。
特殊注意
相等运算符
==
==比较,它会自动转换数据类型再比较,很多时候,会得到非常诡异的结果
===
===比较,它不会自动转换数据类型,如果数据类型不一致,返回false,如果一致,再比较
注意:由于JavaScript这个设计缺陷,不要使用==比较,始终坚持使用 ===比较。
NaN
NaN这个特殊的Number与所有其他值都不相等,包括它自己:
NaN === NaN; // false
唯一能判断NaN的方法是通过isNaN()函数:
isNaN(NaN); // true
浮点数的相等比较
1 / 3 === (1 - 2 / 3); // false
这不是JavaScript的设计缺陷。浮点数在运算过程中会产生误差,因为计算机无法精确表示无限循环小数。要比较两个浮点数是否相等,只能计算它们之差的绝对值,看是否小于某个阈值:
Math.abs(1 / 3 - (1 - 2 / 3)) < 0.0000001; // true
null和undefined
-
null表示一个“空”的值,它和0以及空字符串''不同,0是一个数值,''表示长度为0的字符串,而null表示“空”。
-
在其他语言中,也有类似JavaScript的null的表示,例如Java也用null,Swift用nil,Python用None表示。但是,在JavaScript中,还有一个和null类似的undefined,它表示“未定义”。
-
JavaScript的设计者希望用null表示一个空的值,而undefined表示值未定义。事实证明,这并没有什么卵用,区分两者的意义不大。大多数情况下,我们都应该用null。undefined仅仅在判断函数参数是否传递的情况下有用。
对象
JavaScript的对象是一组由键-值组成的无序集合,JavaScript对象的键都是字符串类型,值可以是任意数据类型
var person = {
name: 'Bob',
age: 20,
tags: ['js', 'web', 'mobile'],
city: 'Beijing',
hasCar: true,
zipcode: null
};
上述person对象一共定义了6个键值对,其中每个键又称为对象的属性,例如,person的name属性为'Bob',zipcode属性为null。
要获取一个对象的属性,我们用对象变量.属性名的方式:
person.name; // 'Bob'
person.zipcode; // null
常用输入输出
-
alert()
alert(“提示信息”); -
prompt()
prompt(“提示信息”, “输入框的默认信息”);
prompt(“请输入姓名”, “张三”);
prompt(“请输入姓名”);
常用系统函数
- parseInt("字符串")
- parseFloat("字符串")
- isNaN():用于检查其参数是否是非数字
自定义函数
function 函数名(参数1,参数2,参数3,... ){
//JavaScript语句;
[return 返回值]
}

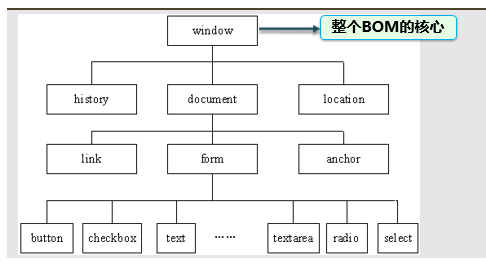
BOM模型

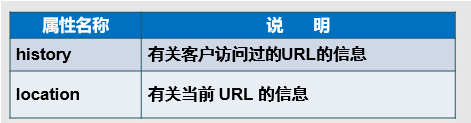
常用的属性

语法
window.属性名= "属性值"
window.location="http://www.sohu.com" ; //跳转到搜狐
常用方法

confirm("对话框中显示的纯文本")
<script type="text/javascript">
var flag=confirm("确认要删除此条信息吗?");
if(flag==true)
alert("删除成功!");
else
alert("你取消了删除");
</script>
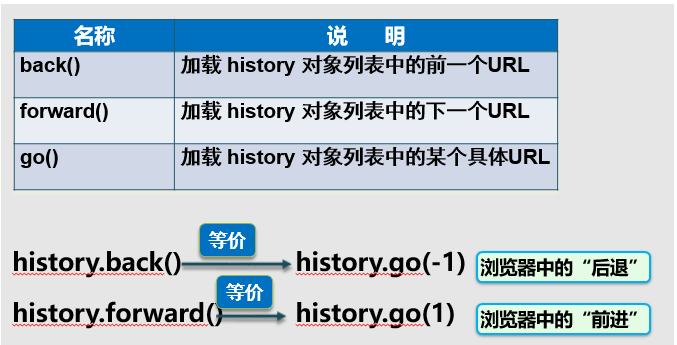
history对象
常用方法